
機能説明:
左右の方向キーはプレイヤーの方向を制御し、上下の方向キーはプレイヤーの前後移動を制御します。
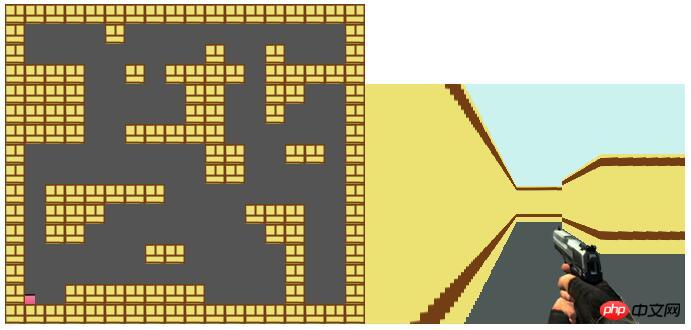
効果プレビュー:

実装原理:
上記の効果プレビューでは、右側が2D平面マップであり、左側が最初のマップであることがわかります。人の 3D ビュー、これら 2 つの画像の関係は非常に密接です。本質的に、3D 視覚を実現するプロセスは、2D マップ に基づいてマップを一人称視点に変換するプロセスです。
3D 効果の実現は平面にのみ限定されます (つまり、側面から見たときに 3D 効果はありません)。この限定された 3D 効果では、各オブジェクトを単位として捉え、異なるオブジェクト間の視覚的な違いによって実現します。オブジェクト平面。このエフェクトでは、オブジェクトをさまざまな角度から見たときに立体感を持たせるために、単位を平面から線に変更しました。
まず、鏡のようなものを作成し、物理オブジェクトを平面に投影します。まず、平面のサイズを初期化します:screenSize:[320,240],//视觉屏幕尺寸
: プレーヤーから視覚面までの距離 / プレーヤーからオブジェクトまでの実際の距離 = の高さを知ることができます。視覚平面上のオブジェクト / オブジェクトの実際の高さ 。プレイヤーと視覚面の間の距離とオブジェクトの実際の高さを自分で定義できるため、プレーヤーとオブジェクトの間の距離がわかっている限り、視覚面内のオブジェクトのピクセルの高さを知ることができます。飛行機。
プレーヤーとオブジェクトの間の実際の距離を知るにはどうすればよいですか?現時点では、3D ビジュアル マップと密接に関連する 2D マップを使用する必要があります。まず、プレーヤーの最大視覚角度を 60 度 (プレーヤーの視覚範囲角度を意味します) と定義します。ここでは平面の最初のピクセル ラインを扱っているため、プレーヤーに対するこのピクセル ラインの角度は -30 度です。 。マップ上ではプレイヤーの X、Y 位置とプレイヤーの方向を知ることができるため、マップ上の最初のピクセル ラインの方向を知ることができます。 2D地図上の3D視覚平面上のピクセルラインをどのように表現するか?実際、よく考えてみると、3D 表示面のピクセル ラインは、2D マップ上の特定の方向に放射された光線と同等であることがわかります。光線とオブジェクトの交差点が、オブジェクトの内容になります。 3D ビジュアル プレーン内のピクセル ライン。したがって、光線の長さ (始点: プレーヤーの位置、終点: 光線がオブジェクトと交差する場所) を計算する限り、プレーヤーとオブジェクトの間の距離を知ることができ、したがって、プレーヤーの高さを知ることができます。ビジュアルプレーン上のピクセルが変更されたオブジェクト。 最後に、視覚平面上の 1px 幅のピクセル ライン
ごとにループをトラバースするだけで、2D マップ上の対応する光線の長さに基づいて、視覚範囲内のすべてのオブジェクトの各ピクセルの高さを見つけることができます視覚面上で 3D 視覚効果を形成します。
コード分析:主に実装のコアコードを確認し、ビジュアルプレーン上の各ピクセルラインをループし、ピクセルライン上にオブジェクトコンテンツを描画します:
var context=this.screenContext;
context.clearRect(0,0,this.screenSize[0],this.screenSize[1]);
context.fillStyle="rgb(203,242,238)";
context.fillRect(0,0,this.screenSize[0],this.screenSize[1]/2);
context.fillStyle="rgb(77,88,87)";
context.fillRect(0,this.screenSize[1]/2,this.screenSize[0],this.screenSize[1]/2);この効果には 2 つの
キャンバス上記のコードでは、コメントされた
部分が実際に放出される光線を描画するために使用されます。必要に応じて、コードのこの部分を復元すると、プレイヤーの視覚範囲を確認できます。視平面は人間の眼球とは異なるため(球ではなく平面である)、そのため、魚眼効果を避けるために距離にプレイヤーの視角のコサインを乗算する必要もあることに注意してください。
。最後に、より良い結果を得るために、3D ビジュアル マップ上にプレイヤー (銃を持つ手) を描画することもできます。
以上がHTML5 で 3D 迷路を実装するコード ケースの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。