HTML5 実践 - レスポンシブ デザインの 3 ステップ実装の詳細な紹介
レスポンシブ Web デザインは、今は難しい作業ではありません。まだ慣れていない場合、または初心者の場合、レスポンシブ デザインは少し複雑かもしれませんが、実際には、思っているよりもはるかに簡単です。レスポンシブ デザインをより早く学習できるように、3 つの簡単な手順でレスポンシブ デザインの基本ロジックとメディア クエリをマスターできるこのチュートリアルを特別に作成しました (CSS の知識があることを前提としています)。
ステップ1.メタタグ
ほとんどのモバイルブラウザは、画面表示に合わせてページの幅をビューポートの幅に調整します。ここでは、ビューポート タグを使用します。たとえば、次のステートメントを <head> の間に追加して、デバイスの幅をビューポートの幅として使用し、初期スケール関数をキャンセルするように指示します。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
IE8以前のブラウザはメディアクエリをサポートしていません。IEブラウザのメディアクエリのサポートを実装するには、media-queries.jsまたはresponse.jsを使用する必要があります。
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->ステップ2. HTML構造
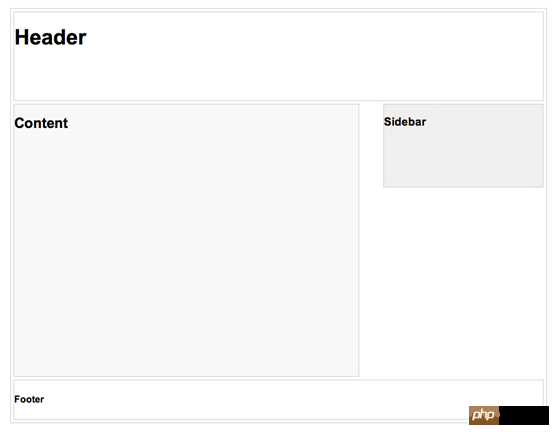
この例では、ヘッダー、コンテンツコンテナ、サイドバー、フッターを含む基本的なページ構造があります。ヘッダーの高さは 180 ピクセル、コンテンツ コンテナーの幅は 600 ピクセル、サイドバーの幅は 300 ピクセルに固定されています。

ステップ3.メディアクエリ
CSS3メディアクエリは、レスポンシブデザインで使用されるテクニックで、特定のビューポート幅でページを表示する方法をブラウザに指示するための条件文を記述するようなものです。
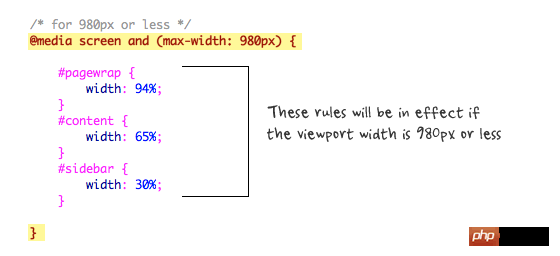
たとえば、次のコマンドは、ビューポートの幅が 980px 以下の場合に機能します。一般的に、流動的なレイアウトの効果を実現できるように、ピクセル値の代わりにパーセンテージ値を使用してコンテナの幅を設定します。

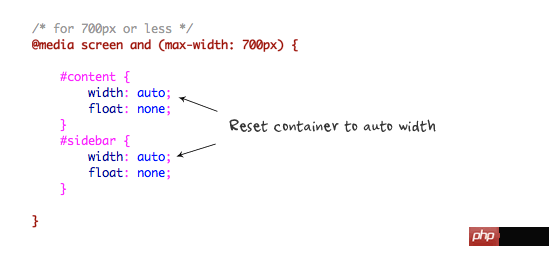
ビューポートが700px以下の場合、#contentと#sidebarの幅をautoに設定し、floatを削除すると全幅で表示されます。

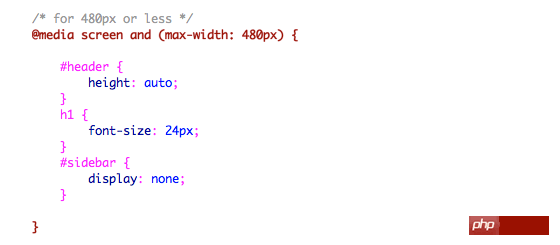
モバイル画面が 480px 以下の場合は、#header の高さを自動に、h1 のフォント サイズを 24px に設定し、#sidebar を非表示にします。

私のデモでは、メディア クエリを必要なだけ追加できます。メディア クエリの目的は、さまざまな CSS を使用して、特定のビューポートの幅に基づいて ページ レイアウト を実現することです。メディア クエリは 1 つの CSS ファイルに含めることも、複数の CSS ファイルに分散することもできます。
まとめ
以上がHTML5 実践 - レスポンシブ デザインの 3 ステップ実装の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





