
ES6 より前に、コミュニティはいくつかのモジュール読み込みソリューションを開発しましたが、最も重要なものは CommonJS と AMD です。前者はサーバー用、後者はブラウザ用です。 ES6 は言語仕様のレベルでモジュール機能を実装しており、その実装は非常に簡単で、既存の CommonJS および AMD 仕様を完全に置き換えることができ、ブラウザーおよびサーバー用の汎用モジュール ソリューションになります。
モジュール
各 ES6 モジュールは、モジュールを定義するために module キーワードを使用するのではなく、本質的には JS コードを含むファイルです。デフォルトでは、モジュールは厳密モードで実行されます。モジュール機能は主に、export と import の 2 つのコマンドで構成されます。エクスポート コマンドは、ユーザー定義モジュールが外部インターフェイスを指定するために使用され、インポート コマンドは、他のモジュールが提供する関数を入力し、関数名の競合を防ぐために名前空間を作成するために使用されます。
export
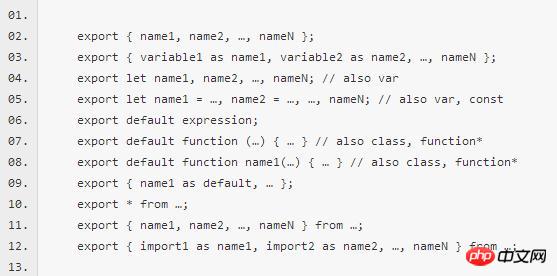
export は、指定されたファイル (またはモジュール) から関数とオブジェクトをエクスポートするために使用されます。

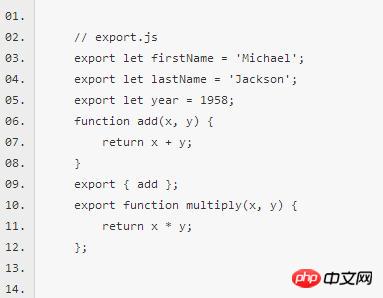
単一エクスポート

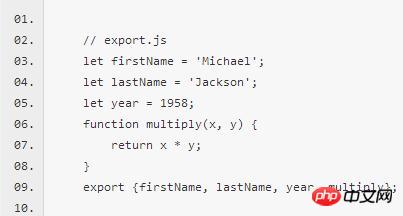
バッチエクスポート

エクスポートの名前を変更

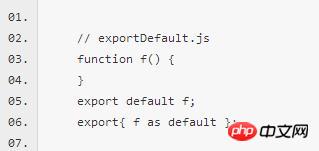
デフォルトのエクスポート、それぞれモジュールはデフォルトのエクスポートを 1 つだけ持つことができます:

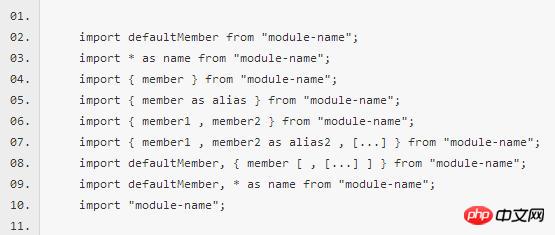
import
import は、外部モジュールや他のスクリプトから関数、オブジェクト、またはプロトタイプをインポートするために使用されます。これらのインポートされたモデルは、他のスクリプトからエクスポートされる必要があります。モジュールまたはスクリプト。

オブジェクトのインポートはありません。モジュールに実行されるロジックが含まれており、オブジェクトがエクスポートされない場合、そのようなオブジェクトを別のモジュールにインポートすることもできます。

デフォルトのオブジェクトをインポートし、デフォルトのエクスポート メソッドを使用してオブジェクトをエクスポートします。オブジェクトはインポート ステートメント内の参照に直接割り当てられます。

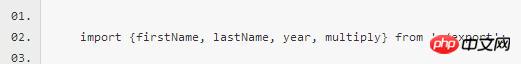
バッチインポート

インポートの名前を変更

すべてのオブジェクトをインポート

import コマンドによってインポートされるオブジェクトは変数である可能性があります, 特定の状況に応じて、関数またはクラスの場合もあります。 import と require には大きな違いがあるため、混合しないことをお勧めします。
例
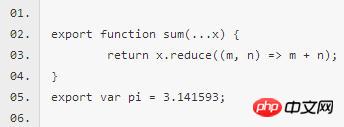
f10_modules_math.js

f10_modules_app.js

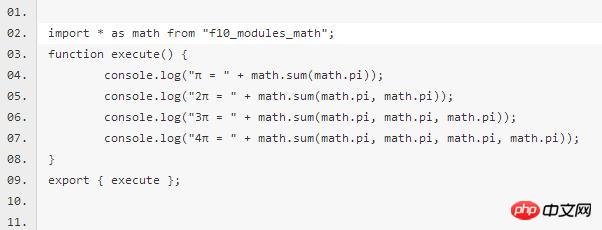
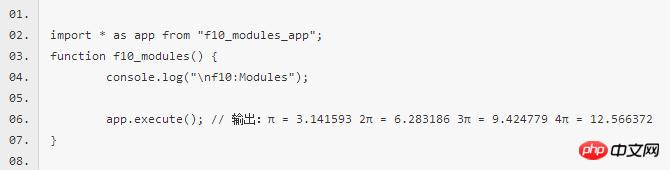
f10_modules.js

以上がES6 新機能開発 WeChat アプレット (7)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。