XML 開発の基礎 - XML ツリー構造
XMLドキュメントは、「ルート」から始まり「葉」まで広がるツリー構造を形成します。
XML ドキュメントの例
XML は、単純で自己記述的な構文を使用します:
<?xml version="1.0" encoding="ISO-8859-1"?> <note> <to>George</to> <from>John</from> <heading>Reminder</heading> <body>Don't forget the meeting this weekend!</body> </note>
最初の行は XML 宣言です。 XML のバージョン (1.0) と使用されるエンコーディング (ISO-8859-1 = Latin-1/西ヨーロッパ文字セット) を定義します。
次の行は、ドキュメントのルート要素を説明します (「このドキュメントは付箋です」と言うように):
<note>
次の 4 行は、ルートの 4 つの子要素 (to、from、見出し、本文) を説明します。 :
<to>George</to> <from>John</from> <heading>Reminder</heading> <body>Don't forget the meeting this weekend!</body>
最後に 1 行でルート要素の終わりを定義します:
</note>
この例から想像できるように、XML ドキュメントには John から George へのメモが含まれています。
XML は見事に自己記述的です。そう思いませんか?
XML ドキュメントはツリー構造を形成します
XML ドキュメントにはルート要素が含まれている必要があります。この要素は、他のすべての要素の親要素です。
XML ドキュメント内の要素は、ドキュメント ツリーを形成します。ツリーはルートから始まり、ツリーの一番下まで拡大します。
すべての要素は子を持つことができます:
<root> <child> <subchild>.....</subchild> </child> </root>
親、子、兄弟という用語は、要素間の関係を説明するために使用されます。親要素は子要素を所有します。同じレベルの子要素は兄弟 (兄弟または姉妹) になります。
すべての要素にテキスト コンテンツと属性を含めることができます (HTML と同様)。
例

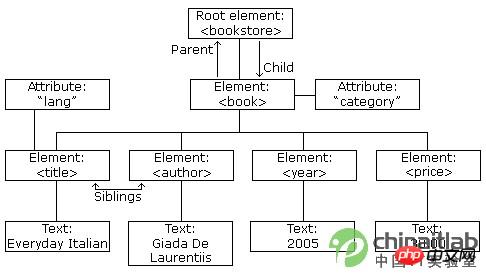
上の画像は、次の XML で書籍を表しています:
<bookstore> <book category="COOKING"> <title>Everyday Italian</title> <author>Giada De Laurentiis</author> <year>2005</year> <price>30.00</price> </book> <book category="CHILDREN"> <title>Harry Potter</title> <author>J K. Rowling</author> <year>2005</year> <price>29.99</price> </book> <book category="WEB"> <title>LearningXML</title> <author>Erik T. Ray</author> <year>2003</year> <price>39.95</price> </book> </bookstore>
例のルート要素は
以上がXML 開発の基礎 - XML ツリー構造の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 PowerPoint を使用して XML ファイルを開くことはできますか?
Feb 19, 2024 pm 09:06 PM
PowerPoint を使用して XML ファイルを開くことはできますか?
Feb 19, 2024 pm 09:06 PM
XML ファイルは PPT で開くことができますか? XML、Extensible Markup Language (Extensible Markup Language) は、データ交換とデータ ストレージで広く使用されている汎用マークアップ言語です。 HTML と比較して、XML はより柔軟であり、独自のタグとデータ構造を定義できるため、データの保存と交換がより便利で統一されます。 PPT (PowerPoint) は、プレゼンテーションを作成するために Microsoft によって開発されたソフトウェアです。包括的な方法を提供します。
 Python を使用した XML データのマージと重複排除
Aug 07, 2023 am 11:33 AM
Python を使用した XML データのマージと重複排除
Aug 07, 2023 am 11:33 AM
Python を使用した XML データのマージと重複排除 XML (eXtensibleMarkupLanguage) は、データの保存と送信に使用されるマークアップ言語です。 XML データを処理するとき、複数の XML ファイルを 1 つにマージしたり、重複データを削除したりする必要がある場合があります。この記事では、Python を使用して XML データのマージと重複排除を実装する方法と、対応するコード例を紹介します。 1. XML データのマージ 複数の XML ファイルがある場合、それらをマージする必要があります。
 Python で XML データを CSV 形式に変換する
Aug 11, 2023 pm 07:41 PM
Python で XML データを CSV 形式に変換する
Aug 11, 2023 pm 07:41 PM
Python の XML データを CSV 形式に変換する XML (ExtensibleMarkupLanguage) は、データの保存と送信に一般的に使用される拡張可能なマークアップ言語です。 CSV (CommaSeparatedValues) は、データのインポートとエクスポートに一般的に使用されるカンマ区切りのテキスト ファイル形式です。データを処理するとき、分析や処理を容易にするために、XML データを CSV 形式に変換する必要がある場合があります。 Pythonは強力です
 Python を使用した XML データのフィルタリングと並べ替え
Aug 07, 2023 pm 04:17 PM
Python を使用した XML データのフィルタリングと並べ替え
Aug 07, 2023 pm 04:17 PM
Python を使用した XML データのフィルタリングと並べ替えの実装 はじめに: XML は、データをタグと属性の形式で保存する、一般的に使用されるデータ交換形式です。 XML データを処理するとき、多くの場合、データのフィルタリングと並べ替えが必要になります。 Python には、XML データを処理するための便利なツールとライブラリが多数用意されています。この記事では、Python を使用して XML データをフィルタリングおよび並べ替える方法を紹介します。 XML ファイルの読み取り 始める前に、XML ファイルを読み取る必要があります。 Python には XML 処理ライブラリが多数ありますが、
 PHP を使用して XML データをデータベースにインポートする
Aug 07, 2023 am 09:58 AM
PHP を使用して XML データをデータベースにインポートする
Aug 07, 2023 am 09:58 AM
PHP を使用した XML データのデータベースへのインポート はじめに: 開発中、さらなる処理や分析のために外部データをデータベースにインポートする必要がよくあります。一般的に使用されるデータ交換形式として、XML は構造化データの保存と送信によく使用されます。この記事では、PHP を使用して XML データをデータベースにインポートする方法を紹介します。ステップ 1: XML ファイルを解析する まず、XML ファイルを解析し、必要なデータを抽出する必要があります。 PHP には XML を解析するためのいくつかの方法が用意されており、最も一般的に使用されるのは Simple を使用する方法です。
 Python は XML と JSON 間の変換を実装します
Aug 07, 2023 pm 07:10 PM
Python は XML と JSON 間の変換を実装します
Aug 07, 2023 pm 07:10 PM
Python は XML と JSON 間の変換を実装します はじめに: 日常の開発プロセスでは、異なる形式間でデータを変換する必要があることがよくあります。 XML と JSON は一般的なデータ交換形式であり、Python ではさまざまなライブラリを使用して XML と JSON の間で変換できます。この記事では、一般的に使用されるいくつかの方法をコード例とともに紹介します。 1. Python で XML を JSON に変換するには、xml.etree.ElementTree モジュールを使用できます。
 Python を使用した XML でのエラーと例外の処理
Aug 08, 2023 pm 12:25 PM
Python を使用した XML でのエラーと例外の処理
Aug 08, 2023 pm 12:25 PM
Python を使用した XML でのエラーと例外の処理 XML は、構造化データの保存と表現に使用される一般的に使用されるデータ形式です。 Python を使用して XML を処理すると、エラーや例外が発生することがあります。この記事では、Python を使用して XML のエラーと例外を処理する方法を紹介し、参考用のサンプル コードをいくつか示します。 Try-Except ステートメントを使用して XML 解析エラーを捕捉する Python を使用して XML を解析すると、時々、次のようなエラーが発生することがあります。
 Python は XML 内の特殊文字とエスケープ シーケンスを解析します
Aug 08, 2023 pm 12:46 PM
Python は XML 内の特殊文字とエスケープ シーケンスを解析します
Aug 08, 2023 pm 12:46 PM
Python は XML 内の特殊文字とエスケープ シーケンスを解析します XML (eXtensibleMarkupLanguage) は、異なるシステム間でデータを転送および保存するために一般的に使用されるデータ交換形式です。 XML ファイルを処理する場合、特殊文字やエスケープ シーケンスが含まれる状況に遭遇することが多く、これにより解析エラーやデータの誤解が生じる可能性があります。したがって、Python を使用して XML ファイルを解析する場合は、これらの特殊文字とエスケープ シーケンスの処理方法を理解する必要があります。 1. 特殊文字と




