
単一列レイアウト水平中央揃え
水平中央揃えページ レイアウトで最も一般的なレイアウト形式 は、ほとんどがタイトルに表示されます。コンテンツ領域の構成形式と同様に、水平方向の中央揃えを実現するための 4 つの方法を以下に紹介します (注: 以下の各例では、子要素の位置合わせ操作が実装されており、子要素の親コンテナが親要素です) )
inline-block と text -align 実装を使用します
.parent{text-align: center;}.child{display: inline-block;} 利点: 優れた互換性;
欠点: 子要素と親要素を同時に設定する必要があります
実装するには margin:0 auto を使用します
.child{width:200px;margin:0 auto;} 利点: 良い互換性
欠点: 幅を指定する必要がある
テーブルを使用する
.child{display:table;margin:0 auto;} を実装する
.parent{position:relative;}/*或者实用margin-left的负值为盒子宽度的一半也可以实现,不过这样就必须知道盒子的宽度,但兼容性好*/
.child{position:absolute;left:50%;transform:translate(-50%);}を使用して
/*第一种方法*/.parent{display:flex;justify-content:center;}
/*第二种方法*/.parent{display:flex;}.child{margin:0 auto;}を実装する: 互換性が低く、IE9 以降で利用可能
実用的なフレックス レイアウトの実装
/*第一种方法*/.parent{display:table-cell;vertical-align:middle;height:20px;}/*第二种方法*/.parent{display:inline-block;vertical-align:middle;line-height:20px;}短所: 互換性が低く、大面積のレイアウトは効率に影響を与える可能性がある
vertical-alignのみが機能します。 css-vertical-align趣味が違う、甘いものを食べるのが好きな人、甘いものが好きな人、辛いものを食べるのが好きな人、セロリが苦手な人、羊肉が苦手な人など、要素によっては同じことが当てはまります。 CSSでは、牛乳にしか興味がない子もいますし、牛乳が嫌いな子もいます。ゼリーを食べると、ゼリーは機嫌を損ねて無視します。これを「ゼリー依存要素」とも呼びます。つまり、インラインまたはブロックに属する要素は 1 つだけです。 inline-block (table-cell は inline-block レベルとしても理解できます) レベル、およびその body のvertical-align
属性
についての私の理解と理解の一部。 vertical-align を使用する場合、配置のベースラインは行の高さのベースラインによってマークされるため、
line-heightを設定するか、display:table-cell;を設定する必要があります
.parent{position:relative;}
.child{positon:absolute;top:50%;transform:translate(0,-50%);}実用的な絶対配置
.parent{display:flex;align-items:center;}実用的なフレックス実装
.parent{display:table-cell;vertical-align:middle;text-align:center;}.child{display:inline-block;}水平方向と垂直方向の中央揃え
実現するには垂直配置、テキスト整列、インラインブロックを使用します
.parent{position:relative;}.child{position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);}絶対配置を使用して実装します
.parent{display:flex;justify-content:center;align-items:center;}フレックスを使用して実装します
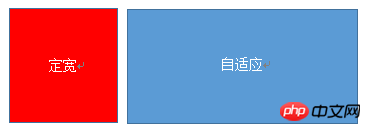
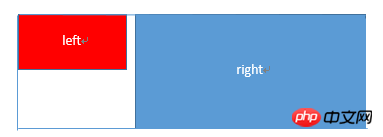
.left{float:left;width:100px;}.right{margin-left;margin-left:100px;}複数列レイアウト、左列は固定幅です、右側の列はアダプティブです このレイアウト方法は非常に一般的で、固定幅に適した側はナビゲーションであることが多く、アダプティブ側はコンテンツのレイアウトです
このレイアウト方法は非常に一般的で、固定幅に適した側はナビゲーションであることが多く、アダプティブ側はコンテンツのレイアウトです
float+marginを使用して実装します
<p class="parent"> <p class="left"></p> <p class="right-fix"> <p class="right"></p> </p> </p>
注: IE6 には 3px のバグがあります
float+margin(fix) を使用して実装してください
.left{width:100px;float:left;}
.right-fix{width:100%;margin-left:-100px;float:right;}
.right{margin-left:100px;}.left{width:100px;float:left;}
.right{overflow:hidden;}float+overflow を使用して実装してください.left{width:100px;float:left;}
.right{overflow:hidden;}
.parent{overflow:hidden;}
.left,.right{padding-bottom:9999px;margin-bottom:-9999px;}
float
2 つの列を同じ高さに設定する必要がある場合, 次のメソッドを使用して、「背景」を同じ高さに設定できます。実際には、コンテンツと同じ高さではありません
.parent{display:table;table-layout:fixed;width:100%;}
.left{width:100px;}
.right,.left{display:table-cell;}実装にはテーブルを使用します
.parent{display:flex;}
.left{width:100px;}
.right{flex:1;}実用的なフレックス実装
.parent{background:red;height:100px;margin:0 auto;}
.left{background:green;margin-right:-100px;width:100%;float:left;}
.right{float:right;width:100px;background:blue;}を使用します。 Side コンテナの flex:1 は残りの幅を均等に分割し、同じ効果を実現します。 align-items のデフォルト値はストレッチであるため、2 つの高さは等しくなります
右の列は固定幅、左の列はアダプティブです
float+margin の実用的な実装
.parent{display:table;table-layout:fixed;width:100%;}
.left{display:table-cell;}
.right{width:100px;display:table-cell;}実装にはテーブルを使用します
.parent{display:flex;}
.left{flex:1;}
.right{width:100px;}実践的なフレックス実装
.left,.center{float:left:width:200px;}
.right{margin-left:400px;} 2つの列は固定幅の幅、1つの列は適応型です
HTMLの基本的な構造は、親コンテナが親、自分コンテナが左、中央、右です。左と中央は固定幅、右はアダプティブ
float+marginを使って実装
.left,.center{float:left:width:200px;}
.right{overflow:hidden;}Float+overflowを使って実装
.parent{display:table;table-layout:fixed;width:100%;}
.left,.center,.right{display:table-cell;}
.left,.center{width:200px;}tableを使って実装
.parent{display:flex;}
.left,.center{width:100px;}
.right{flex:1}flexを使って実装
.left{width:100px;float:left;}
.center{float:left;width:100%;margin-right:-200px;}
.right{width:100px;float:right;}両側固定幅、中央の列アダプティブ
float+marginを使用して実装
.parent{width:100%;display:table;table-layout:fixed}
.left,.center,.right{display:table-cell;}
.left{width:100px;}
.right{width:100px;}tableを使用して実装
.parent{display:flex;}
.left{width:100px;}
.center{flex:1;}
.right{width:100px;}flexを使用して実装
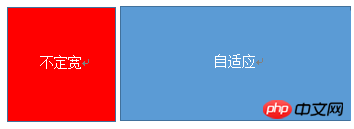
.left{float:left;}.right{overflow:hidden;}1つの列は可変幅で、1つの列はアダプティブです
float+を使用オーバーフローを実装
.parent{display:table;table-layout:fixed;width:100%;}
.left{width:0.1%;}
.left,.right{display:table-cell;}テーブルを使用して実装
.parent{display:flex;}
.right{flex:1;}フレックスを使用して実装
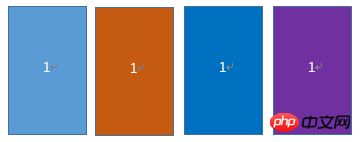
<p class="parent"> <p class="column">1</p> <p class="column">1</p> <p class="column">1</p> <p class="column">1</p> </p>
多列等分布局常出现在内容中,多数为功能的,同阶级内容的并排显示等。

html结构如下所示
<p class="parent"> <p class="column">1</p> <p class="column">1</p> <p class="column">1</p> <p class="column">1</p> </p>
实用float实现
.parent{margin-left:-20px}/*假设列之间的间距为20px*/
.column{float:left;width:25%;padding-left:20px;box-sizing:border-box;}利用table实现
.parent-fix{margin-left:-20px;}
.parent{display:table;table-layout:fixed;width:100%;}
.column{display:table-cell;padding-left:20px;}利用flex实现
.parent{display:flex;}
.column{flex:1;}
.column+.column{margin-left:20px;}九宫格布局
使用table实现
<p class="parent"> <p class="row"><p class="item"></p><p class="item"></p><p class="item"></p></p> <p class="row"><p class="item"></p><p class="item"></p><p class="item"></p></p> <p class="row"><p class="item"></p><p class="item"></p><p class="item"></p></p> </p>
.parent{display:table;table-layout:fixed;width:100%;}
.row{display:table-row;}
.item{display:table-cell;width:33.3%;height:200px;}实用flex实现
<p class="parent"><p class="row"><p class="item"></p><p class="item"></p><p class="item"></p> </p><p class="row"><p class="item"></p><p class="item"></p><p class="item"></p> </p><p class="row"><p class="item"></p><p class="item"></p><p class="item"></p></p></p>
.parent{display:flex;flex-direction:column;}
.row{height:100px;display:flex;}
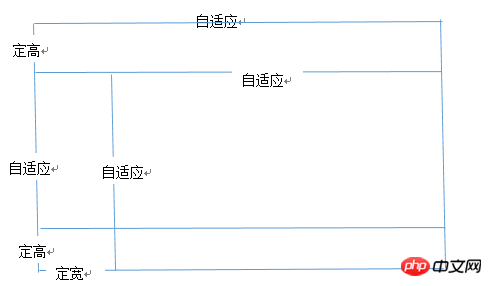
.item{width:100px;background:red;}全屏布局

利用绝对定位实现
<p class="parent"><p class="top">top</p><p class="left">left</p><p class="right">right</p><p class="bottom">bottom</p></p>
html,body,parent{height:100%;overflow:hidden;}
.top{position:absolute:top:0;left:0;right:0;height:100px;}
.left{position:absolute;top:100px;left:0;bottom:50px;width:200px;}
.right{position:absolute;overflow:auto;left:200px;right:0;top:100px;bottom:50px;}
.bottom{position:absolute;left:0;right:0;bottom:0;height:50px;}利用flex实现
<p class="parent"><p class="top">top</p><p class="middle"><p class="left">left</p><p class="right">right</p></p><p class="bottom">bottom</p></p>
.parent{display:flex;flex-direction:column;}
.top{height:100px;}
.bottom{height:50px;}
.middle{flex:1;display:flex;}
.left{width:200px;}
.right{flex:1;overflow:auto;}meta标签的实用
设置布局宽度等于设备宽度,布局viewport等于度量viewport
<meta name="viewport" content="width=device-width,initial-scale=1">
HTML 4和CSS 2目前支持为不同的媒体类型设定专有的样式表, 比如, 一个页面在屏幕上显示时使用无衬线字体,
而在打印时则使用衬线字体, screen 和 print 是两种已定义的媒体类型, 媒体查询让样式表有更强的针对性,
扩展了媒体类型的功能;媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成,
媒体查询中可用于检测的媒体特性有width、height和color(等), 使用媒体查询, 可以在不改变页面内容的情况下,
为特定的一些输出设备定制显示效果。
语法
@media screen and (max-width:960px){....}<link rel="stylesheet" media="screen and (max-width:960px)" href='xxx.css' /以上がHtml+CSS レイアウト手法のコード共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。