
HTML DOM
Web ページが読み込まれると、ブラウザはページのドキュメント オブジェクト モデル (ドキュメント オブジェクト モデル) を作成します。
DOMノードタイプ
ドキュメントノード(ドキュメントのみ)
要素ノード(div、pなどのタグ)
属性ノード(クラス、src、この種類)
テキストノード(挿入) in p、div 内のテキスト)
open() の定義とドキュメントでの使用法
open() メソッドは、新しいドキュメントを開いて、現在のドキュメントの内容を消去できます。
構文
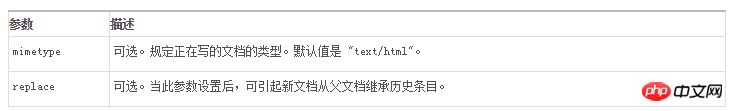
document.open(mimetype,replace)

説明
このメソッドは、現在の HTML ドキュメントのコンテンツを消去し、新しいドキュメントは write() メソッドまたは writeln を使用します。 ()メソッドの書き方。
ヒントと注意事項
重要: open() メソッドを呼び出して新しいドキュメントを開き、write() メソッドでドキュメントのコンテンツを設定した後、忘れずに close メソッドを使用してドキュメントを閉じ、そのドキュメントを強制的に開く必要があります。表示される内容。
注: スクリプトまたはイベント ハンドラー自体もオーバーライドされるため、オーバーライドされたドキュメントの一部であるスクリプトまたはイベント ハンドラーからこのメソッドを呼び出すことはできません。
function createNewDoc()
{
var newDoc = document.open("test/html","replace");
var txt = "学习 DOM 非常有趣!";
newDoc.write(txt);
newDoc.close();
}<input type="button" value="打开并写入一个新文档" onclick="createNewDoc()"/>要素の検索方法
//ID が shanghai の要素を検索します
var shanghai= docment.getElementById('shanggai');
// city という名前の要素のセットを検索します
var city = docment.getElementByNames ('city' );
//クラス btn btn-info を持つ要素のセットを検索します
var button = getElementsByClassName('btn btn-info');
//都市でタグ名 li を持つ要素のセットを検索しますobject
var li = city.getElementsByTagName('li');
タグの内容と属性を変更する
//获取id为"div"的元素
var node = document.getElementById('div');
//增加或改变元素属性
document.getElementById('div').setAttribute("class","window j");
//返回节点名称
var name = node.nodeName;
//返回节点类型
var type = node.nodeType;
//返回父节点
var parent = node.parentNode;
//返回子节点集合
var childs = node.childNodes;
//删除当前节点
node.parentNode.removeChild(node);
//创建节点
var div = document.createElement('DIV');
//替换节点(新的节点,被替换的节点)
node.parentNode.replaceChild(div, node);
//添加子节点
node.appendChild(div);
innerText、innerHTML、nodeValue 三者的区别
innerText: 设置或获取位于启始标签和结束标签之间的字符串
<div id="div">Hello World</div> <input type="text" id="input" />//输出为"Hello World"var div = document.getElementById('div').innerText; //输出为"" var input= document.getElementById('input').innerText;
innerHTML: 设置或返回位于启始标签和结束标签之间的 HTML文本
<div id="div"><span>Hello World</span></div>//输出为" <span>Hello World</span>"var div = document.getElementById('div').innerHTML;
nodeValue: 设置或返回属性节点和文本节点的值。
<div id="div" class="div class"> <span id="span">Hello World</span> </div>var div = document.getElementById('div');var span = document.getElementById('span');//输出为null,因为div属于元素节点,元素节点是没有值的console.log(div.nodeValue); //输出为"div class" 属性节点是有值的console.log(div.getAttributeNode('class').nodeValue); //输出为"div"console.log(div.getAttributeNode('id').nodeValue); //输出为"Hello World",span实际上有一个子节点,该节点是一个文本节点,//文本节点虽然没有标签,但它依然是一个节点console.log(span.childNodes[0].nodeValue);
以上がHTML DOM 操作の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。