js+HTML5を使ってモバイル端末にスクラッチゲームを実装する方法を詳しく解説
この記事では主にモバイル端末でのスクラッチ宝くじの実装方法と実装コードを紹介します。非常に良い基準値を持っています。エディターと一緒に見てみましょう
プログラマには考える癖があります。つまり、動くものを見ると(ちょっとした技術があれば、猫や犬のことは忘れてください)、いつも最初にそれを考えます。このものの使用はどのように制御されていますか?たとえば、エレベーター、道端のネオン、リモコン、子供のおもちゃなどはすべてプログラマーによって「わいせつ」とされてきました。
プログラマは世界をより明確に見ることができると感じることがあります...
誰もがスクラッチオフゲームをプレイしたことがあると思います。これはスクラッチオフゲームのモバイル実装です。 canvas
を使用します。 1. HTML 5 キャンバスの globalCompositeOperation 属性を使用してスクラッチオフを実装します
アイデア:
(1) まず、スクラッチを配置する場所を決定するためのボックスの位置が必要です。 -オフエリア
(2) コンテンツの位置決めボックスに賞品が置かれる場所があります (3) 上部のボックスをカバーするために使用します (4) 手が触れて移動すると、キャンバスの一部を消去して、賞品エリアを表示することができます
(5) 十分な量 (3/4) が消去されたら、キャンバスを自動的に消してゆっくりフェードアウトすることを選択できます (この効果はオプションです)
主に4番目のステップ、消去削除方法は?
ここでは、Canvas での合成操作である globalCompositeOperation を選択します。簡単に言うと、コンポジット(組み合わせ)とは、後で描くグラフィックと最初に描くグラフィックを組み合わせた表示効果のことです。たとえば、中国絵画では、最初に赤のストロークを描き、次に緑のストロークを描きます。交差部分は混合色で、油絵では交差部分の赤色を緑が覆うことになります。プログラム描画での処理はCompositeであり、CanvasAPIの対応する
関数はglobalCompositeOperationです。 globalCompositeOperationには「destination-out」という属性値があり、これは絵が重なったときに透明になることを意味します。ここで使用すると、キャンバス上に落書きすることができ、重なった領域が透明になり、キャンバスの下にあるものが表示されます。これが目的の効果です。
html コードは次のとおりです:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/guaguale.css" rel="external nofollow" />
</head>
<body>
<!-- 大的背景盒子-->
<p id="main">
<!-- 定位的盒子-->
<p class="canvasBox">
<!-- 放内容的盒子-->
<span id="prize">
恭喜发财,红包拿来
</span>
<!-- 蒙版画布-->
<canvas id="canvas"></canvas>
</p>
</p>
</body>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext('2d');
/* 画布偏移量,下面用到的时候再介绍*/
var arr = getOffset(canvas);
var oLeft = arr[0];
var oTop = arr[1];
/* 初始化画布*/
ctx.beginPath();
ctx.fillStyle = '#ccc';
ctx.fillRect(0,0,canvas.width,canvas.height);
ctx.closePath();
/* 增加触摸监听*/
document.addEventListener("touchstart",function(){
/* 初始化画笔*/
ctx.beginPath();
/* 画笔粗细*/
ctx.lineWidth = 30;
/* 设置组合效果*/
ctx.globalCompositeOperation = 'destination-out';
/* 移动画笔原点*/
ctx.moveTo(event.touches[0].pageX-oLeft,event.touches[0].pageY-oTop);
},false)
document.addEventListener("touchmove",function(){
/* 根据手指移动画线,使之变透明*/
ctx.lineTo(event.touches[0].pageX-oLeft,event.touches[0].pageY-oTop);
/* 填充*/
ctx.stroke();
})
/* 之所以会用到下面的那个函数getOffset(obj)
* 是因为event.touches[0].pageX、pageY获取的是相对于可视窗口的距离
* 而lineTo画笔的定位是根据画布位置定位的
* 所以就要先获取到画布(canvas)相对于可视窗口的距离,然后计算得出触摸点相对于画布的距离
* */
/* 获取该元素到可视窗口的距离*/
function getOffset(obj){
var valLeft = 0,valTop = 0;
function get(obj){
valLeft += obj.offsetLeft;
valTop += obj.offsetTop;
/* 不到最外层就一直调用,直到offsetParent为body*/
if (obj.offsetParent.tagName!='BODY') {
get(obj.offsetParent);
}
return [valLeft,valTop];
}
return get(obj);
}
</script>
</html>css コードは次のとおりです:
*{
margin: 0;
padding: 0;
}
#main{
width: 100%;
padding: 20px 0;
background-color: red;
}
.canvasBox{
width: 78%;
height: 160px;
border-radius: 10px;
background-color: #FFF;
margin-left: 11%;
line-height: 160px;
text-align: center;
position: relative;
}
#canvas{
width: 96%;
height: 96%;
position: absolute;
left: 2%;
top: 2%;
background-color: transparent;
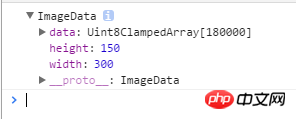
}5 番目のステップは、キャンバス ピクセルの取得を使用することです (ピクセル レベルの操作はサーバー環境で開く必要があることに注意してください) getImageData (int x, int y, int width, int height): このメソッドは、キャンバス上の (x, y) 点から始まる、幅が width、高さが height の画像領域のデータを取得します。このメソッドは、幅、高さ、データなどのプロパティを持つ Canv
asPixel
Array オブジェクトを返します。データ属性は配列であり、配列の 4 つの要素ごとに 1 つのピクセルに対応します。 (画像の反転操作を行ってrgba値を変更することもできます)
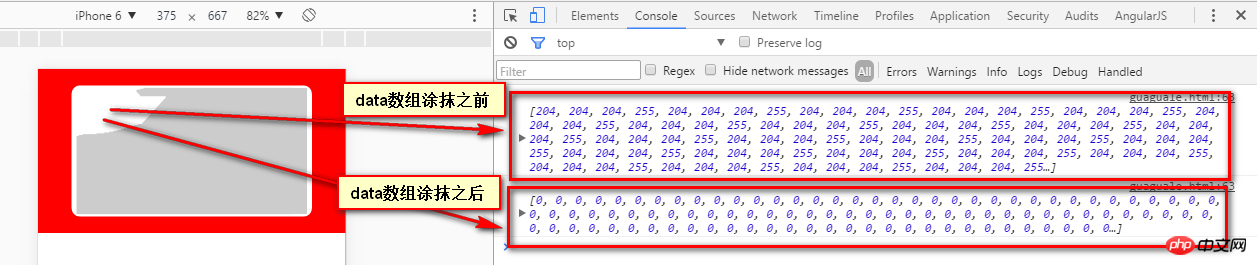
getImageData(int x, int y, int width, int height) によって返されるオブジェクト、データにはピクセル情報が格納されますデータを印刷します。データ属性は配列であり、4 つの要素ごとにピクセルに対応します (各ピクセルの情報は rgba 形式で保存されます)。

 透明ピクセル数/総ピクセル数 = 消去率
透明ピクセル数/総ピクセル数 = 消去率
document.addEventListener("touchend",function(){
/* 获取imageData对象*/
var imageDate = ctx.getImageData(0,0,canvas.width,canvas.height);
/* */
var allPX = imageDate.width * imageDate.height;
var iNum = 0;//记录刮开的像素点个数
for(var i=0;i<allPX;i++){
if(imageDate.data[i*4+3] == 0){
iNum++;
}
}
if(iNum >= allPX*3/4){
// disappear里面写了缓慢清除的css3动画效果
canvas.setAttribute('class','disappear');
}
},false)" .dislapse " cssスタイル、css3の消えるアニメーション
.disappear{
-webkit-animation: disa 2s 1;
animation: disa 2s 1;
-webkit-animation-fill-mode: forwards;
-moz-animation-fill-mode: forwards;
-o-animation-fill-mode: forwards;
animation-fill-mode: forwards;
}
@keyframes disa{
0%{opacity:1;}
100%{opacity: 0;}
}以上がjs+HTML5を使ってモバイル端末にスクラッチゲームを実装する方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





