
ES6 では、Object、Array、String、Number、Math などのネイティブ オブジェクトに多くの新しい API が追加されています。
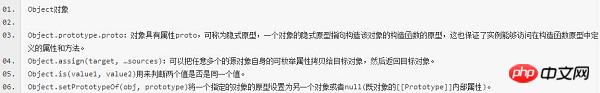
Object object
Object.prototype.proto: オブジェクトには属性 proto があり、オブジェクトの暗黙のプロトタイプは、オブジェクトを構築するコンストラクターのプロトタイプを指します。これにより、インスタンスがコンストラクター プロトタイプで定義されたプロパティとメソッドにアクセスできることも保証されます。
Object.assign(target, ...sources): ソース オブジェクト独自の列挙可能なプロパティをいくつでもターゲット オブジェクトにコピーし、ターゲット オブジェクトを返すことができます。
Object.is(value1, value2) は、2 つの値が同じ値であるかどうかを判断するために使用されます。
Object.setPrototypeOf(obj,prototype) は、指定されたオブジェクトのプロトタイプを別のオブジェクトまたは null (つまり、オブジェクトの [[Prototype]] 内部プロパティ) に設定します。

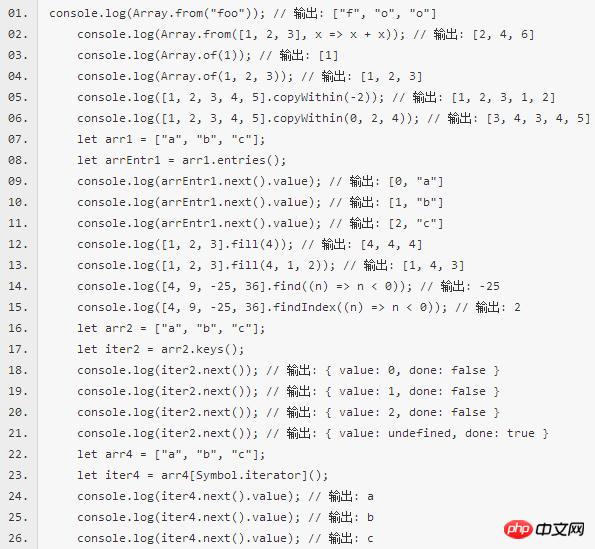
Array オブジェクト
Array.from(arrayLike[, mapFn[, thisArg]]): 配列のようなオブジェクトまたはトラバース可能なオブジェクトを実際の配列に変換できます。
Array.of(element0[, element1[, …[, elementN]]]): 任意の型の複数のパラメーターを配列に入れて返します。
Array.prototype.copyWidthin(target[, start[, end]]): 配列のサイズを変更せずに、配列の一部の要素を同じ配列内の異なる位置に浅くコピーし、配列を返します。
Array.prototype.entries(): 配列内の各インデックスのキーと値のペアを含む Array Iterator オブジェクトを返します。
Array.prototype.fill(value[, start = 0[, end = this.length]]): 配列内の指定された間隔内のすべての要素の値を固定値で置換または埋めることができます。 価値。
Array.prototype.find(callback[, thisArg]): 配列内の要素がテスト条件を満たす場合、find() メソッドはその要素の最初の値を返します。条件の場合、未定義を返します。
Array.prototype.findIndex(callback[, thisArg]): 配列内の指定された要素のインデックスを検索するために使用されます。指定された要素が見つからない場合は、-1 が返されます。
Array.prototype.keys(): 配列インデックスのイテレータを返します。
Array.prototype.values(): 配列の各インデックスの値を含む新しい Array Iterator オブジェクトを返します。
Array.prototype: 配列の反復子メソッド。デフォルトでは、values() と同じ値を返します。

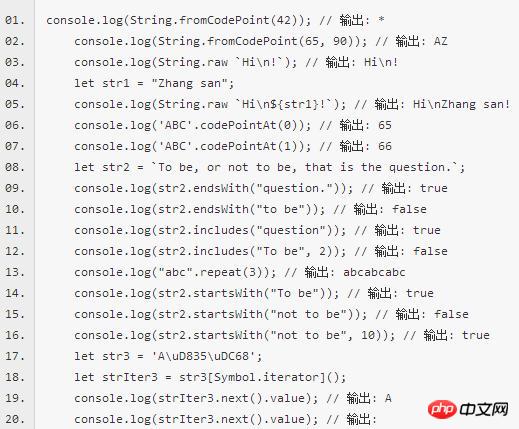
String オブジェクト
String.fromCodePoint(num1[, …[, numN]]): 指定されたコード ポイント シーケンスを使用して作成された文字列を返します。
String.raw(callSite, ...substitutions): テンプレート文字列のラベル関数であり、その機能は Python の文字列プレフィックス r や C# の文字列プレフィックス @ に似ています。テンプレート 文字列の生のリテラル値。
String.prototype.codePointAt(pos): Unicode コードポイント値の負でない整数を返します。
String.prototype.endsWith(searchString [,position]): 現在の文字列が別の指定された部分文字列で「終わる」かどうかを判定するために使用され、判定結果に基づいて true または false を返します。
String.prototype.includes(searchString[,position]): 文字列が別の文字列に含まれているかどうかを判断するために使用されます。含まれている場合は true を返し、含まれていない場合は false を返します。
String.prototype.repeat(count): 現在の文字列を特定の回数繰り返す新しい文字列を構築して返します。
String.prototype.startsWith(searchString [,position]): 現在の文字列が別の指定された部分文字列で「始まる」かどうかを判断するために使用され、判断結果に基づいて true または false を返します。
String.prototype: 新しい Iterator オブジェクトを返します。これは、文字列のコード ポイントを走査し、各コード ポイントの文字列値を返します。

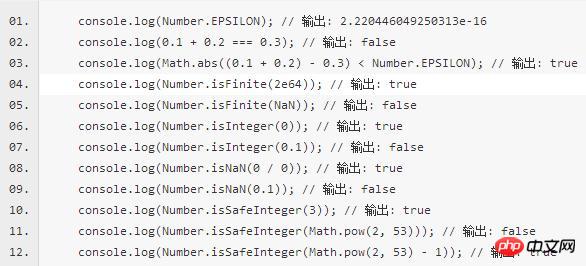
Number オブジェクト
Number.EPSILON: 1 と 1 より大きい最小値の差を表します (Number として表現できます)。
Number.isFinite(value): 受信パラメータが有限数かどうかを検出するために使用されます。
Number.isInteger(value): 指定されたパラメーターが整数であるかどうかを判断するために使用されます。
Number.isNaN(value): 受信値が NaN かどうかを検出するために使用されます。このメソッドは、従来のグローバル関数 isNaN() よりも信頼性が高くなります。
Number.isSafeInteger(testValue): 渡されたパラメーター値が「安全な整数」であるかどうかを判断するために使用されます。

Math オブジェクト
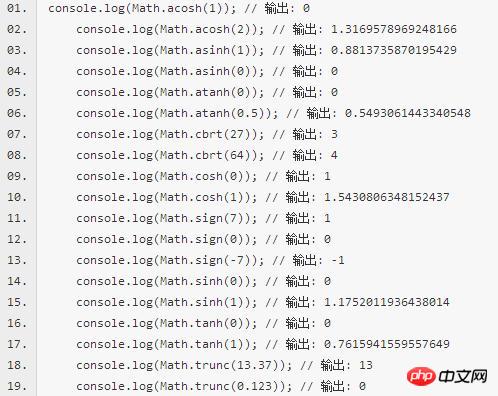
Math.acosh(x): 数値の逆双曲線余弦を返します
Math.asinh(x): 逆双曲線余弦を返します与えられた数値曲線正弦
Math.atanh(x): 数値逆双曲線正接を返します
Math.cbrt(x): 任意の数値の立方根を返します
Math.cosh(x): を返します数値双曲線コサイン関数
Math.sign(x): 数値が正の数、負の数、またはゼロであるかどうかの符号を決定するために使用されます
Math.sinh(x): を返します。数値 (単位は角度) の双曲線正弦値
Math.tanh(x): 数値の双曲線正接関数の値を返します
Math.trunc(value): 数値の小数部分を削除します。整数部分のみを残します

WeChat アプレットは現在 API をサポートしていません
Array.prototype.values()
以上がES6 新機能開発 WeChat アプレット (5)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。