
この章の内容:
知識ポイント 1:
ボックス モデル: ボックス モデルは、要素コンテンツ、パディング、ボーダー、マージンの 4 つのコンポーネントで構成されます。これらの 4 つの部分には、top/right/ の 4 つのコンポーネントが含まれています。左下。
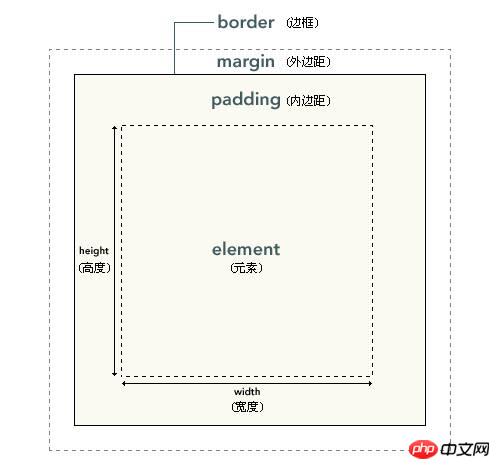
w3school からダウンロードした画像、ボックス モデルの 4 つのコンポーネントを見てみましょう

説明: 画像内の要素ボックスの最も内側の部分は、コンテンツを直接囲んでいる実際のコンテンツ (要素) です。は 内側マージン (パディング)、内側マージンは要素の背景 (背景) を表し、内側マージンのエッジは境界線 (ボーダー) であり、境界線の外側は 外側マージン (マージン) です。はデフォルトで透明なので、その背後にある要素はブロックされません (実際、要素のマージンは親要素のパディングです)。 sizeサイズが必要なサイズについてページに要素を配置する場合、宣言されたすべてのパディング、境界線、およびマージン値をコンテンツ領域に追加します。もちろん、要素にパディング、境界線、またはマージンがない場合、そのサイズはその内容によってのみ決まります。最初に外側のマージンのオーバーレイ効果を無視します。計算式は次のとおりです:
幅の合計 = 左マージン + 左の境界線 + 左のパディング + 幅 + 右のパディング + 右の境界線 + 右マージン
高さの合計 = 上のマージン + 上の境界線+ 上のパディング + 高さ + 下のパディング + 下の境界線 + 下のマージン
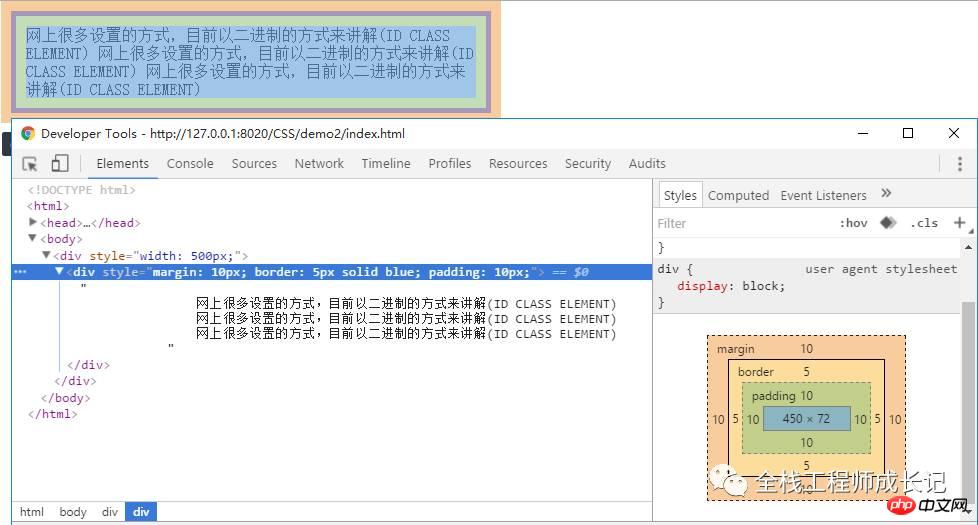
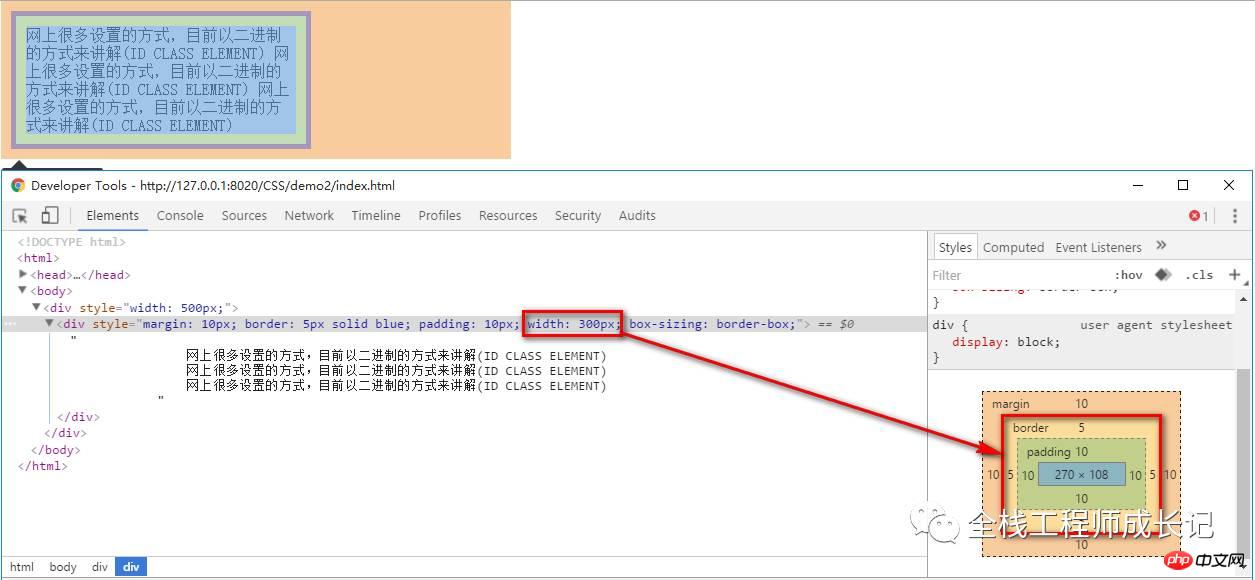
例の 1 つを取り上げます:
<p style="width: 500px;">
<p style="margin: 10px; border: 5px solid blue; padding: 10px; ">
网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT)
网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT)
网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT)
</p>
</p>

幅の合計 = 10 + 5 + 10 + 450+ 10 + 5 + 10 = 500px
高さの合計 = 10 + 5 + 10 + 72+ 10 + 5 + 10 = 122px
知識ポイント 2:ペアボックス モデルを予備的に理解した後、次のシナリオを検討しました:
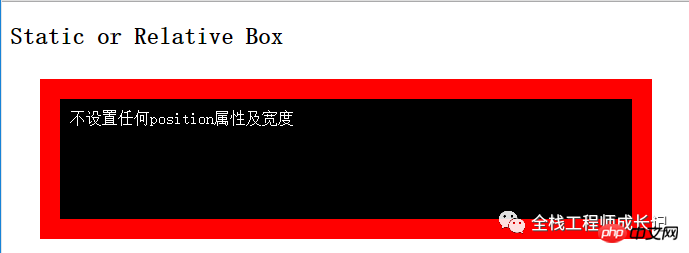
1. 相対位置決めまたは位置決めなし (デフォルトの位置は
静的<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box {
background:black;
color:White;
height:100px;
padding:10px;
border:20px solid Red;
margin:30px;
}
</style>
</head>
<body>
<h2>Static or Relative Box</h2>
<p class="box">不设置任何position属性及宽度</p>
</body>
</html>
 ブロックの幅は、親要素の幅領域を自動的に埋めるように拡張されます
ブロックの幅は、親要素の幅領域を自動的に埋めるように拡張されます
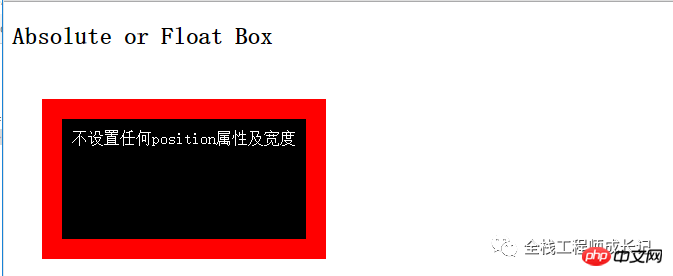
2. フローティング float 要素と
絶対位置決め要素 (ラッピング プロパティを使用して、display: table; Set を設定することでラッピング効果を実現することもできます)効果を確認するには自分で試してください)
3. 特徴: p のスタイルを box-sizing: border-box に設定します。
導入コード: 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box {
background:black;
color:White;
height:100px;
padding:10px;
border:20px solid Red;
margin:30px;
position: absolute;
}
</style>
</head>
<body>
<h2>Absolute or Float Box</h2>
<p class="box">不设置任何position属性及宽度</p>
</body>
</html>は、コンテンツの幅が次のとおりであることを発見しました: ボーダー幅 + パディング幅 + コンテンツ幅
4. ボックスモデルのマージン属性: 
以上がCSSボックスモデルの知識のまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。