ES6 新機能開発 WeChat アプレット (4)
Symbol Type
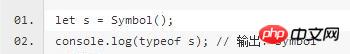
ES6 では、一意の値を表すための新しいプリミティブ データ型 Symbol が導入されています。これは、JavaScript 言語の 7 番目のデータ型です。最初の 6 つは、未定義、Null、Boolean、String、Number、および Object です。
Symbol関数によりSymbol値が生成されます。これは、オブジェクトの属性名が 2 つのタイプを持つことができることを意味します。1 つは元の文字列で、もう 1 つは新しいシンボル タイプです。シンボル タイプに属するすべての属性名は一意であり、他の属性名と競合しないことが保証されます。

イテレータ
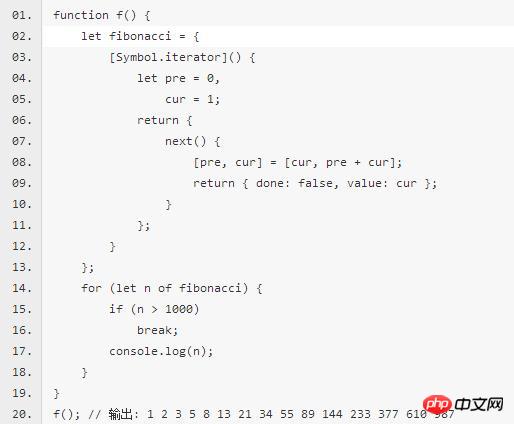
ES6 イテレータは組み込みではなく、[Symbol.iterator]() と .next() を使用して作成されます。イテレータは、さまざまなデータ構造に統一されたアクセス メカニズムを提供するインターフェイスです。データ構造が Iterator インターフェイスをデプロイしている限り、トラバーサル操作を完了できます (つまり、データ構造のすべてのメンバーを順番に処理します)。
イテレーターの役割:
は、さまざまなデータ構造に対する統合されたシンプルなアクセス インターフェイスを提供します。
によって作成されたデータ構造のメンバーを特定の順序で配置できるようにします。 ES6 新しいトラバーサル コマンド for...of ループが導入されました。Iterator インターフェイスは主に for...of の使用に使用されます。

Set、マップデータ構造
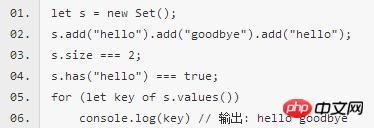
ES6は新しいデータ構造Setを提供します。配列に似ていますが、メンバーの値は一意であり、重複する値はありません。
Set自体はSetデータ構造を生成するために使用されるコンストラクターです。

ES6 は Map データ構造を提供します。オブジェクトと似ており、キーと値のペアのコレクションでもありますが、「キー」の範囲は文字列に限定されず、さまざまな種類の値(オブジェクトを含む)をキーとして使用できます。言い換えれば、Object 構造は「文字列と値」の対応を提供し、Map 構造は「値と値」の対応を提供します。これは、ハッシュ構造のより完全な実装です。 「キーと値のペア」データ構造が必要な場合は、Object よりも Map の方が適しています。

WeakSet 構造は Set に似ており、非反復値のコレクションでもあります。ただし、WeakSet は、Object、Array、Function などのオブジェクト型の要素のみを格納できます。 WeakSet 内のオブジェクトはすべて弱参照です。つまり、ガベージ コレクション メカニズムは、そのオブジェクトに対する WeakSet の参照を考慮しません。他のオブジェクトがそのオブジェクトを参照しなくなった場合、それに関係なく、ガベージ コレクション メカニズムはそのオブジェクトによって占有されているメモリを自動的に再利用します。オブジェクトの WeakSet にも存在します。弱参照の WeakSet を使用すると、メモリ リークを心配する必要がありません。
WeakSet オブジェクトにはメソッドが 3 つだけあり、WeakMap にはサイズ属性がありません:
add(): 新しい要素をセットに追加します。
delete(): 指定された要素をセットから削除します。
has(): セットに指定された要素が含まれている場合は true を返します。
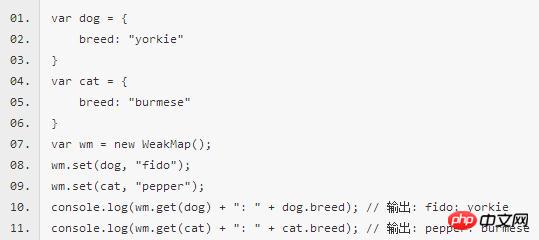
WeakMap 構造は基本的に Map 構造に似ており、キーと値のペアのコレクションでもあります。ただし、WeakMap はオブジェクト (null を除く) をキー名としてのみ受け入れ、他のタイプの値をキー名として受け入れず、キー名が指すオブジェクトはガベージ コレクション メカニズムに含まれません。
WeakMap オブジェクトのメソッド。WeakMap にはサイズ属性がありません。WeakMap オブジェクトは列挙できません:
clear(): WeakMap からすべての要素を削除します。
delete(): 指定された要素を WeakMap から削除します。
get(): WeakMap から指定された要素を返します。
has(): WeakMap に指定された要素が含まれている場合は true を返します。
set(): WeakMap に新しい要素を追加します。
toString(): WeakMap の文字列表現を返します。
valueOf(): 指定されたオブジェクトの元の値を返します。

型付き配列 (型付き配列)
型付き配列 (ArrayBuffer オブジェクト、TypedArray ビュー、および DataView ビュー) は、JavaScript がバイナリ データを操作するためのインターフェイスです。これらのオブジェクトは長い間存在しており、独立した仕様に属しています (2011 年 2 月にリリース) が ECMAScript 仕様に組み込まれ、新しいメソッドが追加されました。
型付き配列はあらゆるバイトベースのデータ構造をサポートしており、ネットワーク プロトコル、暗号化アルゴリズム、ファイル形式の操作などの機能を簡単に実装できます。
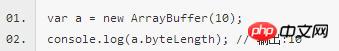
ArrayBuffer は不透明なメモリ領域です (いわゆる不透明とは、直接操作できないデータ ブロックを意味します)。単位はバイト (Byte) で、その byteLength 属性はそのメモリ サイズを返します。
ArrayBuffer では、さまざまなビューを使用して任意の数の型付き配列を作成でき、これらの型付き配列を重複させることもできます。 8 つの異なる型付き配列 (ビュー) があります。次のとおりです。 : 1 バイト、8 ビット符号なし整数 0~(2^8) - 1
Int16Array: 2 バイト、16 ビット 2 進符号付き整数 -2^15~(2^15 )-1
Uint16Array : 2 バイト、16 ビット符号なし整数 0~(2^16) - 1
Int32Array: 4 バイト、32 ビット 2 進符号付き整数-2^31~ (2^31)-1
Uint32Array : 4 バイト、32 ビット符号なし整数 0~(2^32) - 1
Float32Array: 4 バイト、32 ビット IEEE 浮動小数点数
Float64Array: 8 バイト、64 ビット IEEE 浮動小数点数
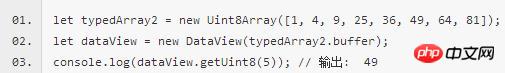
1 つのデータに複数の型が含まれる場合、ArrayBuffer オブジェクトの複合ビューを作成することに加えて、DataView ビュー操作を使用することもできます。
DataView は、より多くの操作オプションを提供し、エンディアンの設定をサポートします。 DataView 自体もコンストラクターであり、ArrayBuffer オブジェクトをパラメーターとして受け入れてビューを生成します。 
以上がES6 新機能開発 WeChat アプレット (4)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 101
101
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.
 WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムにスライディング削除機能を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムの人気に伴い、開発者は開発プロセス中にいくつかの一般的な機能を実装する際に問題に遭遇することがよくあります。中でも、スライド削除機能は、よく使われる一般的な機能要件です。この記事では、WeChat アプレットにスライディング削除機能を実装する方法と具体的なコード例を詳しく紹介します。 1. 要件分析 WeChat ミニ プログラムでは、スライド削除機能の実装には次の点が含まれます。 リスト表示: スライドして削除できるリストを表示するには、各リスト項目に次の要素が含まれている必要があります。




