
最近、Web ページを WeChat エンタープライズ アカウントに接続する必要がありました。これまで WeChat 開発に携わったことがなかったので、最初はデバッグ方法がわかりませんでした。その後、同僚が私に「WeChat Web」を紹介しました。開発者ツール」というものがあるので、オンラインでダウンロードして使用しました。 Android と IOS をサポートするだけでなく、ハイブリッド APP アプリケーションをデバッグすることもできます。 もちろん、Google の開発者ツールを使用してハイブリッド アプリケーションをデバッグすることもできます。
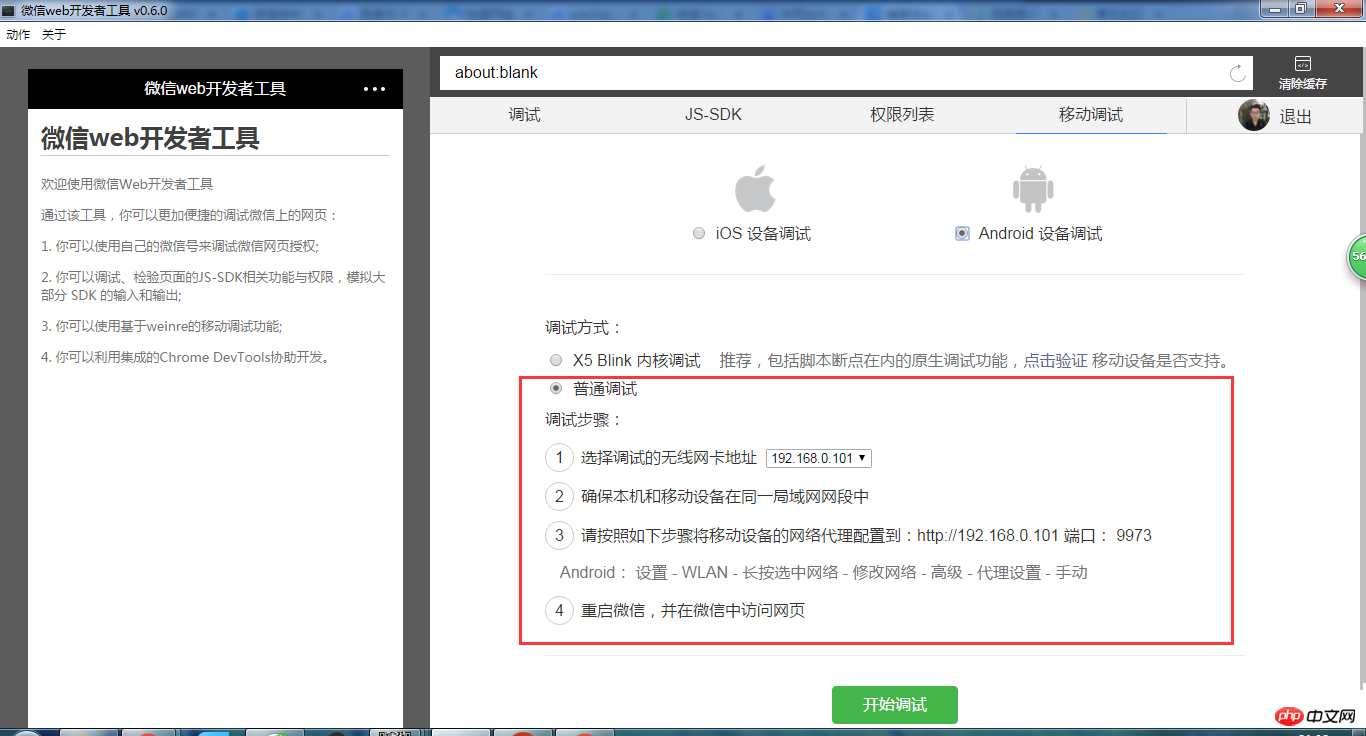
実機デバッグでは、通常デバッグとX5 Blinkカーネルデバッグの2つのデバッグモードがあります。前者は Android と IOS で一般的で、後者は Android 独自のデバッグ方法であり、ブレークポイントをサポートしており、Google の開発者ツールとほぼ同じです。ただし、最初に携帯電話がこのモードをサポートしているかどうかを確認する必要があります。 . 通常、Android システムの上位バージョンでサポートされていますが、私のバージョンは Android 4.4 です。
通常のデバッグモード

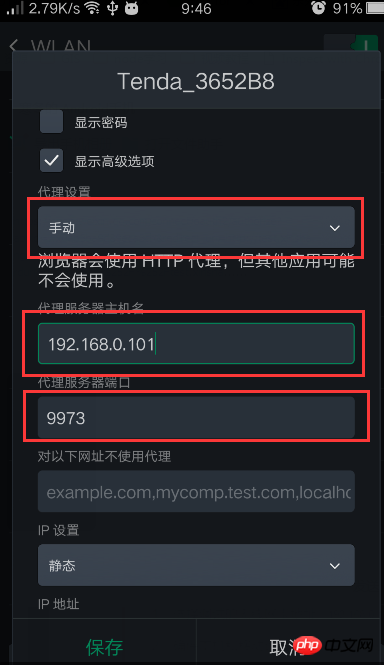
手順は非常に簡単です。私の個人的なプロキシ設定の写真は次のとおりです:

設定後、忘れずに WeChat を再起動してクリックしてください。デバッグを開始します
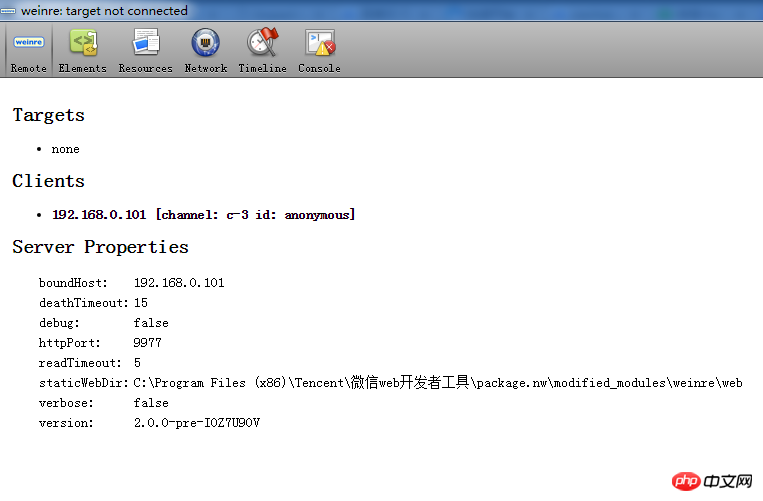
実際、このデバッグ モードは比較的制限されており、デバッグ インターフェイスはネットワーク リクエストのみを追跡できます。インターフェースは次のとおりです:

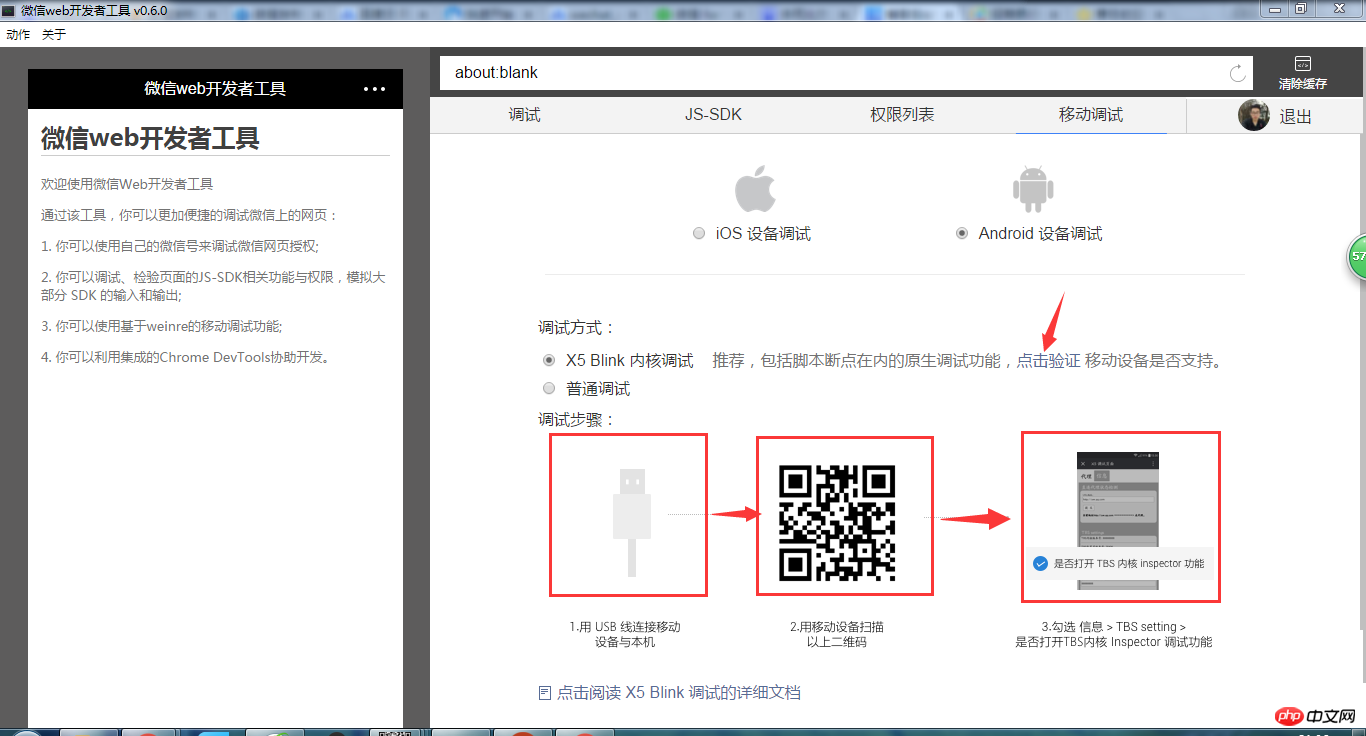
X5 Blink kernel debugging
X5 のデバッグは比較的簡単です。強力な。セットアップは一度だけ行う必要があり、後で WeChat Web ページをデバッグするときは、データ ケーブルで接続するだけで済みます。

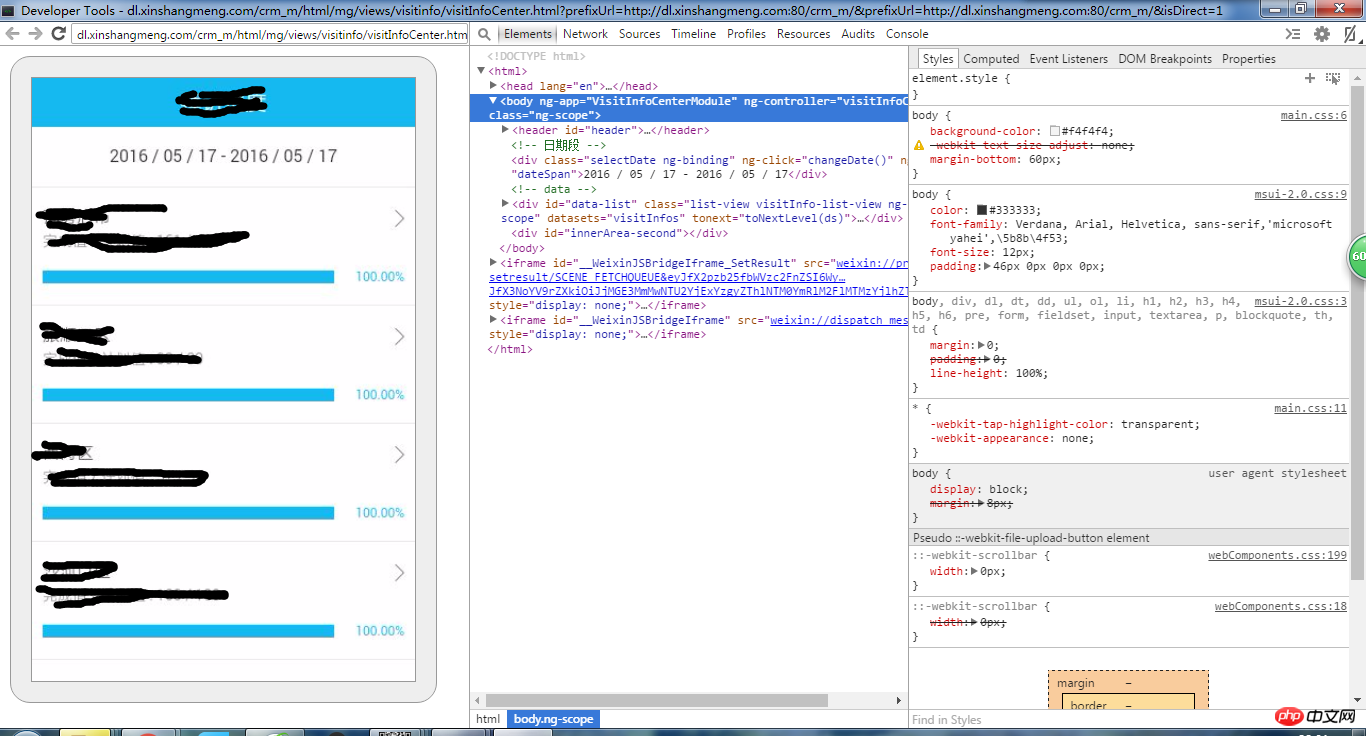
デバッグインターフェイスはGoogle開発者ツールとまったく同じで、使いやすいです。

注、[デバッグ開始]をクリックしてもデバイスが見つからない場合は、データケーブルを再接続する必要があります。この方法は何度も試しましたが、WeChatを再起動するよりも効果的です。
以上がWeChat Web 開発者ツールの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。