HTML5 の実践 - CSS3 メディア クエリの詳細な紹介
CSS2 を使用すると、画面やプリンターなどの特定のメディア タイプのスタイルを設定できます。 CSS3 は、より強力なメディア クエリを提供し、さまざまなメディア タイプに 式 を設定したり、さまざまな条件に応じてさまざまなスタイルを設定したりできます。たとえば、あるスタイルを大画面用に設定し、別のスタイルをモバイル用に設定することができます。この機能は非常に強力で、ページのコンテンツを変更せずに、さまざまなデバイスにさまざまなスタイル効果を提供できます。次のレッスンでは、このテクノロジーを使用するいくつかのサイトを紹介します。
CSS3 Media Queries
デモページを開いてブラウザのサイズを調整し、ページレイアウトの変更を確認してください。
最大幅
ページビュー領域が幅600px未満の場合はcssが使用されます。
@media screen and (max-width: 600px) {
.class {
background: #ccc;
}}次の方法を使用して、ページの
で外部 CSS ファイルを参照することもできます。<link rel="stylesheet" media="screen and (max-width: 600px)" href="small.css" />
最小幅
表示領域が幅900pxより大きい場合はcssが使用されます。
@media screen and (min-width: 900px) {
.class {
background: #666;
}}複数のメディアクエリ
ビューエリアの幅が600pxから900pxの間の場合、以下のCSSが使用されます。
@media screen and (min-width: 600px) and (max-width: 900px) {
.class {
background: #333;
}}Device width
iPhoneなど、max-device-widthが480pxの場合、以下のCSSが使用されます。
注: max-device-width はデバイスの実際の解像度を指し、max-width は領域サイズを指します。
@media screen and (max-device-width: 480px) {
.class {
background: #000;
}}iPhone 4の場合
以下はiPhone4のCSSです。
<link rel="stylesheet" media="only screen and (-webkit-min-device-pixel-ratio: 2)" type="text/css" href="iphone4.css" />
iPadの場合
iPadでも配置(縦または横)を確認することができます。
<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css"> <link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css">
Internet Explorer のメディア クエリ
IE8 および以前のバージョンの IE ブラウザーはメディア クエリをサポートしていないため、問題を解決するには JavaScript ハックを使用する必要があります。いくつかの解決策は次のとおりです:
CSS トリック - jQuery を使用してブラウザのサイズを決定する
The Man in Blue - Javascript を使用する (この記事は 6 年前に書かれたものです)
jQuery Media Queries プラグイン
サンプルサイト
メディアクエリをサポートするブラウザを使用して、Firefox、Chrome、Safariなどのサイトにアクセスできます。レイアウトがブラウザの幅にどのように対応するかがわかります。
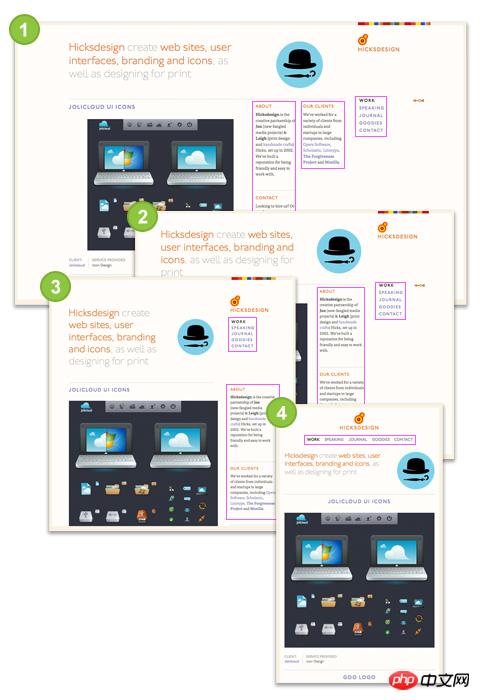
Hicksdesign
大きいサイズ:3列のサイドバー
小さいサイズ:2列のサイドバー(中央のサイドバーが左に走る)
小さいサイズ:1列のサイドバー(ほとんど右側のものはロゴの下にありました)
最小サイズ: サイドバーなし (ロゴと右側のサイドバーが上に移動し、他のサイドバーは下に移動します)

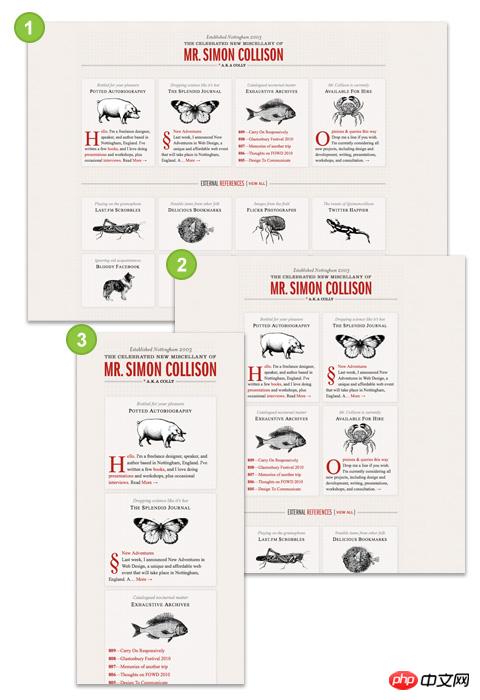
Colly
ページレイアウトはブラウザの表示可能領域に基づいて、1列、2列、4列を切り替えます。

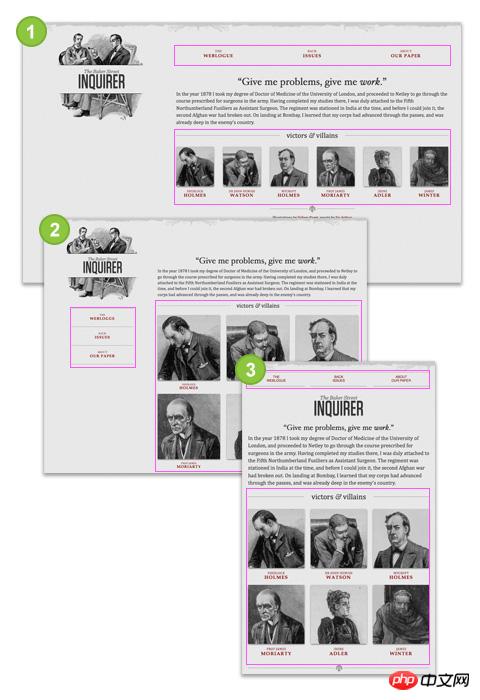
A List Apart
大きいサイズ: 上部にナビゲーション、1行の写真
中サイズ: 左側にナビゲーション、3列の写真
小さいサイズ: ナビゲーションtop, logo 背景画像はありません、画像は 3 列です

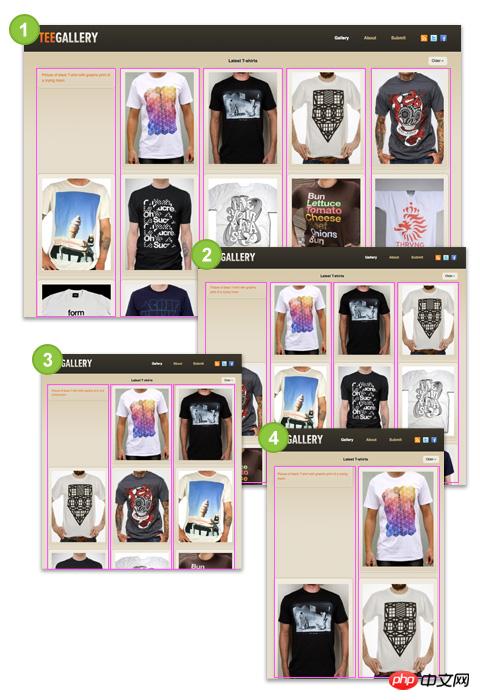
Tee Gallery
以前の Colly と少し似ていますが、違いは、ページ レイアウトの変更に応じて画像が拡大縮小されることです。ここで使用されるトリックは、固定幅の代わりに画像の幅のパーセントを使用することです (例: width=100%)。

まとめ
モバイル用のCSSを作成しても、サイトがモバイルデバイスに最適化されるわけではないことに注意する必要があります。モバイルデバイスを最適化するには、読み込みを容易にするために、Web サイトの画像と HTML コードのサイズも縮小する必要があります。メディア クエリが行うのはプレゼンテーションのデザインのみであり、最適化操作ではありません。
以上がHTML5 の実践 - CSS3 メディア クエリの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





