HTML5 実践 - スケーラブルなモバイル検索ボックスの詳細なグラフィックとテキストの説明
今日は、CSS を使用して、モバイルレスポンシブデザインのニーズに非常に適したスケーラブルなモバイル検索ボックスを作成する方法を紹介します。このチュートリアルでは JavaScript を使用せず、ネイティブ CSS プロパティのみを使用するため、これは非常にシンプルで効率的な実装です。
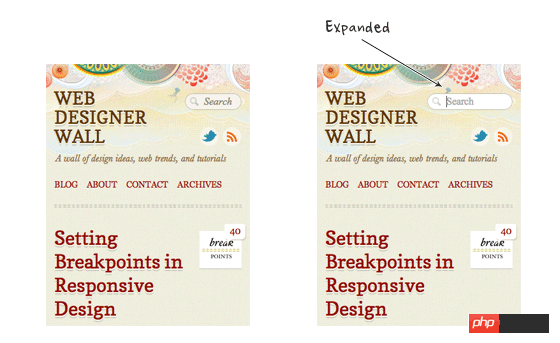
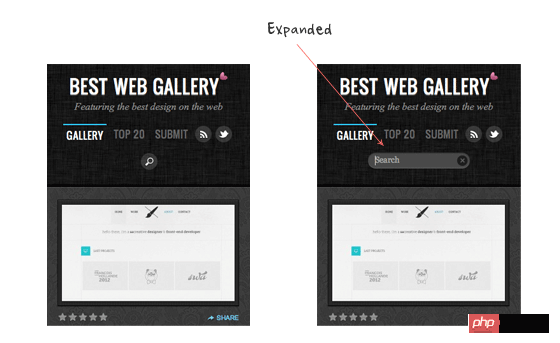
目的 モバイルデバイスに情報を表示する場合、土地の隅々まで価値があり、画面の隅々まで大切にされなければなりません。たとえば、検索ボックスのデザインは通常の状況では縮小された状態ですが、アクティブにすると画面上の他の要素の表示領域が拡大します。それがこのコースです。まずレンダリングを見てみましょう:
query ボタン をクリックすると、jquery の focus イベント がトリガーされます。 -検索バー内。

html5 の検索タグを使用します:
<form>
<input type="search" placeholder="Search"></form> 
input[type=search] {
-webkit-appearance: textfield;
-webkit-box-sizing: content-box;
font-family: inherit;
font-size: 100%;
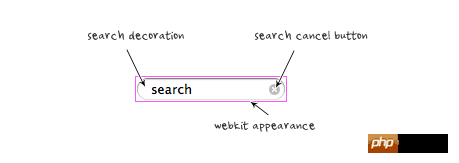
}input::-webkit-search-decoration,
input::-webkit-search-cancel-button {
display: none;
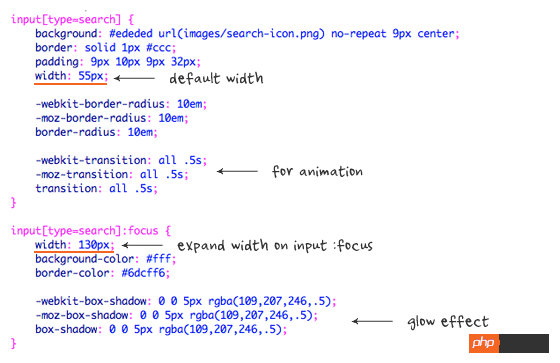
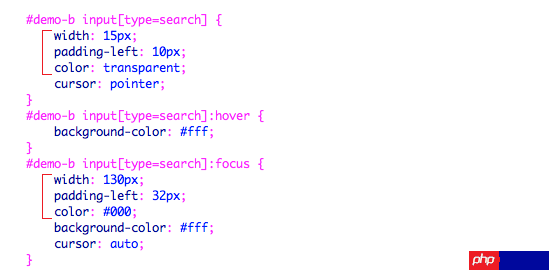
}アニメーション 効果を実装し、入力ボックスで光る効果を実現するために Box-shadow が使用されます。

padding プロパティと width プロパティを変更して、完全に丸いボタンを表示します。また、 color:transparent を使用してテキスト領域を非表示にします。

:focus疑似クラスをサポートしていないため、サポートされていません。
以上がHTML5 実践 - スケーラブルなモバイル検索ボックスの詳細なグラフィックとテキストの説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





