
この記事の内容はhtml5におけるhtml要素のドラッグ&ドロップ機能の実装方法についてです。 html5 より前は、ドラッグ アンド ドロップを実装するには js を使用する必要がありました。現在、html5 では内部でドラッグ アンド ドロップ機能がサポートされていますが、もう少し複雑な機能を実装するには、やはり js の助けが不可欠です。以下にいくつかの例を見てみましょう。
1. ドラッグアンドドロップオブジェクトを作成します
どの要素がドラッグアンドドロップ機能を実装する必要があるかを、draggable属性を通じてブラウザーに伝えることができます。 raggable には 3 つの値があります: true: 要素はドラッグできます; false: 要素はドラッグできません; auto: 要素がドラッグできるかどうかはブラウザーが決定します。
システムのデフォルト値は auto ですが、auto の場合、ブラウザによって要素ごとにドラッグ アンド ドロップ機能のサポートが異なります。たとえば、img オブジェクトはサポートされますが、p オブジェクトはサポートされません。したがって、要素をドラッグする必要がある場合は、draggale を true に設定するのが最善です。以下に例を見てみましょう:
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
#src > * {
float: left;
}
#target, #src > img {
border: thin solid black;
padding: 2px;
margin: 4px;
}
#target {
height: 123px;
width: 220px;
text-align: center;
display: table;
}
#target > p {
display: table-cell;
vertical-align: middle;
}
#target > img {
margin: 1px;
}
</style></head><body>
<p id="src">
<img draggable="true" id="car1" src="img/1.jpg" alt="car1" />
<img draggable="true" id="car2" src="img/2.jpg" alt="car2" />
<img draggable="true" id="car3" src="img/3.jpg" alt="car3" />
<p id="target">
<p id="msg">
drop here</p>
</p>
</p>
<script>
var src = document.getElementById("src");
var target = document.getElementById("target");
</script>
</body>
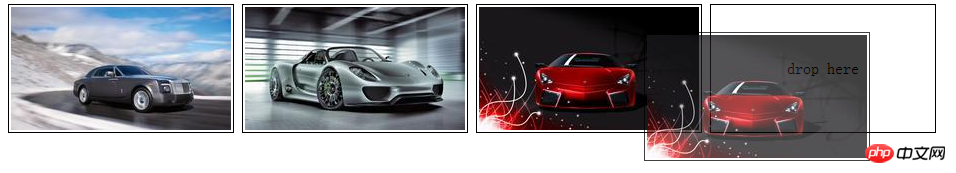
</html>操作の効果:

2. ドラッグ イベントの処理
次に、ドラッグ関連のイベントには 2 つのタイプがあります。 1つはオブジェクトをドラッグするイベント、もう1つはドロップエリアのイベントです。ドラッグ イベントには、次のものが含まれます。例を見てみましょう:
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
#src > * {
float: left;
}
#target, #src > img {
border: thin solid black;
padding: 2px;
margin: 4px;
}
#target {
height: 123px;
width: 220px;
text-align: center;
display: table;
}
#target > p {
display: table-cell;
vertical-align: middle;
}
#target > img {
margin: 1px;
}
img.dragged {
background-color: Orange;
}
</style></head><body>
<p id="src">
<img draggable="true" id="car1" src="img/1.jpg" alt="car1" />
<img draggable="true" id="car2" src="img/2.jpg" alt="car2" />
<img draggable="true" id="car3" src="img/3.jpg" alt="car3" />
<p id="target">
<p id="msg">
drop here</p>
</p>
</p>
<script>
var src = document.getElementById("src");
var target = document.getElementById("target");
var msg = document.getElementById("msg");
src.ondragstart = function (e) {
e.target.classList.add("dragged");
}
src.ondragend = function (e) {
e.target.classList.remove("dragged");
msg.innerHTML = "drop here";
}
src.ondrag = function (e) {
msg.innerHTML = e.target.id;
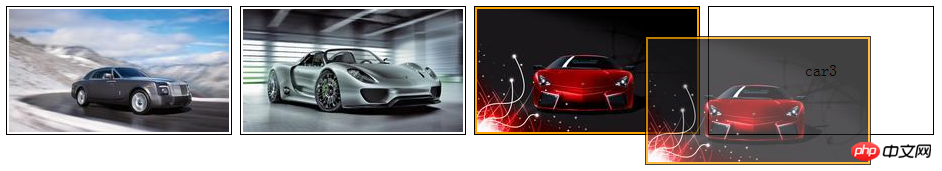
} </script></body></html>操作の効果:

3. 配達エリアを作成します
配達エリアに関連するイベントを見てみましょう: ドラッグされたオブジェクトが配達エリアに入ったときにトリガーされます。エリア; ドラッグオーバー: ドラッグ オブジェクトがドロップ エリア内で移動するとトリガーされます。
例を見てみましょう:
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
#src > * {
float: left;
}
#target, #src > img {
border: thin solid black;
padding: 2px;
margin: 4px;
}
#target {
height: 123px;
width: 220px;
text-align: center;
display: table;
}
#target > p {
display: table-cell;
vertical-align: middle;
}
#target > img {
margin: 1px;
}
img.dragged {
background-color: lightgrey;
}
</style></head><body>
<p id="src">
<img draggable="true" id="car1" src="img/1.jpg" alt="car1" />
<img draggable="true" id="car2" src="img/2.jpg" alt="car2" />
<img draggable="true" id="car3" src="img/3.jpg" alt="car3" />
<p id="target">
<p id="msg">
drop here</p>
</p>
</p>
<script>
var src = document.getElementById("src");
var target = document.getElementById("target");
var msg = document.getElementById("msg");
var draggedID;
target.ondragenter = handleDrag;
target.ondragover = handleDrag;
function handleDrag(e) {
e.preventDefault();
}
target.ondrop = function (e) {
var newElem = document.getElementById(draggedID).cloneNode(false);
target.innerHTML = "";
target.appendChild(newElem);
e.preventDefault();
}
src.ondragstart = function (e) {
draggedID = e.target.id;
e.target.classList.add("dragged");
}
src.ondragend = function (e) {
var elems = document.querySelectorAll(".dragged");
for (var i = 0; i < elems.length; i++) {
elems[i].classList.remove("dragged");
}
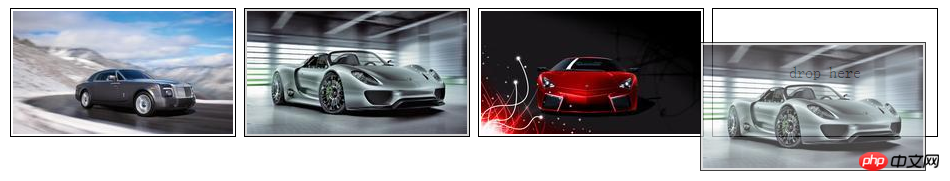
} </script></body></html>実行結果:


4. DataTransferを使用します
DataTransferを使用して、ドラッグオブジェクトからドロップゾーンにデータを転送します。 DataTransfer には次のプロパティとメソッドがあります。types: データの形式を返します。getData(
例 3 と同じ効果を実現する次の例を見てみましょう:
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
#src > * {
float: left;
}
#src > img {
border: thin solid black;
padding: 2px;
margin: 4px;
}
#target {
border: thin solid black;
margin: 4px;
}
#target {
height: 123px;
width: 220px;
text-align: center;
display: table;
}
#target > p {
display: table-cell;
vertical-align: middle;
}
img.dragged {
background-color: Orange;
}
</style></head><body>
<p id="src">
<img draggable="true" id="car1" src="img/1.jpg" alt="car1" />
<img draggable="true" id="car2" src="img/2.jpg" alt="car2" />
<img draggable="true" id="car3" src="img/3.jpg" alt="car3" />
<p id="target">
<p id="msg">
drop here</p>
</p>
</p>
<script>
var src = document.getElementById("src");
var target = document.getElementById("target");
target.ondragenter = handleDrag;
target.ondragover = handleDrag;
function handleDrag(e) {
e.preventDefault();
}
target.ondrop = function (e) {
var droppedID = e.dataTransfer.getData("Text");
var newElem = document.getElementById(droppedID).cloneNode(false);
target.innerHTML = "";
target.appendChild(newElem);
e.preventDefault();
}
src.ondragstart = function (e) {
e.dataTransfer.setData("Text", e.target.id);
e.target.classList.add("dragged");
}
src.ondragend = function (e) {
var elems = document.querySelectorAll(".dragged");
for (var i = 0; i < elems.length; i++) {
elems[i].classList.remove("dragged");
}
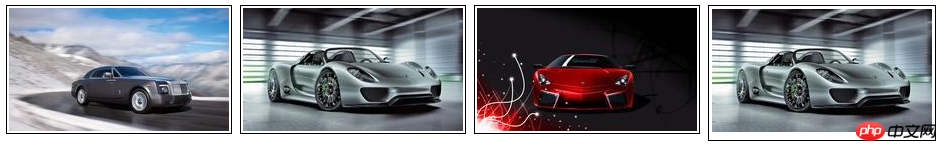
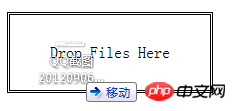
} </script></body></html>5. ファイルをドラッグ アンド ドロップします
HTML5 はファイル API をサポートしているため、ローカル ファイルを操作できます。通常、ファイル API は直接使用しません。次の例のように、ドラッグ アンド ドロップ効果などの他の機能と組み合わせて使用できます。
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
body > * {
float: left;
}
#target {
border: medium double black;
margin: 4px;
height: 75px;
width: 200px;
text-align: center;
display: table;
}
#target > p {
display: table-cell;
vertical-align: middle;
}
table {
margin: 4px;
border-collapse: collapse;
}
th, td {
padding: 4px;
}
</style></head><body>
<p id="target">
<p id="msg">
Drop Files Here</p>
</p>
<table id="data" border="1">
</table>
<script>
var target = document.getElementById("target");
target.ondragenter = handleDrag;
target.ondragover = handleDrag;
function handleDrag(e) {
e.preventDefault();
}
target.ondrop = function (e) {
var files = e.dataTransfer.files;
var tableElem = document.getElementById("data");
tableElem.innerHTML = "<tr><th>Name</th><th>Type</th><th>Size</th></tr>";
for (var i = 0; i < files.length; i++) {
var row = "<tr><td>" + files[i].name + "</td>
<td>" + files[i].type + "</td>
<td>" + files[i].size + "</td></tr>";
tableElem.innerHTML += row;
}
e.preventDefault();
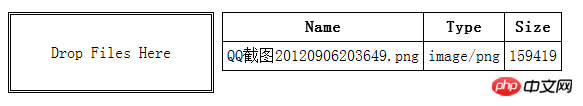
} </script></body></html>DataTransfer は FileList オブジェクトを返します。これをファイル配列として扱うことができます。 object.file には次の属性が含まれます: name: ファイル名、type: ファイル タイプ (MIME タイプ)。
実行効果:



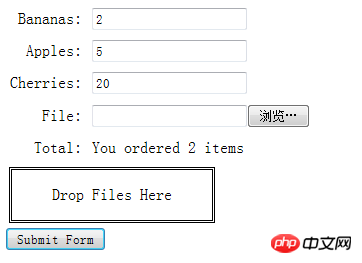
6. ファイルのアップロード
以下は、ajax をドラッグしてファイルをアップロードする例です。
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
.table {
display: table;
}
.row {
display: table-row;
}
.cell {
display: table-cell;
padding: 5px;
}
.label {
text-align: right;
}
#target {
border: medium double black;
margin: 4px;
height: 50px;
width: 200px;
text-align: center;
display: table;
}
#target > p {
display: table-cell;
vertical-align: middle;
}
</style></head><body>
<form id="fruitform" method="post" action="/UploadHandler.ashx">
<p class="table">
<p class="row">
<p class="cell label">
Bananas:</p>
<p class="cell">
<input name="bananas" value="2" /></p>
</p>
<p class="row">
<p class="cell label">
Apples:</p>
<p class="cell">
<input name="apples" value="5" /></p>
</p>
<p class="row">
<p class="cell label">
Cherries:</p>
<p class="cell">
<input name="cherries" value="20" /></p>
</p>
<p class="row">
<p class="cell label">
File:</p>
<p class="cell">
<input type="file" name="file" /></p>
</p>
<p class="row">
<p class="cell label">
Total:</p>
<p id="results" class="cell">
0 items</p>
</p>
</p>
<p id="target">
<p id="msg">
Drop Files Here</p>
</p>
<button id="submit" type="submit">
Submit Form</button>
</form>
<script type="text/javascript">
var target = document.getElementById("target");
var httpRequest;
var fileList;
target.ondragenter = handleDrag;
target.ondragover = handleDrag;
function handleDrag(e) {
e.preventDefault();
}
target.ondrop = function (e) {
fileList = e.dataTransfer.files;
e.preventDefault();
}
document.getElementById("submit").onclick = function handleButtonPress(e) {
e.preventDefault();
var form = document.getElementById("fruitform");
var formData = new FormData(form);
if (fileList) {
for (var i = 0; i < fileList.length; i++) {
formData.append("file" + i, fileList[i]);
}
}
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
httpRequest.open("POST", form.action);
httpRequest.send(formData);
} function handleResponse() {
if (httpRequest.readyState == 4 && httpRequest.status == 200) {
var data = JSON.parse(httpRequest.responseText);
document.getElementById("results").innerHTML = "You ordered " + data.total + " items";
}
}
</script>
</body>
</html>効果:

上記の例の一部は、ブラウザーによって実行時の効果が異なる場合があります。私は Chrome ブラウザーを使用していますが、例 5 と 6 は複数のファイルをサポートしていません。他の例は正常に実行されます。 。デモをダウンロードできます。
以上がHTML5ガイド(3) ~ドラッグ&ドロップ機能の実装~の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。