部分画像拡大鏡(調整可能)のHTML5実装の詳細説明(画像とテキスト)
以下は、html5canvascanvasに基づいた虫眼鏡効果の紹介を続けます:
主な手順:
1) 画像の読み込みについては、前のブログにある www.php.cn/html5-tutorial-358646.html を参照してください。Apache の設定に注意する必要があります。そうしないと、getImageData() がセキュリティ上の問題を抱えて実行できなくなります。
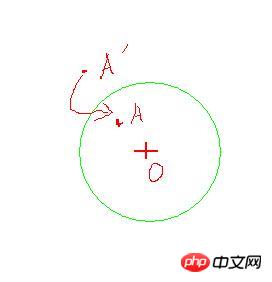
2) コア: 2 画像行列間のマッピング、
o が円の中心であると仮定すると、変換された点 A' は元の画像の点 A に対応します (これは拡大の効果です!!!実験では、拡大率は 2) です
3) 簡単のため、線形補間は使用せず、点 A の座標は四捨五入によって直接取得されます
for (var j=0;j<image.height;j++){
for(var i=0;i<image.width;i++){
var k=4*(image.width*j+i);
var k1=4*(image.width*Math.floor((j+y0)/2)+Math.floor((i+x0)/2));
...
else if(isIn(x0,y0,i,j,r)){//isIn()判定点是否在园内
if(k1>=0&&k1<=4*image.height*image.width){
imagedata2.data[k+0]=imagedata1.data[k1+0];
imagedata2.data[k+1]=imagedata1.data[k1+1];
imagedata2.data[k+2]=imagedata1.data[k1+2];
imagedata2.data[k+3]=255;
// console.log('x:'+x+'y:'+y);
}4) ミラーを目立たせるために、端の点を黒い点に設定します (つまり、rgb が 0 になります)
function isOn(x0,y0,x,y,r){//放大镜边缘
if((x0-x)*(x0-x)+(y0-y)*(y0-y)==r*r)
return true;
else
return false;
} if (isOn(x0,y0,i,j,r)){
imagedata2.data[k+0]=0;
imagedata2.data[k+1]=0;
imagedata2.data[k+2]=0;
imagedata2.data[k+3]=255;
}5. ) 境界外またはラインで折り返された点 (存在する場合)、それらを無視します (元の値をそのまま使用します)
else{
imagedata2.data[k+0]=imagedata1.data[k+0];
imagedata2.data[k+1]=imagedata1.data[k+1];
imagedata2.data[k+2]=imagedata1.data[k+2];
imagedata2.data[k+3]=255;
}6) 虫眼鏡の半径の外部設定
は、以下に示すように、canvas 関数と onclick 関数も使用します:
<canvas id="bar" height="30" width="305"></canvas>
 放大镜半径为<span id='r'></span>
<script>
var canvas2=document.getElementById('bar');
var context2=canvas2.getContext('2d');
context2.beginPath();
context2.lineWidth = 1;//边框宽度
context2.strokeStyle = "#ff00ff";//边框颜色
context2.strokeRect(10,0,295,28);//边框坐标及大小
context2.closePath();
canvas2.onclick=function(e){
var x1=e.clientX-e.target.offsetLeft;
context2.clearRect(0,0,305,30);//擦除上次的痕迹
context2.beginPath();
context2.lineWidth = 1;//边框宽度
context2.strokeStyle = "#ff00ff";//边框颜色
context2.strokeRect(10,0,295,28);//边框坐标及大小
context2.fillStyle = "#00ff00";//填充canvas的背景颜色
context2.fillRect(0, 0, x1,28);//参数分别表示 x轴,y轴,宽度,高度
document.getElementById('r').innerHTML=Math.floor(x1/6);
r=Math.floor(x1/6);
}
</script>以下は完全なコードです:
<!DOCTYPE html>
<html>
<head>
<title>canvas图像处理</title>
</head>
<body>
<h1>canvas放大镜</h1>
<canvas id="canvas1" width="600" height="450">是时候更换浏览器了<a href="http://firefox.com.cn/download/">点击下载firefox</a></canvas>
<!--当浏览器不支持html5时,会显示连接提示下载firefox-->
<script>
var canvas1=document.getElementById('canvas1');
var context1=canvas1.getContext('2d');
image=new Image();
image.src="photo.jpg";
context1.drawImage(image,0,0);//绘制原始图像,(0,0)表示图像的左上角位与canvas画布的位置
var imagedata1=context1.getImageData(0,0,image.width,image.height);
var imagedata2=context1.createImageData(image.width,image.height);
r=40;//放大镜半径,原始默认值,可以通过最下面的进度条设置
canvas1.onmousemove=function(e){
var x=e.clientX-e.target.offsetLeft;
var y=e.clientY-e.target.offsetTop;
x0=x;y0=y;
//console.log('x:'+x+'y:'+y);
for (var j=0;j<image.height;j++){
for(var i=0;i<image.width;i++){
var k=4*(image.width*j+i);
var k1=4*(image.width*Math.floor((j+y0)/2)+Math.floor((i+x0)/2));//对应的原始图像上的点
if (isOn(x0,y0,i,j,r)){//放大镜边缘上的点
imagedata2.data[k+0]=0;
imagedata2.data[k+1]=0;
imagedata2.data[k+2]=0;
imagedata2.data[k+3]=255;
}
else if(isIn(x0,y0,i,j,r)){//放大区域的点
if(k1>=0&&k1<=4*image.height*image.width){//放大效果的的时候,这一步其实可以省略
imagedata2.data[k+0]=imagedata1.data[k1+0];
imagedata2.data[k+1]=imagedata1.data[k1+1];
imagedata2.data[k+2]=imagedata1.data[k1+2];
imagedata2.data[k+3]=255;
// console.log('x:'+x+'y:'+y);
}
}
else{//其他剩下不受影响的点
imagedata2.data[k+0]=imagedata1.data[k+0];
imagedata2.data[k+1]=imagedata1.data[k+1];
imagedata2.data[k+2]=imagedata1.data[k+2];
imagedata2.data[k+3]=255;
}
}}
context1.putImageData(imagedata2,0,0);//canvas显示
}
canvas1.onmouseout=function(){context1.drawImage(image,0,0);}//鼠标移出,自动重绘
function isIn(x0,y0,x,y,r){//放大区域
if((x0-x)*(x0-x)+(y0-y)*(y0-y)<r*r)
return true;
else
return false;
}
function isOn(x0,y0,x,y,r){//放大镜边缘
if((x0-x)*(x0-x)+(y0-y)*(y0-y)==r*r)
return true;
else
return false;
}
</script>
<br/>
<canvas id="bar" height="30" width="305"></canvas>
 放大镜半径为<span id='r'></span>
<script>
var canvas2=document.getElementById('bar');
var context2=canvas2.getContext('2d');
context2.beginPath();
context2.lineWidth = 1;//边框宽度
context2.strokeStyle = "#ff00ff";//边框颜色
context2.strokeRect(10,0,295,28);//边框坐标及大小
context2.closePath();
canvas2.onclick=function(e){
var x1=e.clientX-e.target.offsetLeft;
context2.clearRect(0,0,305,30);
context2.beginPath();
context2.lineWidth = 1;//边框宽度
context2.strokeStyle = "#ff00ff";//边框颜色
context2.strokeRect(10,0,295,28);//边框坐标及大小
context2.fillStyle = "#00ff00";//填充canvas的背景颜色
context2.fillRect(0, 0, x1,28);//参数分别表示 x轴,y轴,宽度,高度
document.getElementById('r').innerHTML=Math.floor(x1/6);
r=Math.floor(x1/6);//一个划算,使得最大半径为50px
}
</script>
</body>
</html>注意:
1) を設定することを忘れないでください。 Canvas1 の幅と高さを 画像 と同じサイズにする必要があります。異なる場合は、再度計算する必要があります。これはさらに面倒です
結果は次のとおりです。
以上が部分画像拡大鏡(調整可能)のHTML5実装の詳細説明(画像とテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





