HTML5 の実践 - 非レスポンシブ デザインで ViewPort メタ タグを使用する方法の紹介
レスポンシブデザインにおけるviewportタグの重要性は誰もが知っていますが、非レスポンシブデザインでも重要な役割を果たしていることは知らないかもしれません。サイトがまだ応答しない場合は、この記事でビューポート タグを使用してモバイル デバイスでのサイトの表示効果を高める方法を説明します。
Viewport タグの一般的な使用法
Viewport メタ タグは、通常、レスポンシブ デザインでモバイル デバイスのビューポートの幅と初期スケールを設計するために使用されます。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
非レスポンシブデザインでのビューポートの使用
ご存知のとおり、iPhone のデフォルトのビューポート幅は 980px です。ただし、デザインはこの範囲内に収まらない場合もあり、場合によってはそれよりも狭い場合もあります。次の 2 つの例は、ビューポート タグを使用してモバイル デバイス上の非レスポンシブ デザインの表示効果を高めることができる場合を示します。
例
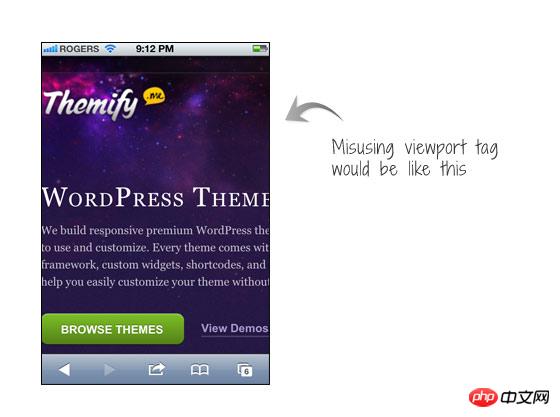
iPhone で Themify サイトを表示します。

スクリーンショットの左側の図は、viewportタグが使用されていない場合のサイトの効果を示しており、ページが画面の端に達していることがわかります。スクリーンショットの右側の図は、ビューポートタグを追加した後の効果です。ビューポートの幅を1024に設定しました。このとき、ページと携帯電話の画面は左右に一定の距離を保ちます。 。
<meta name="viewport" content="width=1024">
別の例
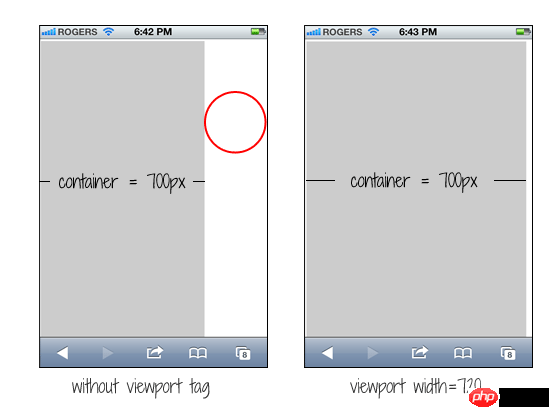
デザインが狭すぎる場合も問題が発生します。デザインが非応答で、コンテナーの幅が 700 ピクセルであると仮定します。効果はスクリーンショットの左側の図のようになり、携帯電話の画面の右側に大きな隙間が生じます。

この問題は、幅 720 ピクセルのビューポートを追加するだけで解決できます。デザインには何も変更を加えていませんが、iPhone は 720 ピクセルの幅に合わせて調整されます。
<meta name="viewport" content="width=720">
よくある間違い
よくある間違いは、非レスポンシブデザインにinitial-scale=1パラメータを設定してしまうことです。このようにすると、ページは 100% の比率で表示され、比率は調整されません。このため、ユーザーはページ全体を表示するためにページを移動するか、ズームアウト操作を実行する必要があります。最悪のシナリオは、user-scalable=no または Maximum-scale=1 を、initial-scale=1 と一緒に使用する場合です。これにより、サイトのズーム機能が無効になり、ユーザーはこの方法でページ全体を表示できなくなります。したがって、サイトがレスポンシブになるように設計されていない場合は、このように設定しないでください。
りー
以上がHTML5 の実践 - 非レスポンシブ デザインで ViewPort メタ タグを使用する方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 21
21
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





