HTML5 の実践 - クロスブラウザー HTML5 テキスト プレースホルダーの実装 - プレースホルダーの詳細な紹介
html5では、Webフォームの入力プレースホルダーであるプレースホルダーの機能が強化されました。プレースホルダーの機能は、入力コンテンツが空であるかフォーカスされていない場合に、入力にプレースホルダーのコンテンツが表示されることです。これは優れた機能ですが、すべてのブラウザがサポートしているわけではありません。このチュートリアルでは、Modernizr クラス ライブラリを使用してブラウザーがこの属性をサポートしているかどうかを判断し、次に jquery を使用してプレースホルダーを動的に表示する方法を紹介します。
JavaScriptを使った前回の実装
placeholder属性がなかった時代は、JavaScriptを使って実装をシミュレートしていました。以下の例では、入力に value 属性を追加します。入力がフォーカスされている場合、value の値が 'search' であるかどうかを判断し、そうであればコンテンツをクリアします。入力がフォーカスを失うと、コンテンツが空かどうかを判断し、空の場合は値を「search」に設定します。
<span style="color: #0000ff;"><</span><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="Search"</span><span style="color: #ff0000;"> <a href="http://www.php.cn/wiki/1465.html" target="_blank">onfocus</a></span><span style="color: #0000ff;">="<a href="http://www.php.cn/wiki/109.html" target="_blank">if</a> (this.value == 'Search') {this.value = '';}"</span><span style="color: #ff0000;"> <br/> <a href="http://www.php.cn/wiki/1463.html" target="_blank">onblur</a></span><span style="color: #0000ff;">="if (this.value == '') {this.value = 'Search';}" /</span><span style="color: #0000ff;">></span>jquery を使用してプレースホルダーを生成する
HTML5 プレースホルダーを使用すると、意味的に言えば、value 属性よりも適切に意図を表現できます。ただし、すべてのブラウザーがこの属性をサポートしているわけではないため、Modernizr と jQuery を使用する必要があります。
Modernizr はブラウザがプレースホルダー属性をサポートしているかどうかを判断するために使用され、サポートしていない場合は jquery ステートメントを実行します。プレースホルダー属性を含むすべての html 要素 を検索し、変数に保存します。要素がフォーカスを得たり失ったりすると、スクリプトは値とプレースホルダー値を決定して、値の最終的な内容を決定します。
この関数を自分のサイトで使用したい場合は、modernizr ライブラリと jquery ライブラリをダウンロードし、それらの参照アドレスが正しいことを確認する必要があります。
<script src="jquery.js"></script> <script src="modernizr.js"></script> <script>(!'[placeholder]').focus( input = $( (input.val() == input.attr('placeholder''''placeholder' input = $( (input.val() == '' || input.val() == input.attr('placeholder''placeholder''placeholder''[placeholder]') .parents('form').submit().find('[placeholder]').each( input = $( (input.val() == input.attr('placeholder'''</script>
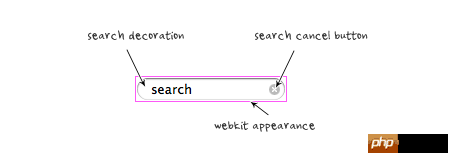
Webkit 検索ボックス スタイルの削除
Webkit ブラウザーは検索ボックスに追加のスタイルを追加します。それを削除するには、次のスクリプトを使用する必要があります。
input[type=search] { -webkit-appearance: none;}input[type="search"]::-webkit-search-decoration,
input[type="search"]::-webkit-search-cancel-button {
display: none;
}
それでは、今回のレッスンはここまでです。
以上がHTML5 の実践 - クロスブラウザー HTML5 テキスト プレースホルダーの実装 - プレースホルダーの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





