
この記事では主に、簡単なプロセス管理を実装するための ajax と PHP を詳しく紹介します。興味のある方は参考にしてください
この記事の例は、ajax と PHP を使用した簡単なプロセス管理の実装を皆さんに共有します。プロセス管理、参考までに、具体的な内容は次のとおりです
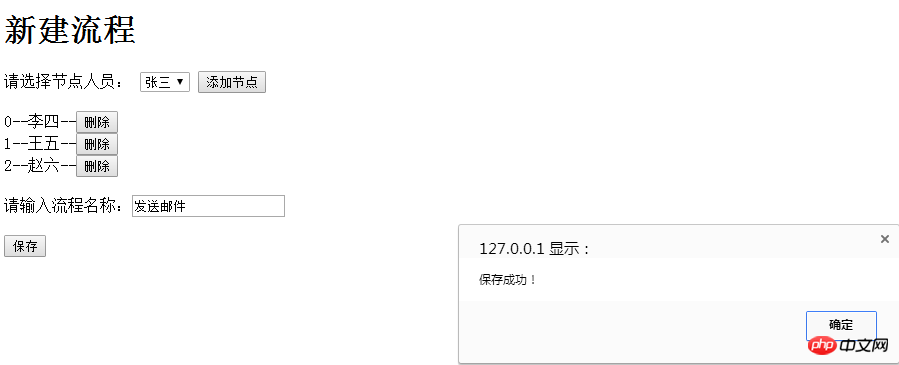
まず、新しいプロセス ページ xinjian.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>新建</title>
<script src="../FENGZHUANG/jquery-3.1.1.min.js"></script>
</head>
<body>
<h1>新建流程</h1>
<p>
请选择节点人员:
<select id="user">
<?php
session_start();//需要将一些数据暂时存在session里
include("../FENGZHUANG/DBDA.class.php");
$db = new DBDA();
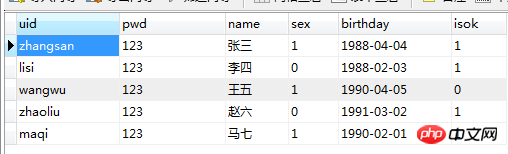
$sql = "select * from users";
$arr = $db->Query($sql);
foreach($arr as $v)
{
echo "<option value='{$v[0]}'>{$v[2]}</option>";
}
?>
</select>
<input type="button" value="添加节点" id="add" />
</p>
<br />
<p>
<?php
if(!empty($_SESSION["user"]))
{
$attr = $_SESSION["user"];
foreach($attr as $k=>$v) //索引为$k,取值为$v
{
$sname = "select name from users where uid='{$v}'"; //取出名称
$name = $db->StrQuery($sname);
echo "<p>{$k}--{$name}--<input type='button' value='删除' key='{$k}' class='del' /></p>";
//向处理页面传的是key的值
}
}
?>
</p>
<br />
<p>请输入流程名称:<input type="text" id="name" /></p>
<br />
<input type="button" value="保存" id="btn" />
</body>
<script type="text/javascript">
//添加节点按钮加点击
$("#add").click(function(){
var uid = $("#user").val();
$.ajax({
url:"chuli.php",
data:{uid:uid,type:0}, //传入一个type参数,以确保在同一页面处理时与其它的分开处理
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="xinjian.php" rel="external nofollow" rel="external nofollow" ; //刷新页面
}
});
})
//给删除按钮加点击
$(".del").click(function(){
var key = $(this).attr("key"); //取删除的是哪条数据
$.ajax({
url:"chuli.php",
data:{key:key,type:1},
type:"POST",
dataType:"TEXT",
success:function(data){
window.location.href="xinjian.php" rel="external nofollow" rel="external nofollow" ;
}
});
})
//给保存按钮加点击
$("#btn").click(function(){
var name = $("#name").val(); //取输入框中输入内容的值
$.ajax({
url:"chuli.php",
data:{name:name,type:2},
type:"POST",
dataType:"TEXT",
success:function(data){
alert("保存成功!");
}
});
})
</script>
</html>
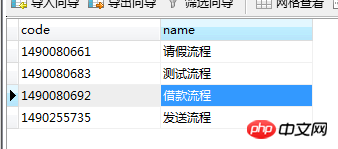
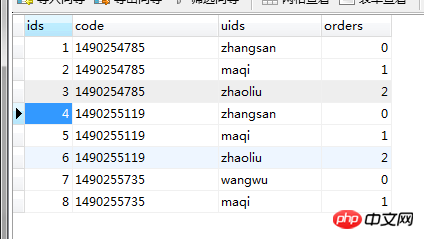
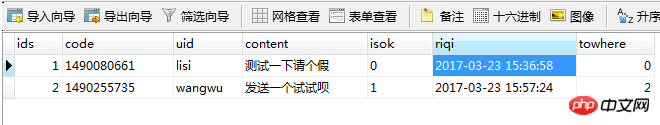
データベースの画像:




処理ページ chuli .php
<?php
session_start();
include("../FENGZHUANG/DBDA.class.php");
$db = new DBDA();
$type = $_POST["type"];
switch($type)
{
case 0://添加节点的加载数据,向session数组中添加数据
$uid = $_POST["uid"];
if(empty($_SESSION["user"]))
{
$arr = array($uid);
$_SESSION["user"] = $arr;
}
else
{
$arr = $_SESSION["user"];
array_push($arr,$uid);
$_SESSION["user"] = $arr;
}
break;
case 1://取节点的索引,然后删除,重新索引
$key = $_POST["key"];
$arr = $_SESSION["user"];
unset($arr[$key]); //删除
$arr = array_values($arr); //重新索引
$_SESSION["user"] = $arr;
break;
case 2:
$name = $_POST["name"];
$code = time();
//添加流程
$sql = "insert into liucheng values('{$code}','{$name}')";
$db->Query($sql,0);
//添加流程节点
$arr = $_SESSION["user"];
foreach($arr as $k=>$v)
{
$sql = "insert into flowpath values('','{$code}','{$v}','{$k}')";
$db->Query($sql,0);
}
break;
case 3: //用户发起流程
$code = $_POST["code"];
$nr = $_POST["content"];
$uid = $_SESSION["uid"];
$time = date("Y-m-d H:i:s");
$sql = "insert into userflow values('','{$code}','{$uid}','{$nr}',0,'{$time}',0)";
$db->Query($sql,0);
break;
}開始処理ページ faqi.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>发起流程</title><br />
<script src="../FENGZHUANG/jquery-3.1.1.min.js"></script>
</head>
<body>
<h1>发起流程</h1>
<p>
请选择发起的流程:
<select id="liucheng">
<?php
session_start();
include("../FENGZHUANG/DBDA.class.php");
$db = new DBDA();
$sql = "select * from liucheng";
$arr = $db->Query($sql);
foreach($arr as $v)
{
echo "<option value='{$v[0]}'>{$v[1]}</option>";
}
?>
</select>
</p>
<br />
<p>
请输入内容:
<textarea id="nr"></textarea>
</p>
<br />
<input type="button" value="发起" id="btn" />
</body>
<script type="text/javascript">
$("#btn").click(function(){
var code = $("#liucheng").val();
var content = $("#nr").val();
$.ajax({
url:"chuli.php",
data:{code:code,content:content,type:3},
type:"POST",
dataType:"TEXT",
success: function(data){
alert("发起成功!");
}
});
})
</script>
</html>
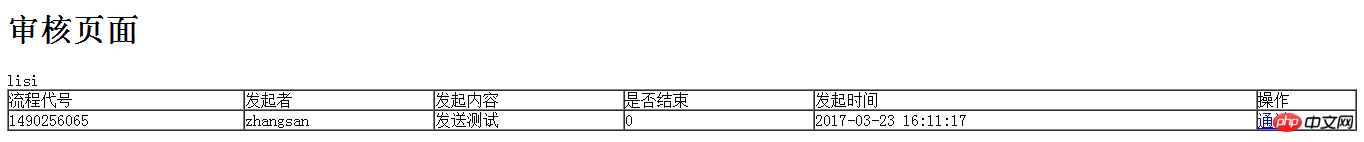
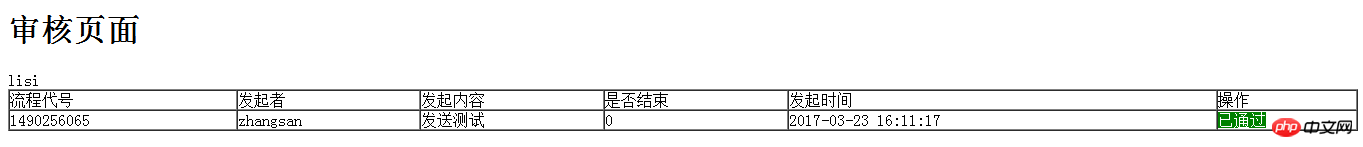
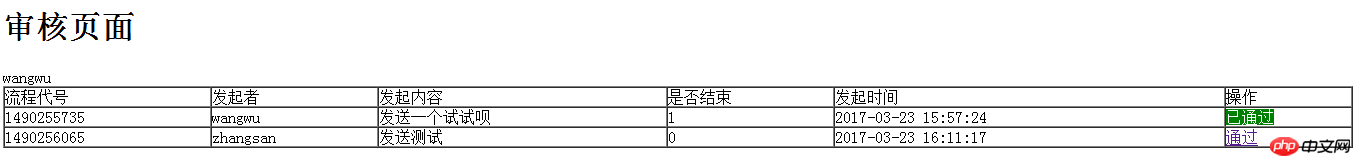
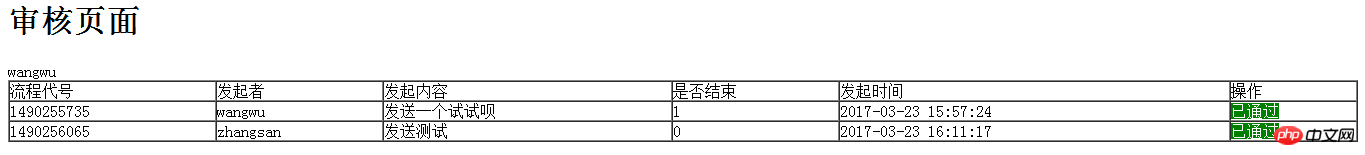
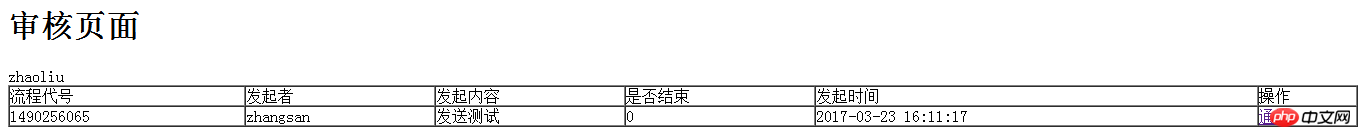
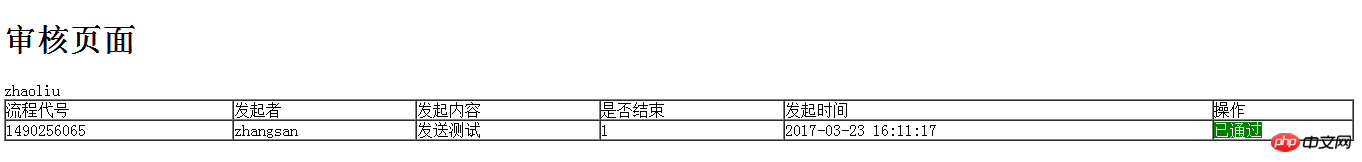
reviewpage shenhe.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>审核</title>
</head>
<body>
<h1>审核页面</h1>
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>流程代号</td>
<td>发起者</td>
<td>发起内容</td>
<td>是否结束</td>
<td>发起时间</td>
<td>操作</td>
</tr>
<?php
session_start();
include("../FENGZHUANG/DBDA.class.php");
$db = new DBDA();
$uid = $_SESSION["uid"];
echo $uid;
//查找登录者参与的所有流程
$sql = "select * from userflow where code in(select code from flowpath where uids='{$uid}')";
$arr = $db->Query($sql);
//显示
foreach($arr as $v)
{
//判断该流程走到登录者
$lcdh = $v[1]; //流程代号
$towhere = $v[6];//流程走到哪
$sql = "select orders from flowpath where code='{$lcdh}' and uids='{$uid}'";
$order = $db->StrQuery($sql);//该人员在流程中的次序
if($towhere>=$order)
{
$caozuo = "";
if($towhere==$order)
{
$caozuo="<a href='tongguo.php?code={$v[0]}'>通过</a>";
}
else
{
$caozuo="<span style='background-color:green;color:white'>已通过</span>";
}
echo "<tr>
<td>{$v[1]}</td>
<td>{$v[2]}</td>
<td>{$v[3]}</td>
<td>{$v[4]}</td>
<td>{$v[5]}</td>
<td>{$caozuo}</td>
</tr>";
}
}
?>
</table>
</body>
</html>





トングオ。php
rree以上がPHPとajaxを使った簡単なプロセス管理を詳しく解説(画像と文章)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。