
この記事では、参考になるC#.NET、JavaScript、JSONの関連知識を紹介します。 、下のエディタで見てみましょう
前に書いてあります
不要な単語がなければ、必要なものをすべて記録します
1.
JSON: JavaScriptObject 記法は、主にデータ送信に使用される軽量のデータ対話形式です
2. JSON 構文規則
1. データは、「」を使用して、キーと値のペア (マッピング) 関係によって表されます:" の意味; 例: "name" : "Zhao Da" 2. データを区切るには "," を使用します; 例: "name" : "Zhao Da"、"age" : "27 "。 3. データ マッピングのコレクション (オブジェクト) は "{}" に含まれます。 例: 学生データ オブジェクト: {"id" : "1", "name" : "Zhao Da", " age" : "27", "gender" : "男性"} 4. 並列データの集合(オブジェクトの配列形式)は、"[]"で囲まれ、","で区切られています 例: 2つの項目生徒データオブジェクト配列: [{"id" : "1", "name" : "Zhao Da", "age" : "27", "gender" : "男性"}, {"id" : "2 "、"名前" : "Qian Er"、"年齢" : "27"、"性別" : "男性"}]
4. JSON 形式データのデータ表現
JSON の構文規則から、JSON データは一般に次の形式を持つことがわかります。配列); 3. 1 と 2 の組み合わせ: ネスティング 4. 純粋な文字列5. C#.NET 環境には
JSON シリアル化のペアがあります。そして逆シリアル化をサポートするコンポーネントには、サードパーティ コンポーネントもあります。
.NET は JavaScriptSerializer クラスと DataContractJsonSerializer クラスをサポートし、 サードパーティ サポートには Json.net (newtonsoft.json) などが含まれます。
1. JavaScriptSerializer クラスを使用して JSON データをシリアル化および逆シリアル化します:
最初に参照で引用する必要があります: System.Web.Extentions.dll
クラス ファイルで参照を作成します: System. Web.Script.Serialization; Dictionary<string, string> stu = new Dictionary<string, string>();
stu.Add("id", "1");
stu.Add("name", "赵大");
stu.Add("age", "27");
stu.Add("gender", "男");
JavaScriptSerializer js = new JavaScriptSerializer();
string stuJson = js.Serialize(stu);
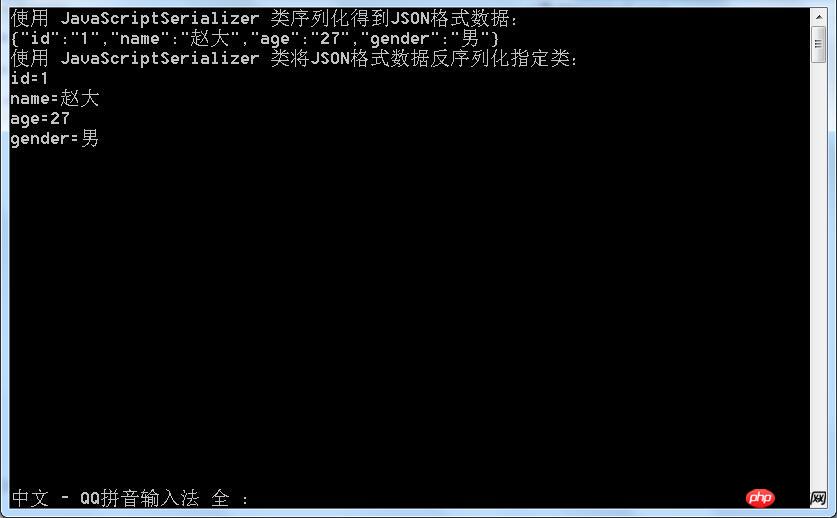
Console.WriteLine("使用 JavaScriptSerializer 类序列化得到JSON格式数据:");
Console.WriteLine(stuJson);
示例:JSON单对象序列化string deJson = stuJson;
Dictionary<string, string> deStu = js.Deserialize<Dictionary<string, string>>(deJson);
Console.WriteLine("使用 JavaScriptSerializer 类将JSON格式数据反序列化指定类:");
foreach (string s in stu.Keys)
{
Console.WriteLine(s.ToString() + "=" + stu[s].ToString());
}
Console.ReadLine();
示例:JSON单对象反序列化
2. サードパーティがサポートする Json.net (newtonsoft.json)
クラス ライブラリを使用して、JSON データをシリアル化および逆シリアル化します:

1. JavaScript で JSON 文字列をカスタマイズし、解析します。JSON 文字列を定義すると、オブジェクト stu は使用時に自動的にメンバー 変数
として認識されます。
2. バックグラウンドから渡された JSON データは、解析後に JSON データ オブジェクトに変換されます:
例: Student Zhao Da 情報 (ここでの Ajax リクエストは JQuery で処理されます):
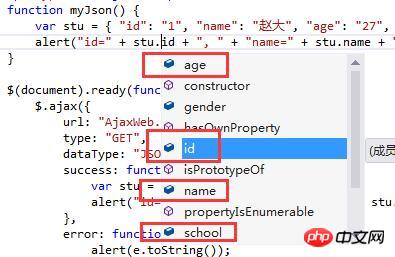
function myJson() {
var stu = { "id": "1", "name": "赵大", "age": "27", "gender": "男", "school": { "class": "03", "teacher": "赵大的老师" } };
alert("id=" + stu.id + ", " + "name=" + stu.name + ", " + "age=" + stu.age + ", " + "gender=" + stu.gender);
}
$(document).ready(function () {
$.ajax({
url: "AjaxWeb.ashx",
type: "GET",
dataType: "JSON",
success: function (data) {
var stu = JSON.parse(data);
alert("id=" + stu.id + ", " + "name=" + stu.name + ", " + "age=" + stu.age + ",
" + "gender=" + stu.gender + ", " + "teacher=" + stu.school["teacher"]);
},
error: function (e) {
alert(e.toString());
}
})
})
从后台获取JSON字符串后转化为JSON对象
Chrome での F12 開発者ツールのデバッグ レンダリング:
以上がC#.NET、JavaScript、JSON (グラフィックスとテキスト) の簡単な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。