CSS で 1 行を中央揃えにする方法、2 行を左側に中央揃えにする方法、2 行以上を省略記号で終了する方法について詳しく説明します。
問題を解決する際に、互換性は考慮されていません。問題解決に不慣れな CSS プロパティがある場合は、思いついたことを何でも言ってください。 。
更新し続けて、更新し続けて、更新し続けて、重要なことは3回言います。
5. 中央に 1 行のテキストが表示され、左側に複数行が表示され、省略記号で末尾を超えるのは最大 2 行です
この質問は弟にとって素晴らしいです。
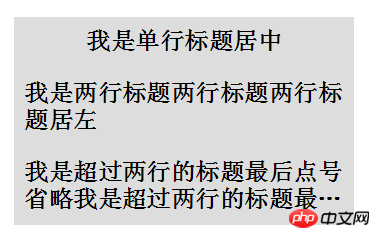
質問は次のとおりです。 純粋な CSS を使用して 1 行のテキストを中央に表示し、最大 2 行を省略記号で終了する必要があります。以下の通り:
長い記事を読みたくない場合は、最初に効果を確認してください。 -webkit- カーネルの下のデモをクリックしてください

次に、この効果を段階的に実装します。
まず、単一行は中央に、複数行は左側に中央に配置されます
<a href="http://www.php.cn/wiki/870" .html target="_blank"> text-align</a>:center、左がデフォルト値、text-align<a href="http://www.php.%20cn/wiki/974.html" target=" _blank">:左</a>。この 2 つを組み合わせて、中央に 1 行、左側に複数行を作成するとどうなるでしょうか。これには、もう 1 つのタグが必要です。最初に次のように定義するとします。 <a href="http://www.php.cn/wiki/870.html" target="_blank">text-align</a>:center,居左是默认值也就是text-align<a href="http://www.php.cn/wiki/974.html" target="_blank">:left</a>。如合让两者结合起来达到单行居中,多行居左呢?这就需要多一个标签,假设一开始我们定义如下:
<h2 id="单行居中-多行居左">单行居中,多行居左</h2>
现在,我们在 h2 中间,嵌套多一层标签 p:
<h2></h2><p>单行居中,多行居左</p>
我们让内层 p 居左 text-align:left,外层 h2 居中 text-align:center,并且将 p 设置为<a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>:inline-block ,利用 inline-block 元素可以被父级 text-align:centerp {
display: inline-block;
text-align: left;
}
h2{
text-align: center;
}
h2 の中央にタグ p をもう 1 つネストします。 : p {
display: inline-block;
text-align: left;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
h2{
text-align: center;
}
内側の層 p を text-align:left のままにし、外側の層 h2 を中央に配置します >text-align:center code> を設定し、p を <a href="http://www.php.cn/wiki/927.html" target="に設定します。">表示</a> :inline-block。inline-block 要素を親の text-align:center によって中央に配置できる機能を使用します。 code> を追加し、単一行のセンタリングと複数行のセンタリングを実現できるようにします。 左側の CSS は次のとおりです: <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/013/9af1f7c751bf8757555a881df1a7f62d-1.png" class="lazy" alt="CSS で 1 行を中央揃えにする方法、2 行を左側に中央揃えにする方法、2 行以上を省略記号で終了する方法について詳しく説明します。" style="max-width:90%" style="max-width:90%" title="CSS で 1 行を中央揃えにする方法、2 行を左側に中央揃えにする方法、2 行以上を省略記号で終了する方法について詳しく説明します。">
<h2></h2><p><em>单行居中,多行居左<em></em></em></p>
得られる効果は次のとおりです:
2 行を超える省略
最初のステップは完了しました。次に達成すべきことは、2 行を超えて省略記号を表示することです。
複数行の省略は特別な新しい CSS プロパティによって実現できますが、一部の互換性は良好ではありません。主に以下が使用されます:
display: -webkit-box; // オブジェクトをフレキシブルボックスモデルとして表示するように設定します
-
-webkit-line-clamp: 2;ブロック要素に表示されるテキストの行数
🎜🎜🎜🎜-webkit-box-orient:vertical; // ボックスの子要素を水平または垂直に配置することを指定します🎜🎜
上述 3 条样式配合 <a href="http://www.php.cn/wiki/923.html" target="_blank">overflow</a> : hidden 和 <a href="http://www.php.cn/wiki/868.html" target="_blank">text-overflow</a>: ellipsis 即可实现 webkit 内核下的多行省略。好,我们将上述说的一共 5 条样式添加给 p 元素
p {
display: inline-block;
text-align: left;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
h2{
text-align: center;
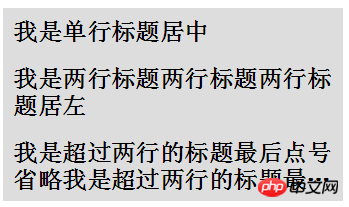
}看看效果如下:

(在 -webkit- 内核浏览器下)发现,虽然超出两行的是被省略了,但是第一行也变回了居左,而没有居中。
看回上面的 CSS 中的 p 元素,原因在于我们第一个设置的 display: inline-block ,被接下来设置的display: -webkit-box 给覆盖掉了,所以不再是 inline-block 特性的内部 p 元素占据了一整行,也就自然而然的不再居中,而变成了正常的居左展示。
记得上面我们解决单行居中,多行居左时的方法吗?上面我们添加多了一层标签解决了问题,这里我们再添加多一层标签,如下:
<h2></h2><p><em>单行居中,多行居左<em></em></em></p>
这里,我们再添加一层 em 标签,接下来,
设置
em为display: -webkit-box设置
p为inline-block设置
h2为text-align: center
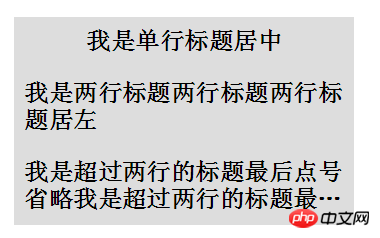
嘿!通过再设置多一层标签,解决 display 的问题,完美解决问题,再看看效果,和一开始的示意图一样:

-webkit- 内核下 Demo 戳我
法二: 伪元素单行绝对定位障眼法
是的,还有第二种方法......
上面我们为了让第一行居中,使用了三层嵌套标签。
这次我们换一种思路,只使用两层标签,但是我们加多一行。结构如下:
<p> </p><h2> </h2><p>我是单行标题居中</p> <p>我是单行标题居中</p>
这里,新添加了一行 class 为 pesudo 的 p 标签,标签内容与文本内容一致,但是我们限定死class="pesudo" 的 p 标签高度 height 与上面的 p 的行高 <a href="http://www.php.cn/wiki/864.html" target="_blank">line-height</a>一致,并设置 overflow:hidden ,那么这个 p 标签最多只能能展示出一行文本,接下来使用绝对定位,定位到 h2 的顶部,再设置 text-align:center 以及背景色与 h2 背景色一致。
这样最多显示单行且样式为居中的 class="pesudo" p 标签就重叠到了原本的 p 标签之上。表现为单行居中,多行时第一行则铺满,解决了我们的问题。多行省略与方法一相同。CSS 如下:
<p> </p><h2> </h2><p>我是单行标题居中</p> <p>我是单行标题居中</p>
以上がCSS で 1 行を中央揃えにする方法、2 行を左側に中央揃えにする方法、2 行以上を省略記号で終了する方法について詳しく説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。





