フォームに画像をアップロードするための form タグの enctype='multipart/form-data' の役割
PHP を使用して Excel テーブルをインポートおよびエクスポートする場合、よく enctype="multipart/form-data" が表示されますが、これはどのような機能ですか?
ENCTYPE="multipart/form-data" は、フォーム内の画像をアップロードするために使用されます。
<tr> <td height="30" align="right">上传企业营业执照图片:</td> <td><input type="file" name="uploadfile" SIZE="34" onChange="checkimage()"></td> </tr>
ENCTYPE="multipart/form-data" を追加する必要があります。
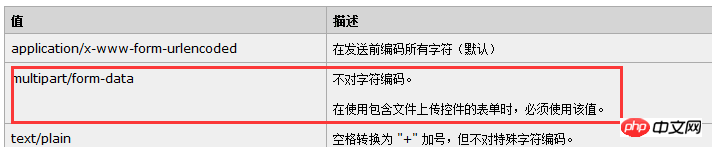
フォーム内の enctype="multipart/form-data" の意味は、フォームの MIME エンコードを設定することです。デフォルトでは、このエンコード形式は application/x-www-form-urlencoded であり、ファイルのアップロードには使用できませんが、multipart/form-data を使用する場合にのみ、ファイル データを完全に転送でき、次の操作を実行できます。
enctype="multipart/form-data" はバイナリ データをアップロードすることです。フォームの入力値はバイナリで渡されます。フォームの入力値はバイナリ形式で渡されるため、リクエストでは値を取得できません。 つまり、このコードを追加すると、フォーム値を取得してデータベースに追加するときに、次のリクエストが使用されます。
SmartUpload su = new SmartUpload();//新しい SmartUpload オブジェクトを作成します
su.getRequest().getParameterValues(); 配列値を取得します
su.getRequest().getParameter( ); 単一のパラメータと単一の値を取得します。
******************************************** *********************************************** *
れぇ 
以上がフォームに画像をアップロードするための form タグの enctype='multipart/form-data' の役割の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7629
7629
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 141
141
 Douyinのコメントに写真を投稿する方法
Feb 19, 2024 pm 01:10 PM
Douyinのコメントに写真を投稿する方法
Feb 19, 2024 pm 01:10 PM
Douyin は世界で最も人気のあるショートビデオ共有プラットフォームの 1 つとして、何億人ものユーザーを魅了してきました。他の人の素晴らしい作品を見るとき、私たちはその中のダイナミックで興味深い、意味のある瞬間に感動することがよくあります。このとき、テキストコメントで自分の意見や考えを表現するだけでなく、画像コメントで感情をより鮮明に表現することもできます。では、TikTokに画像コメントを投稿するにはどうすればよいでしょうか?まず、Douyin APPを開き、興味のあるビデオを入力します。次に、さまざまな状況に応じて携帯電話のオペレーティング システムを決定する必要があります。
 HTML では、enctype='multipart/form-data' は何を意味しますか?
Aug 22, 2023 am 08:53 AM
HTML では、enctype='multipart/form-data' は何を意味しますか?
Aug 22, 2023 am 08:53 AM
enctype 属性を使用して、サーバーに送信する前にブラウザーがデータをエンコードする方法を指定します。可能な値は -application/x-www-form-urlencoded です。これは、単純なシナリオでほとんどのフォームで使用される標準的なアプローチです。 mutlipart/form-data-これは、画像、Word ファイルなどのバイナリ データをフォームにアップロードするために使用されます。例次に、例を見てみましょう -<!DOCTYPEhtml><html><head><title&am
 Binaryxは再び名前が変更され、コミュニティに与える4つは急上昇しようとしていますか?
Mar 04, 2025 pm 12:00 PM
Binaryxは再び名前が変更され、コミュニティに与える4つは急上昇しようとしていますか?
Mar 04, 2025 pm 12:00 PM
Binaryxのトークン名の変更:BNXから4へ、そして形成するために、BinaryXは最近、トークンシンボルを4ドルに変更しました。 BinaryXがその名前を変更したのはこれが初めてではなく、そのトークンシンボルがBNXから4への移行を受けました。この記事では、この一連の名前の変更の背後にある戦略的意図について詳しく説明します。 1。トークン名の変更プロセスと戦略的考慮事項Binaryxは、2021年にBNBチェーンに基づいて$ BNXトークンを最初に起動し、プレイアリーン(P2E)ゲームエコシステムをサポートしました。 2024年初頭、経済モデルを最適化するために、BinaryXは$ BNXを分割し、GameFに徐々に拡張しました
 html5では複数のフォームを使用できますか?
Aug 01, 2022 pm 05:28 PM
html5では複数のフォームを使用できますか?
Aug 01, 2022 pm 05:28 PM
html5 には複数のフォームが存在する場合があります。このルールでは、同じ HTML ページ内で複数のフォーム タグを使用できます。ただし、送信時にバックエンドが認識しないことを防ぐために、フォームに別の ID またはクラスを追加する必要があります。構文は「<from action=」です。 "url" id=" id 値 1">フォーム要素</from><from action="url" id="id 値 2">フォーム要素</from>...."。
 html5でフォームを定義するタグとは何ですか?
Jul 26, 2022 pm 04:26 PM
html5でフォームを定義するタグとは何ですか?
Jul 26, 2022 pm 04:26 PM
HTML5でフォームを定義するタグは「<form>」です。 form タグは、ユーザー情報を収集および転送するためのユーザー入力用の HTML フォーム (フォーム フィールド) を作成するために使用されます。フォーム内のすべてのコンテンツはサーバーに送信されます。構文 "<form action="Submit Address" method="メソッド「 name="フォーム名">フォーム コントロール</form>」を送信します。フォームには、input、select、textarea などの 1 つ以上のフォーム要素を含めることができます。
 PHPを使用して画像をアップロードする方法について話しましょう
Mar 28, 2023 am 11:28 AM
PHPを使用して画像をアップロードする方法について話しましょう
Mar 28, 2023 am 11:28 AM
インターネットの発展に伴い、画像のアップロードは Web サイト開発における最も一般的な機能の 1 つになりました。 PHP 言語を使用して画像アップロード機能を実装するのは非常に簡単で、PHP の基本的な知識があれば、この作業を簡単に完了できます。この記事ではphpを使って画像をアップロードする方法を紹介します。
 ueditor を使用して写真をアップロードし、透かしを追加する方法について話しましょう
Aug 31, 2022 am 10:35 AM
ueditor を使用して写真をアップロードし、透かしを追加する方法について話しましょう
Aug 31, 2022 am 10:35 AM
ueditorで写真をアップロードして透かしを追加するにはどうすればよいですか?次の記事では、PHP で ueditor を使用して画像をアップロードし、透かしを追加する方法を紹介します。





