CSS を使用して画像ギャラリーを装飾するための HTML5 実践コード共有 (1)
このレッスンでは、画像ソースを変更せずに、CSSを使用して画像ギャラリーを装飾する方法を紹介します。ここで使用されるテクニックも非常に簡単です。画像の前に を作成し、そのスパンで background-image を使用してマスク効果を生成します。この方法はシンプルかつ柔軟です。デモでは 20 を超えるスタイルが紹介されていますので、参照してください。
この CSS テクニックの利点
時間の節約 — photoshop で画像テンプレートを作成し、画像ごとに個別のファイルを生成する必要がありません。
元の画像ソースを保持します — 将来画像テーマを変更する必要があるときに、元の画像がないことを心配する必要はありません。まったく改造していないからです。
非常に柔軟です - CSS を調整するだけで完全に異なるスタイルに変更できます。
どのサイトでも機能します — この CSS トリックは、どのサイトでも、どのような画像サイズでも機能します。
ブラウザの互換性問題の解決 — ほとんどのブラウザ (Firefox、Safari、Opera、さらには奇妙な動作をする IE6) のテストに合格しました。
基本コンセプト
imgをラップするp内にspan要素を作成し、それにbackground-imageを適用してマスク効果を生成する必要があります。空のspanタグを挿入したくない場合は、javascriptを使用して動的に生成することができます。これについては後ほど紹介します。以下のコードは、それがどのように機能するかを示しています。

CSS コードの場合、注意する必要があるのは、p にposition:relative を設定し、span に設定する必要があることですposition:absolute。这样你就可以通过为span设置top和left属性,来任意摆布他在p中的位置了。
IE PNG ハック
透明な PNG 画像を機能させるにはie6 では、強力な iepngfix.htc ハックを使用する必要があります。 iepngfix.htc ファイルをダウンロードし、ページの
タグに次のコードを追加します。<!--[if lt IE 7]>
<style type="text/css">
.photo span { behavior: url(iepngfix.htc); }
</style>
<![endif]-->外観
さまざまなスタイルの変更を実現するには、指定されたspan要素のCSSを変更するだけです。デモのソース コードをチェックすると、その秘密がわかります。

jquery解決策
空のspanタグをページに直接追加したくない場合は、次のjqueryコードを使用して動的にspanを追加できます。
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">$(document).ready(function(){
//预添加 span 标签
$(".photo a").prepend("<span></span>");
});</script>#1. シンプルなギャラリー
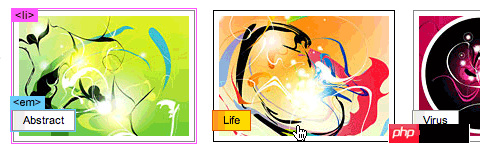
先ほど紹介したテクニックを使ってギャラリーを作成してみましょう。

#1b. ミニアイコン
この例は、画像上にさまざまなアイコンを配置する方法を示しています。 SPAN タグに異なる CSS class 名を設定する必要があります。

#2. テキスト付きの画像
この例は、テキストリンク付きのギャラリーを作成する方法を示しています。

#2b. ポップアップテキスト

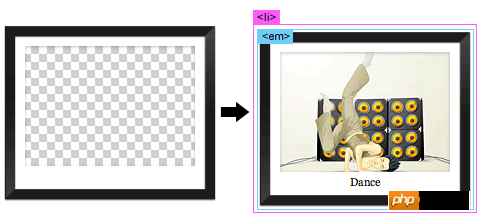
#3. ミニペーパークリップ


at このバージョンでは、sIFRを使用してem内のテキストを手書きに置き換えます。


#5b.プノンペンアートギャラリー

sIFRバージョン

#7. ハイライト効果

#8. 木の板ギャラリー
最後に、背景画像を使用して木の板の効果を実現する方法を示します。

この CSS 手法は非常に柔軟で、写真と CSS を有機的に組み合わせていることがわかります。この方法を使用して、さまざまなスタイルで独自のギャラリーを作成することもできます。
以上がCSS を使用して画像ギャラリーを装飾するための HTML5 実践コード共有 (1)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 17
17
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ファイルアップロード機能は、Bootstrapを介して実装できます。手順は次のとおりです。BootstrapCSSおよびJavaScriptファイルを紹介します。ファイル入力フィールドを作成します。ファイルアップロードボタンを作成します。ファイルのアップロードを処理します(FormDataを使用してデータを収集し、サーバーに送信します)。カスタムスタイル(オプション)。
 ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップは、ナビゲーションバーをセットアップするための簡単なガイドを提供します。ブートストラップライブラリを導入してナビゲーションバーコンテナを作成するブランドアイデンティティの作成ナビゲーションリンクの作成他の要素の追加(オプション)調整スタイル(オプション)





