
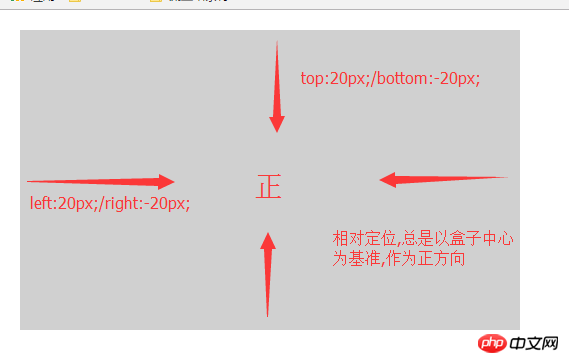
1 . 相対定位相対:顾名思义、相対定位は自分の位置に対して偏移します、次の図:

盒子中心を基準とし、条边の正方向、例:
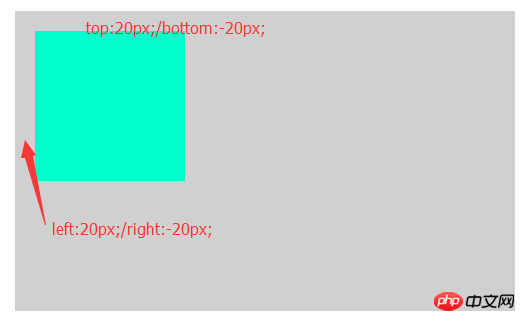
向右20px 移動: コードは left:20px; または right:-20px;
下に 20px 移動: コードは top:20px; またはbottom:-20px;
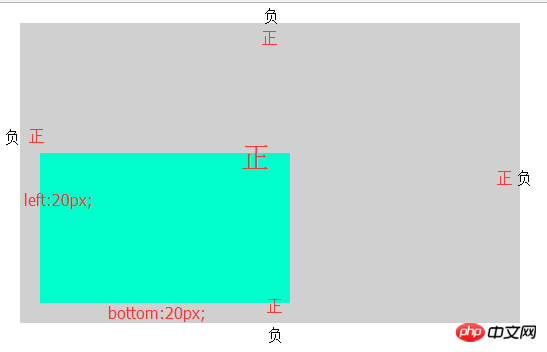
2.以下に示すように、配置された祖先ボックスが標準であり、配置された祖先の中心方向は正です: 
3. 固定配置は body タグから独立しており、Web ページ html の配置にのみ基づいています。この方法は絶対位置決めと同様であり、中心方向が正の方向です
幅のパーセンテージも HTML のみに基づいています 
。
以上がHTML で相対位置、絶対位置、および固定位置を使用した後に発生するいくつかの問題の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。