CSSを使用したHTMLレイアウトの詳細な紹介
単一列レイアウト水平中央揃え
水平中央揃えページ レイアウトで最も一般的なレイアウト形式。主にタイトルに表示されます、コンテンツ領域の編成フォームをここに水平方向の中央揃えを実現する 4 つの方法を示します (注: 以下の各例では、子要素の位置合わせ操作が実装されており、子要素の親コンテナが親要素です)
inline-block と text-align を使用する実装
.parent{text-align: center;}
.child{display: inline-block;}利点: 優れた互換性;
欠点: 子要素と親要素を同時に設定する必要がある
実装するにはmargin:0 auto を使用する
.child{width:200px;margin:0 auto;}利点: 互換性が良い
短所: 幅を指定する必要がある
テーブルを使用して実装する
.child{display:table;margin:0 auto;}長所: 自分で設定するだけでよい
短所: IE6 と 7 は構造を調整する必要がある
実装するには絶対位置決めを使用する
.parent{position:relative;}
/*或者实用margin-left的负值为盒子宽度的一半也可以实现,不过这样就必须知道盒子的宽度,但兼容性好*/
.child{position:absolute;left:50%;transform:translate(-50%);}短所: 互換性が低く、IE9 以降で利用可能
実用的なフレックスレイアウト
/*第一种方法*/.parent{display:flex;justify-content:center;}
/*第二种方法*/.parent{display:flex;}.child{margin:0 auto;}短所: 互換性が低く、大面積のレイアウトは効率に影響を与える可能性がある
垂直中央揃え
誰もが知っています人にはそれぞれ異なる趣味があり、甘いものを食べるのが好きな人もいます。辛い食べ物が好きな人、セロリが嫌いな人、羊肉が苦手な人などです。CSS の一部の要素にも同じことが当てはまります。牛乳に興味があり、牛乳だけを食べる子もいますが、牛乳が嫌いです。ゼリーを食べるのが好きです。ゼリーを食べないと負けます。私はそれを「ゼリー依存要素」と呼び、「インラインブロック依存要素」とも呼びます。つまり、1 つの要素だけがインラインまたはインラインブロックに属します (テーブルセルは次のように理解することもできます)。 inline-block level ) レベルでは、その上のvertical-align属性が機能します。 css-vertical-align
を使用する場合、配置のベースラインは行の高さのベースラインであるため、マークを使用するには、line-height を設定するか、display:table-cell; を設定する必要があります
/*第一种方法*/.parent{display:table-cell;vertical-align:middle;height:20px;}
/*第二种方法*/.parent{display:inline-block;vertical-align:middle;line-height:20px;}実用的な絶対配置
.parent{position:relative;}.child{positon:absolute;top:50%;transform:translate(0,-50%);}実用的なフレックス実装
.parent{display:flex;align-items:center;}水平方向と垂直方向のセンタリング
vertical-align、text-align、を使用しますインライン - ブロックの実装
.parent{display:table-cell;vertical-align:middle;text-align:center;}
.child{display:inline-block;}絶対配置を使用して実装
.parent{position:relative;}
.child{position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);}フレックスを使用して実装
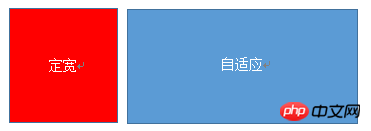
.parent{display:flex;justify-content:center;align-items:center;}複数列レイアウト左の列は固定幅で、右の列は適応型です
このレイアウト方法は非常に一般的であり、固定幅に適した側は多くの場合ナビゲーションで、適応側はコンテンツのレイアウトです
float+marginを使用して
.left{float:left;width:100px;}
.right{margin-left;margin-left:100px;}を実装します注: IE6には3pxのバグがあります
float+marginを使用してください(修正)

<p> </p><p></p> <p> </p><p></p>
.left{width:100px;float:left;}
.right-fix{width:100%;margin-left:-100px;float:right;}
.right{margin-left:100px;}を実装するには、float+overflowを使用します。
.left{width:100px;float:left;}
.right{overflow:hidden;}overflow:hiddenを実装し、BFCモードをトリガーします。floatは影響を与えることができません、他の要素を分離します、IE6はサポートしていません、左側にmargin-leftを設定します側面を左右の間のマージンとして、右側に overflow:hidden を使用して BFC モードを形成します
2 つの列を同じ高さに設定する必要がある場合は、次のメソッドを使用して「背景」を同じ高さに設定できます実際には、コンテンツの高さは同じではありません
.left{width:100px;float:left;}.right{overflow:hidden;}
.parent{overflow:hidden;}
.left,.right{padding-bottom:9999px;margin-bottom:-9999px;}テーブルを使用して実装します
.parent{display:table;table-layout:fixed;width:100%;}
.left{width:100px;}
.right,.left{display:table-cell;}実用的な flex 実装
.parent{display:flex;}
.left{width:100px;}.right{flex:1;}は、残りの幅を均等に分割して同じ効果を実現するために、右のコンテナの flex:1 を使用します。 align-items のデフォルト値はストレッチなので、2 つの高さは同じです
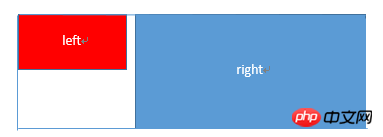
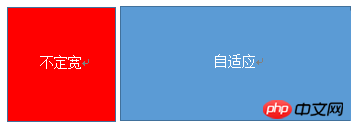
右列定宽,左列自适应
实用float+margin实现
.parent{background:red;height:100px;margin:0 auto;}
.left{background:green;margin-right:-100px;width:100%;float:left;}
.right{float:right;width:100px;background:blue;}使用table实现
.parent{display:table;table-layout:fixed;width:100%;}
.left{display:table-cell;}
.right{width:100px;display:table-cell;}实用flex实现
.parent{display:flex;}
.left{flex:1;}
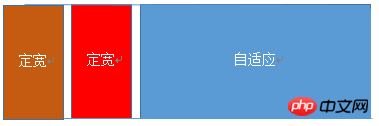
.right{width:100px;}两列定宽,一列自适应

基本html结构为父容器为parent,自容器为left,center,right.其中,left,center定宽,right自适应
利用float+margin实现
.left,.center{float:left:width:200px;}
.right{margin-left:400px;}利用float+overflow实现
.left,.center{float:left:width:200px;}
.right{overflow:hidden;}利用table实现
.parent{display:table;table-layout:fixed;width:100%;}
.left,.center,.right{display:table-cell;}
.left,.center{width:200px;}利用flex实现
.parent{display:flex;}
.left,.center{width:100px;}
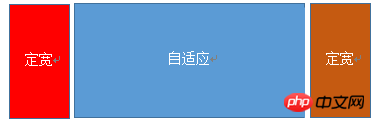
.right{flex:1}两侧定宽,中栏自适应

利用float+margin实现
.left{width:100px;float:left;}
.center{float:left;width:100%;margin-right:-200px;}
.right{width:100px;float:right;}利用table实现
.parent{width:100%;display:table;table-layout:fixed}
.left,.center,.right{display:table-cell;}
.left{width:100px;}.right{width:100px;}利用flex实现
.parent{display:flex;}
.left{width:100px;}
.center{flex:1;}
.right{width:100px;}一列不定宽,一列自适应

利用float+overflow实现
.left{float:left;}
.right{overflow:hidden;}利用table实现
.parent{display:table;table-layout:fixed;width:100%;}
.left{width:0.1%;}
.left,.right{display:table-cell;}利用flex实现
.parent{display:flex;}
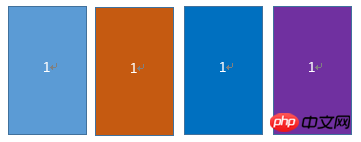
.right{flex:1;}多列等分布局
多列等分布局常出现在内容中,多数为功能的,同阶级内容的并排显示等。

html结构如下所示
<p> </p><p>1</p> <p>1</p> <p>1</p> <p>1</p>
实用float实现
.parent{margin-left:-20px}
/*假设列之间的间距为20px*/
.column{float:left;width:25%;padding-left:20px;box-sizing:border-box;}利用table实现
.parent-fix{margin-left:-20px;}
.parent{display:table;table-layout:fixed;width:100%;}
.column{display:table-cell;padding-left:20px;}利用flex实现
.parent{display:flex;}.column{flex:1;}
.column+.column{margin-left:20px;}九宫格布局
使用table实现
<p> </p><p></p><p></p><p></p><p></p> <p></p><p></p><p></p><p></p> <p></p><p></p><p></p><p></p>
.parent{display:table;table-layout:fixed;width:100%;}.row{display:table-row;}.item{display:table-cell;width:33.3%;height:200px;}实用flex实现
<p></p><p></p><p></p> <p></p> <p></p> <p></p><p></p> <p></p> <p></p> <p></p><p></p> <p></p> <p></p>
.parent{display:flex;flex-direction:column;}
.row{height:100px;display:flex;}
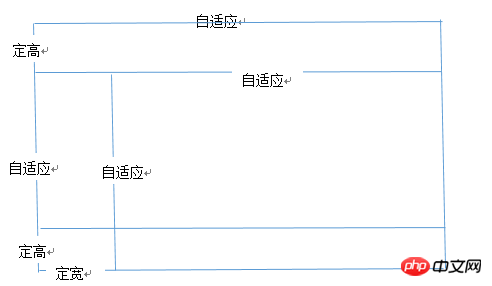
.item{width:100px;background:red;}全屏布局

利用绝对定位实现
<p></p><p>top</p><p>left</p> <p>right</p><p>bottom</p>
html,body,parent{height:100%;overflow:hidden;}
.top{position:absolute:top:0;left:0;right:0;height:100px;}
.left{position:absolute;top:100px;left:0;bottom:50px;width:200px;}
.right{position:absolute;overflow:auto;left:200px;right:0;top:100px;bottom:50px;}
.bottom{position:absolute;left:0;right:0;bottom:0;height:50px;}利用flex实现
<p></p><p>top</p> <p></p><p>left</p> <p>right</p> <p>bottom</p>
.parent{display:flex;flex-direction:column;}
.top{height:100px;}
.bottom{height:50px;}
.middle{flex:1;display:flex;}
.left{width:200px;}
.right{flex:1;overflow:auto;}meta标签的实用
设置布局宽度等于设备宽度,布局viewport等于度量viewport
<meta>
HTML 4和CSS 2目前支持为不同的媒体类型设定专有的样式表, 比如, 一个页面在屏幕上显示时使用无衬线字体,
而在打印时则使用衬线字体, screen 和 print 是两种已定义的媒体类型, 媒体查询让样式表有更强的针对性,
扩展了媒体类型的功能;媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成,
媒体查询中可用于检测的媒体特性有width、height和color(等), 使用媒体查询, 可以在不改变页面内容的情况下,
为特定的一些输出设备定制显示效果。
语法
@media screen and (max-width:960px){....}<link>以上がCSSを使用したHTMLレイアウトの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1383
1383
 52
52
 83
83
 11
11
 28
28
 96
96
 &lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
&lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML&lt; Progress&gt;について説明します。要素、その目的、スタイリング、および&lt; meter&gt;との違い要素。主な焦点は、&lt; Progress&gt;を使用することです。タスクの完了と&lt; Meter&gt; statiの場合
 &lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML&lt; Datalist&GT;について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 &lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html&lt; meter&gt;について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化&lt; Meter&gt; &lt; Progress&gt;およびex
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 &lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、&lt; iframe&gt;外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。
 HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
Anexampleapalofastartingtaginhtmlis、それはaperginsaparagraph.startingtagsaresentionentientiontheyinitiateelements、definetheirtypes、およびarecrucialforurturingwebpagesandcontingthomedomを構築します。




