
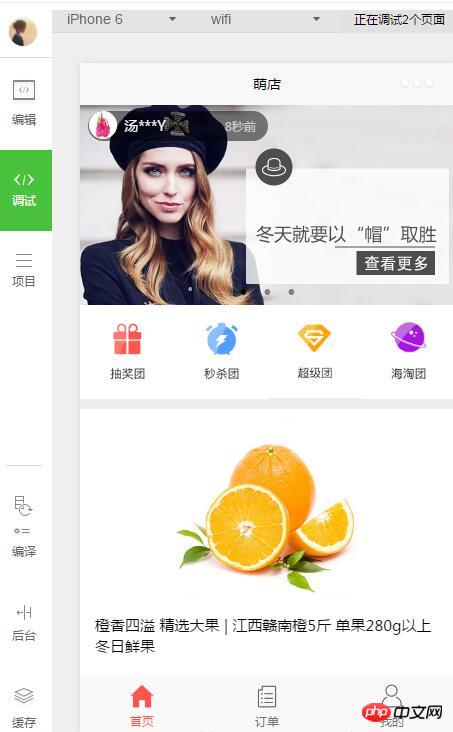
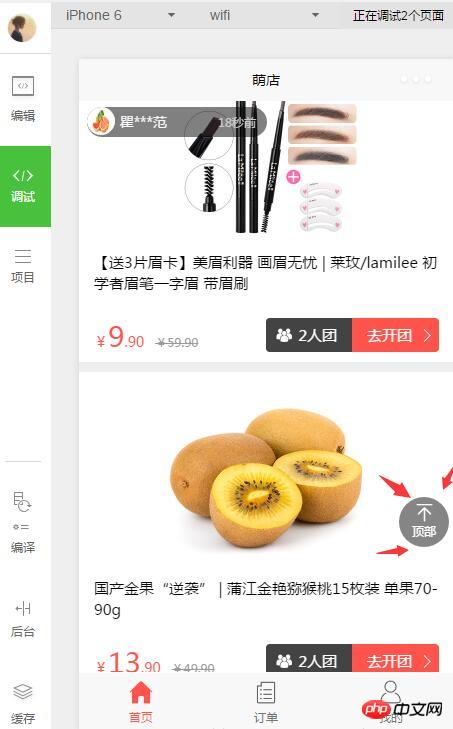
まず、上の写真の効果を直接見てみましょう。
最初のケースでは、ページが上部にある場合、「トップに戻る」ボタンは表示されません。

2番目のケースでは、ページが上部から一定の距離を離れると、「トップに戻る」ボタンが表示されます

次はステップは、分析をコード化することです:
ここでスクロール イベントを使用したい場合、ミニ プログラムは、最も外側のレイヤーをscroll-view タグでラップし、scroll-y="true" を設定する必要があると規定します。これは、ページがは垂直方向にスクロールできます。scroll -top は処理のために上にスクロールすることを意味し、通常はイベントをバインドします。bindscrollto lower は同じ原理で、処理のために下にスクロールします。bindscroll はスクロール時にこのイベントをトリガーすることを意味します。以下の内部 WXML は、トップに戻るためのボタン設定です。クリックすると、スクロールの高さが 0 になるようにイベント goTop をバインドし、トップに戻ります。
WXMLコード:
<scroll-view class="bigWrap" scroll-y="true" scroll-top="{{scrollTop}}"
bindscroll="scroll" bindscrolltolower= "scrolltolower" style="position: absolute; left: 0; top:0; bottom: 0; right: 0;">
//*********************
<view class="com-widget-goTop" bindtap="goTop" wx:if="{{floorstatus}}">
<view class="icon-gotop">
顶部
</view>
</view>
//*********************
</view>JSコード:
//回到顶部按钮
Page({
data: {
scrollTop: 0
},
goTop: function(e){
this.setData({
scrollTop:0
})
},
scroll:function(e,res){
// 容器滚动时将此时的滚动距离赋值给 this.data.scrollTop
if(e.detail.scrollTop > 500){
this.setData({
floorstatus: true
});
}else {
this.setData({
floorstatus: false
});
}
})以上が「トップに戻る」ボタンを作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。