
前のセクションで述べたように、ミニ プログラム ページは 3 つの部分で構成されていますグループを次のようにグループ化します:
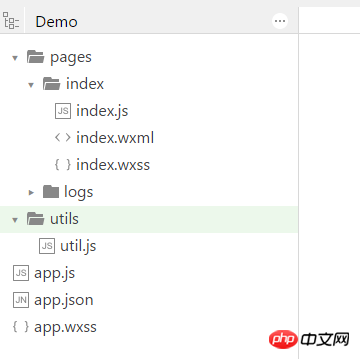
view (.wxml)、ロジック (.js)、スタイル (.wxss)。 -今回はファイル構造を展開します:

しかし、まだ拡張したいのですが、拡張しません。ここで詳細な分析を行うと、直接結論が得られます:
ルート ディレクトリ内の app.js、app.json、app.wxss のコード スコープはグローバルです
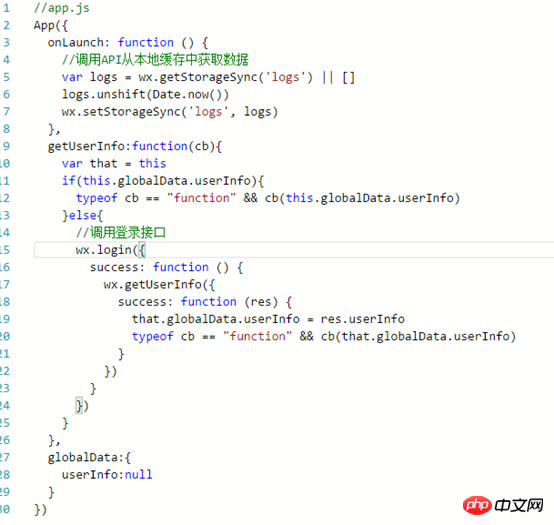
app.js

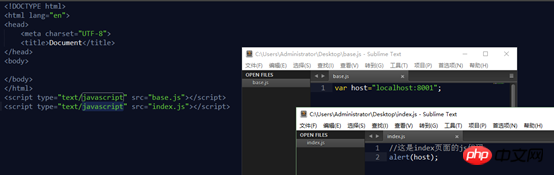
ここのbase.jsは同等です。フロントエンドとは異なり、ミニ プログラムの app.js には手動で参照することなくアクセスできます。前のセクションで説明した userInfo は、この app.js で定義されたグローバル変数です

。
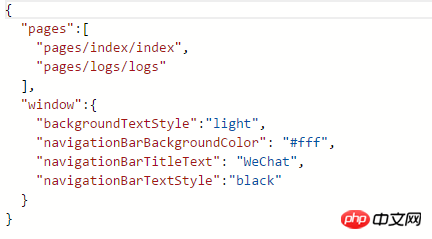
Pagesは、上記のようにアプレットがどのページを持つかを宣言する配列です。 ご覧のとおり、このプログラムには現在インデックスとログの 2 つのページがあります
を作成した後は注意してください。新しいページにアクセスするには、新しく作成したページを app.json のページ配列に手動で追加する必要があります。

これらのスタイルは、wxss ではなく、ここで設定する必要があります。その理由は、
wxml が定義していないためです。トップタイトルのラベルで、そのスタイルはCSSで制御できません
グローバルCSSスタイルですが、誰でも理解できるように過剰に導入しています
最初からドキュメントを読まなかった理由、私も最初に思いついたとき。ドキュメントを読むだけで、フロントエンドからミニプログラムに直接切り替えるのと同じです。wxml とデータドライバーだけで息が詰まるほどなので、私は皆、フロントエンドからミニプログラムにゆっくりと移行しています
ナンセンスではありません。ドキュメントを読んでください。

前項からここまで、散々述べてきましたが、実際には「簡単なチュートリアル」の部分についてしか話していません。
「
Framework」は、ミニプログラムの全体的なフレームワークを詳しく紹介します。
「コンポーネント」は、HTML タグ関数の拡張とカプセル化として理解でき、一般的に使用されるプログレス バー、フォーム、カルーセルなどが詳細に説明されており、非常に強力です。「
API」は、ネットワークリクエスト、メディアコントロール、キャンバス、携帯電話ハードウェアの呼び出しなど、WeChat機能とシステム機能モジュールを呼び出すために使用されます。
これを書いている時点で、次の内容をより明確に紹介する方法がわかりません。なぜなら、このドキュメントは既に非常に詳細に書かれているため、自分の理解に従ってチュートリアルを書くと、何かを見逃してしまうのではないかと心配です。結局のところ、私が書いたものは公式バージョンほど独創的ではありません。
以上がWeChat アプレット開発用のグローバル ファイルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。