
問題を解く際に互換性は考慮されません。問題を解く際に馴染みのない CSS プロパティがあれば、思いついたことを何でも言ってください。

単一のラベルが p であると仮定します。次の一般的な CSS が定義されています:p:
<p></p>
定义如下通用 CSS:
p{
position:relative;
width: 180px;
height: 180px;
}这一题主要考查的是盒子模型 Box <a href="http://www.php.cn/java/java-ActiveRecord-Model.html" target="_blank">Model</a> 与 背景 <a href="http://www.php.cn/wiki/892.html" target="_blank">background</a> 的关系,以及使用 <a href="http://www.php.cn/code/868.html" target="_blank">background-clip</a> 改变背景的填充方式。
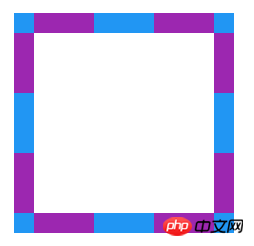
background 在 Box Model 中,他是布满整个元素的盒子区域的,并不是从 <a href="http://www.php.cn/wiki/948.html" target="_blank">padding</a> 内部开始(也就是说从 border 就开始啦),只不过实线边框(solid)部分遮住了部分 background ,所以我们使用虚线边框(dashed)就可以看到背景色是从 border 内部开始的。
我们给 p 添加如下样式:
p{
background:#9c27b0;
border:20px dashed #2196f3;
}结果如下:
但有一点需要注意,<a href="http://www.php.cn/wiki/894.html" target="_blank">background-color</a> 是从元素的边框左上角起到右下角止,而 <a href="http://www.php.cn/wiki/895.html" target="_blank">background-image</a> 却不一样,他是从 padding 边缘的左上角起而到 border 的右下角边缘止。
background image 的绘制中有两个因素决定了绘图区域:
background positioning area。<a href="http://www.php.cn/code/865.html" target="_blank">background-origin</a> 属性决定了这个相对定位位置,默认为 padding-box。所以默认的背景图片绘制是从 padding box 的左上顶点开始的。
background painting area。background-clip 属性决定了绘制区间,默认为 border-box。所以在<a href="http://www.php.cn/wiki/899.html" target="_blank">background-repeat</a>: repeat
{
background-clip: border-box; // 背景延伸到边框外沿(但是在边框之下)
background-clip: padding-box; // 边框下面没有背景,即背景延伸到内边距外沿。
background-clip: content-box; // 背景裁剪到内容区 (content-box) 外沿。
} をテストします。ボックス <a href="http://www.php.cn/java/java-ActiveRecord-Model.html" target="_blank">モデル<blockquote style="text-align: left;"></blockquote></a> と背景 <a href="http:%20//www.php.cn/wiki/892.html" target="_blank">背景<p style="text-align: left;"></p></a> と <a href="http://www.php.cn/code%20/" target="_blank">background-clip<span style="font-family: verdana, geneva; font-size: 14px;"></span></a> 背景の塗りつぶし方法を変更します。 background Box Model では、<a href="http://%20www%20%E3%81%8B%E3%82%89%E3%81%A7%E3%81%AF%E3%81%AA%E3%81%8F%E3%80%81%E8%A6%81%E7%B4%A0%E3%81%AE%E3%83%9C%E3%83%83%E3%82%AF%E3%82%B9%E9%A0%98%E5%9F%9F%E5%85%A8%E4%BD%93%E3%82%92%E3%82%AB%E3%83%90%E3%83%BC%E3%81%97%E3%81%BE%E3%81%99%E3%80%82%20.php.cn/wiki/948.html" target="_blank">パディング🎜</a> は内側から始まります (つまり、境界線から始まります) が、実線の境界線が部分的にそれを覆っています 背景なので、破線の境界線(破線)を使用して、背景色がborderの内側から始まることを確認します。 🎜🎜🎜🎜次のスタイルを p に追加します: 🎜🎜p{
background:#9c27b0;
border:20px dashed #2196f3;
}
p::after{
content:"";
position:absolute;
top:0;
left:0;
bottom:0;
right:0;
background:#fff;
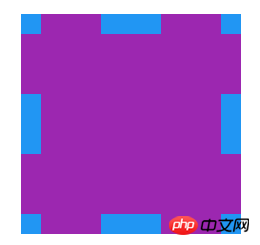
} 🎜🎜🎜ただし、一つ注意点があります、
🎜🎜🎜ただし、一つ注意点があります、<a href="http://www.php.cn/wiki/%20894.html" target="_blank">背景色🎜</a> 要素の境界線の左上隅から右下隅まで始まり、<a href="http://www.%20php.cn/wiki/895.html" target="_blank">background-image🎜</a> は異なります。padding の端の左上隅から始まり、 border の右下端。 🎜🎜🎜🎜背景画像の描画における描画領域を決定する要素は 2 つあります: 🎜🎜<a href="http://www.php.cn/code/865.html" target="_blank">background-origin🎜</a>🎜🎜 属性はこの相対を決定します配置、デフォルトは padding-box です。したがって、デフォルトの背景画像の描画は、パディング ボックスの左上の頂点から始まります。 🎜🎜🎜background-clip🎜🎜 属性は描画間隔を決定し、デフォルトは border-box です。したがって、<a href="http://www.php.cn/wiki/899.html" target="_blank">background-repeat🎜:repeat</a>の場合: 🎜🎜🎜🎜 🎜🎜🎜背景の描画領域をカバーするために、必要なだけ画像がこの 🎜方向🎜に繰り返されます。🎜🎜嗯,什么意思呢,你可以戳进这个 demo 看看,正常情况下的背景图填充如下:

当然,这个填充规则是可以通过 background-clip 改变的。
background-clip设置元素的背景(背景图片或颜色)是否延伸到边框下面。
语法:
{
background-clip: border-box; // 背景延伸到边框外沿(但是在边框之下)
background-clip: padding-box; // 边框下面没有背景,即背景延伸到内边距外沿。
background-clip: content-box; // 背景裁剪到内容区 (content-box) 外沿。
}继续说回本题,接下来,只需要将中间部分填充为白色即可,这个用伪元素可以轻松完成,所以,其中一个方法如下:
p{
background:#9c27b0;
border:20px dashed #2196f3;
}
p::after{
content:"";
position:absolute;
top:0;
left:0;
bottom:0;
right:0;
background:#fff;
}上面的方法,我们使用了 p 的背景色默认情况下从 border 开始填充,及伪元素设置白色背景色填充p 的中间的 padding-box 区域完成图形。
也可以反过来,使用伪元素背景色从 border-box 开始填充,使用 p 的背景色填充中间 padding-box区域。
p{
background:#fff;
background-clip:padding-box;
border:20px dashed #cccc99;
}
p::before{
content:"";
position:absolute;
top:-20px;
left:-20px;
bottom:-20px;
right:-20px;
background:#996699;
z-index:-1;
}上面 法二 除了用到了 background-clip 改变背景的填充区域,还用到了 z-index 触发元素生成了堆叠上下文(stacking context),改变了元素的层叠顺序(stacking levle),让伪元素背景色叠到了 p 背景色 之下,这两个概念下题会提及。
本题主要是想讨论一下 CSS 的盒子模型 Box Model 与 背景 background 的关系,其实本题就是在于一个 dashed 边框,内部使用颜色填充即可,与上面第一题异曲同工,使用阴影、渐变都可以完成,感兴趣可以自己尝试一下其他解法。
以上がCSSで縞模様の枠からボックスモデルを実装する方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。