Javascript における参照型の転送に関する知識ポイントの簡単なまとめ
この記事では主にJavaScriptのQuote型転送に関する知識ポイントを紹介していますので、必要な方はぜひ参考にしてみてください。
JSどの型が参照型ですか?
オブジェクトクラス型はすべて参照型です(関数、配列、日付、正規表現...)
JSのどの型が値によって渡されますか?
基本型はすべて値渡しです。 値渡しとは、コピーを再コピーして渡すことを意味します。
基本型をラップすることで、次のことが可能になります。参照型として使用します。Pass。
ECMAScript には、Boolean、String、Number の 3 つの特別な参照型 (基本的なパッケージ化型) が用意されています。
参照型と基本的なパッケージ化型の違い:
オブジェクトは、ライフタイムが異なります。
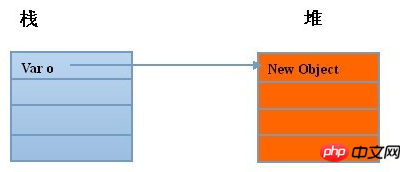
参照型メモリ割り当てのような:
var o = {name: ‘kobe'};

== と === の違いを理解する
"===" 厳密
演算子
2 つの値の型が異なる場合は、直接 false を返します。 2.同じ型の基本データ型(文字列、ブール値、数値)
同じ型のプリミティブ型の値(数値、文字列、ブール値)を比較する場合、値が同じ場合の場合は true が返され、値が異なる場合は false が返されます。
3. 同じ型の複合データ型
2 つの複合型 (オブジェクト、配列、関数) のデータを比較する場合、それらの値が等しいかどうかを比較するのではなく、それらが同じ型を指しているかどうかを比較します。同じオブジェクト。
console.log( [1] === [1] ) // false
4、unknown と null
unknown と null は厳密にそれ自体と等価です。
console.log( null === null ) // true console.log( undefined === undefined ) // true
"==" 等価演算子
等価演算子は、同じ型のデータを比較する場合、厳密な等価演算子とまったく同じように機能します。 異なる型のデータを比較する場合、等価演算子はまずデータに対して
型変換
に変換されます。
オブジェクト(ここでは数値や関数を含む一般化されたオブジェクトを指します)とプリミティブ型の値を比較する場合、オブジェクトは値に変換されます。プリミティブ型のものを比較して比較します。
3. 未定義とnull
unknownとnullを他の型の値と比較すると結果はfalseになり、相互に比較すると結果はtrueになります
console.log( null == undefined ) // true
4。
等価演算子は非表示です 型変換は直観に反する結果をもたらす可能性があります。
console.log( "" == "0" ) // false console.log( 0 == "" ) // true console.log( 0 == "0" ) // true console.log( false == "false" ) // false console.log( false == "0" ) // true
もう 1 つは、未定義を含む
条件判定
var a = undefined;
if(!a){
console.log("1"); //1
}
var a = undefined;
if(a === null){
console.log("1"); //无输出
}以上がJavascript における参照型の転送に関する知識ポイントの簡単なまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 30
30
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 Golang では、ジェネリック関数はポインターと参照型をどのように処理しますか?
Apr 16, 2024 pm 04:06 PM
Golang では、ジェネリック関数はポインターと参照型をどのように処理しますか?
Apr 16, 2024 pm 04:06 PM
ジェネリック関数が Go でポインター型を処理する場合、元の変数への参照を受け取り、変数値を変更できるようになります。参照型は渡されるときにコピーされるため、関数は元の変数値を変更できなくなります。実際の例には、汎用関数を使用して文字列または数値のスライスを比較することが含まれます。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。




