CSS のマージンボーダーオーバーレイを使用する問題と解決策
境界オーバーレイの概要
境界オーバーレイは非常に単純な概念です。ただし、実際に Web ページをレイアウトする場合、多くの混乱を引き起こす可能性があります。簡単に言うと、2 つの垂直境界が交わると境界が形成されます。この境界の高さは、重ね合わされた 2 つの境界の高さの大きい方に等しくなります。
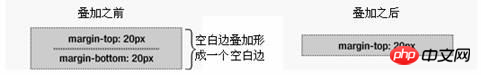
要素が別の要素の上に表示される場合、最初の要素の下の境界線が 2 番目の要素の上の境界線と重なります。図を参照してください:

◆要素の上の境界線と要素の下の境界線前の要素 オーバーレイが発生します
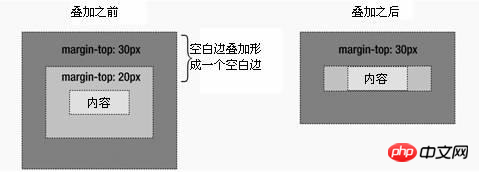
ある要素が別の要素内に含まれている場合 (境界線を区切るパディングや境界線がないと仮定して)、それらの上部および/または下部の境界線も重なり合います。画像を参照してください: 要素の

◆境界線は親要素の上の境界線と重なります
最初は少し奇妙に思えるかもしれませんが、境界線自体が重なることもあります。空の要素があり、境界線はありますが、境界線やパディングはないとします。この場合、図に示すように、上の境界線と下の境界線が接触し、重なり合います。

◆要素の上の境界線と下の境界線が重なっています
この境界線が要素の境界線に接触している場合、別の要素の境界線も重なり合います。画像を参照してください:

◆空の要素の重なった境界線は、別の空の要素の境界線と重なります
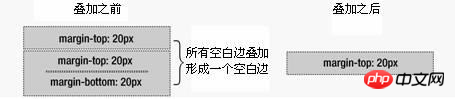
これが、一連の空の段落要素が占めるスペースが非常に少ない理由です。なぜなら、すべての境界が重なって小さな境界が形成されるからです。
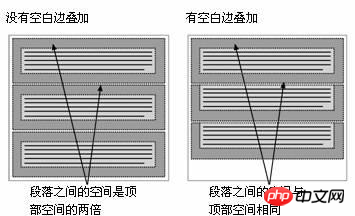
境界オーバーレイは最初は少し奇妙に見えるかもしれませんが、実際には意味があります。たとえば、いくつかの段落で構成される典型的なテキスト ページを考えてみましょう (図 2-8 を参照)。最初の段落の上のスペースは、段落の上マージンと同じです。境界線オーバーレイを使用しない場合、後続のすべての段落の間の境界線は、隣接する上部と下部の境界線の合計になります。これは、段落間のスペースがページの上部の 2 倍であることを意味します。境界線の重なりが発生すると、段落間の上下の境界線が重なり、距離がどこでも一定になります。

◆枠線オーバーレイは要素間の一定の距離を維持します
枠線オーバーレイは、通常のドキュメントフローにおけるブロックボックスの垂直枠上でのみ発生します。インラインボックス、フローティングボックス、または絶対配置ボックス間の境界線は重なりません。
ボーダーオーバーレイの問題
ボーダーオーバーレイは、誤解すると大変なことになる可能性があるCSSの機能です。 p 要素内のネストされた段落の簡単な例を参照してください:
<p> </p><p>Thisparagraphhasa20pxmargin.p> </p>
p ボックスは 10 ピクセルの境界線で設定され、段落は 20 ピクセルの境界線で設定されます:
#box{
margin:10px;
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
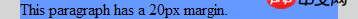
}結果のスタイルは図 1-1 のようになります。段落と p の間には 20 ピクセルの距離があり、p の周囲には 10 ピクセルの境界線があります。

図 1-1
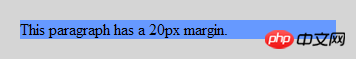
ただし、結果のスタイルは実際には図 1-2 のようになります。

图1-2
这里发生了两个情况。首先,段落的20像素上边界和上边界与p的10像素边界叠加,形成一个单一的20像素垂直边界。其次,这些边界不是被p包围,而是突出到p的顶部和底部的外边。出现这种情况是由于具有块级子元素的元素计算其高度方式造成的。
如果元素没有垂直边框和填充,那么它的高度就是它包含的子元素的顶部和底部边框边缘之间的距离。因此,包含的子元素的顶部和底部空白边就突出到容器元素的外边。但是,有一个简单的解决方案。通过添加一个垂直边框或填充,空白边就不再叠了,而且元素的高度就是它包含的子元素的顶部和底部空白边边缘之间的距离。
为了让前面的示例看起来像图1-1这样,只需在p周围添加补白或边框:
#box{
margin:10px;
padding:1px;/*或者border:1pxsolidcolor;*/
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}边界叠加的大多数问题可以通过添加透明边框或1px的补白来修复。
补充解决方案:
1.外层padding
2.透明边框border:1pxsolidtransparent;
3.绝对定位postion:absolute:
4.外层p overflow:hidden;
5.内层p加float:left;display:inline;
6.外层p有时会用到zoom:1;
下面还有一些更详细的解释。
在css2.1中,水平的margin不会被折叠。垂直margin可能在一些盒模型中被折叠:
1、在常规文档流中,2个或以上的块级盒模型相邻的垂直margin会被折叠。
最终的margin值计算方法如下:
a、全部都为正值,取最大者;
b、不全是正值,则都取绝对值,然后用正值减去最大值;c、没有正值,则都取绝对值,然后用0减去最大值。
注意:相邻的盒模型可能由DOM元素动态产生并没有相邻或继承关系。
2、相邻的盒模型中,如果其中的一个是浮动的(floated),垂直margin不会被折叠,甚至一个浮动的盒模型和它的子元素之间也是这样。
3、设置了overflow属性的元素和它的子元素之间的margin不会被折叠(overflow取值为visible除外)。
4、设置了绝对定位(position:absolute)的盒模型,垂直margin不会被折叠,甚至和他们的子元素之间也是一样。
5、设置了display:inline-block的元素,垂直margin不会被折叠,甚至和他们的子元素之间也是一样。
6、如果一个盒模型的上下margin相邻,这时它的margin可能折叠覆盖(collapse through)它。在这种情况下,元素的位置(position)取决于它的相邻元素的margin是否被折叠。
a、如果元素的margin和它的父元素的margin-top折叠在一起,盒模型border-top的边界定义和它的父元素相同。
b. さらに、どの要素の親要素もマージンの折り畳みに関与しないか、親要素の margin-bottom のみが計算に関与します。要素の境界上端がゼロ以外の場合、要素の境界上端の位置は以前と同じになります。
クリア操作が適用された要素のマージントップは、そのブロックレベルの親要素のマージンボトムと折り畳まれることはありません。
折り目で覆われた要素の位置は、折りたたまれている他の要素の位置に影響を与えないことに注意してください。境界線と上部の境界線の位置は、これらの要素の子要素を配置する場合にのみ必要です。
7. ルート要素の垂直マージンは折りたたまれません。
浮動ブロックレベル要素の margin-bottom は、その兄弟でない限り、常にその背後にある浮動ブロックレベル兄弟要素 (浮動nextインフローブロックレベル兄弟) の margin-top に隣接します。要素は Clear 操作を使用します。
フローティングされたブロックレベル要素のマージントップは、最初のフローティングされたインフローブロックレベルの子のマージントップに隣接しています (要素にボーダートップがない場合、パディングはありません) -top、子要素はクリアされません)。
浮動ブロックレベル要素の margin-bottom が次の条件を満たす場合、その要素は最後の浮動ブロックレベル子要素の margin-bottom に隣接します (要素が padding-bottom を指定していない場合) または border) :
a、指定された height:auto
b、min-height は要素
c、max-height の実際の高さ (高さ) より小さい 要素の実際の使用高より大きいです。
要素の min-height プロパティが 0 に設定されている場合、その要素のマージンは隣接しており、border-top と border-bottom も、padding- もありません。 top とpadding -bottom、その高さ属性は 0 または auto にすることができ、インライン ボックス モデル (ライン ボックス) を含めることはできません。また、すべての浮動子要素 (存在する場合) のマージンも隣接しています。
要素が所有するマージンが折りたたまれており、クリア操作を使用すると、そのマージン上部は直後の兄弟要素の隣接するマージンとともに折りたたまれますが、その結果、マージンは表示されません。ブロックレベルの親要素の margin-bottom 折りたたみと組み合わせることができます。
折り畳む操作は、padding、margin、border の値に基づいて行われます (つまり、ブラウザがこれらすべての値を解析した後)。折り畳まれたマージンの計算により、これまでに計算されたさまざまなマージンの値が上書きされます。使用済み。
この記事はCSSでのマージン境界オーバーレイの問題と解決策から転載したものです、内層pのマージン値は無効です
以上がCSS のマージンボーダーオーバーレイを使用する問題と解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました




