ES6 新機能開発 WeChat アプレット (6)
メタプログラミングとは、開発者が「言語自体をプログラムする」ことです。一般に、プログラミング言語は、開発者が言語自体の特定の機能を操作できるように、いくつかの API を公開します。
ES6 以降、プロキシ機能とリフレクト機能が追加され、メタ プログラミング (メタ プログラミング) 機能が拡張され、基本的な言語操作動作 (属性の検索、割り当て、列挙、関数呼び出しなど) のインターセプトとカスタマイズが可能になりました。 。
Proxy (プロキシ)
プロキシは、オブジェクトのネイティブ動作を「プロキシ」し、カスタム動作の実行に置き換えることができる新機能です。
プロキシは、ターゲット オブジェクトの前に「インターセプト」層を設定するものとして理解できます。オブジェクトへの外部アクセスは、まずこのインターセプト層を通過する必要があるため、外部アクセスをフィルタリングして書き換えるメカニズムを提供します。プロキシという言葉の本来の意味は代理店であり、ここでは「代理人」と訳せます。
Proxy オブジェクトは、基本的な操作 (プロパティの検索、割り当て、列挙、メソッド呼び出しなど) のユーザー定義の動作を定義するために使用されます。
プロキシ オブジェクトを作成します:

target: ターゲット オブジェクト。配列、関数、または別のプロキシ オブジェクトなど、任意のタイプのオブジェクトを指定できます。
handlert: 生成されたプロキシ オブジェクトのさまざまな動作を制御するためのプロキシ メソッドのセットを含むハンドラー オブジェクト。
プロキシ オブジェクトのメソッド:
Proxy.revocable(target, handler): 取り消し可能なプロキシ オブジェクトの作成に使用されます。
ハンドラー オブジェクトには合計 14 のプロキシ メソッドがあります:
handler.getPrototypeOf(): この操作は、Object.getPrototypeOf(proxy) の実行時など、プロキシ オブジェクトのプロトタイプを読み取るときにトリガーされます。
handler.setPrototypeOf(): この操作は、Object.setPrototypeOf(proxy, null) を実行するときなど、プロキシ オブジェクトのプロトタイプを設定するときにトリガーされます。
handler.isExtensible(): この操作は、Object.isExtensible(proxy) の実行時など、プロキシ オブジェクトが拡張可能かどうかを判断するときにトリガーされます。
handler.preventExtensions(): Object.preventExtensions(proxy) を実行するときなど、プロキシ オブジェクトを拡張不可能にするときにトリガーされます。
handler.getOwnPropertyDescriptor(): この操作は、Object.getOwnPropertyDescriptor(proxy, “foo”) を実行するときなど、プロキシ オブジェクトのプロパティのプロパティの説明を取得するときにトリガーされます。
handler.defineProperty(): この操作は、Object.defineProperty(proxy, “foo”, {}) を実行するときなど、プロキシ オブジェクトのプロパティのプロパティの説明を定義するときにトリガーされます。
handler.has(): この操作は、プロキシで「foo」を実行するときなど、プロキシ オブジェクトが特定の属性を持つかどうかを判断するときにトリガーされます。
handler.get(): この操作は、proxy.foo の実行時など、プロキシ オブジェクトの特定のプロパティを読み取るときにトリガーされます。
handler.set(): この操作は、proxy.foo = 1 を実行するときなど、プロキシ オブジェクトの特定の属性に値を割り当てるときにトリガーされます。
handler.deleteProperty(): この操作は、delete proxy.foo が実行されたときなど、プロキシ オブジェクトのプロパティが削除されたときにトリガーされます。
handler.enumerate(): この操作は、for(i in proxy){} を実行するときなど、プロキシ オブジェクトのプロパティを走査するときにトリガーされます。
handler.ownKeys(): この操作は、Object.getOwnPropertyNames(proxy) の実行時など、プロキシ オブジェクトのすべてのプロパティ キーが取得されたときにトリガーされます。
handler.apply(): この操作は、proxy() の実行時など、ターゲット オブジェクトが関数であるプロキシ オブジェクトが呼び出されたときにトリガーされます。
handler.construct(): この操作は、new proxy() の実行時など、ターゲット オブジェクトがコンストラクターであるプロキシ オブジェクトのインスタンスを構築するときにトリガーされます。
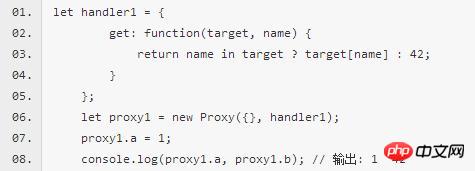
属性値の読み取り操作のインターセプト:

上記のコードでは、Proxy (プロキシ) オブジェクトはターゲットとハンドルを定義し、ハンドルは get Capture メソッドを実装します。このメソッドにより、プロキシされたオブジェクトは、未定義のプロパティに対して未定義を返さなくなり、数値 42 を返します。
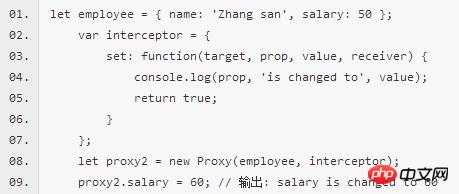
属性値の割り当て操作をインターセプトします:

上記のコードでは、リッスンしているオブジェクトの属性が変更されると、このハンドラー関数が設定されます。 Call となり、同時にパラメータを通じてどの属性がどのような値に変更されたのかを知ることができます。
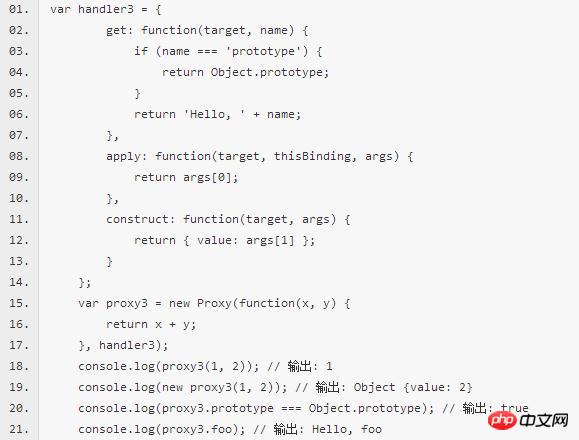
複数の操作をインターセプトするように同じインターセプター関数を設定できます。

Proxy.revocable メソッドは、プロキシ オブジェクトが取り消されると、取り消し可能なプロキシ オブジェクトを作成するために使用されます。ほぼ完全に使用できず、プロキシ可能な操作を実行すると TypeError 例外がスローされます。

Reflect (リフレクション)
ES6 で導入された Reflect は、オブジェクトのネイティブ動作を直接操作できるようにするもう 1 つのメタプログラミング機能です。 Reflect の制御可能な動作と Proxy のプロキシの間には 1 対 1 の対応関係があるため、Reflect を使用して Proxy のカスタム メソッドでネイティブ動作を呼び出すことが簡単になります。
Reflection (リフレクション) は、プログラムの実行中にプログラム自体の特性を動的に表示できる貴重な言語機能です。
Reflect オブジェクトには 14 の静的メソッドがあり、それらの名前はたまたま 14 のプロキシ プロセッサ メソッドの名前と同じです。機能は似ていますが、微妙な違いがあります。
Reflect.apply(): 関数を呼び出し、呼び出しパラメーターとして配列を渡します。 Function.prototype.apply() に似ています。
Reflect.construct(): コンストラクターで新しい操作を実行することは、new target(...args) を実行することと同じです。
Reflect.defineProperty(): Object.defineProperty() に似ています。
Reflect.deleteProperty(): オブジェクトのプロパティを削除することは、delete target[name] を実行することと同じです。
Reflect.enumerate(): このメソッドは、すべての列挙可能な独自の文字列プロパティとターゲット オブジェクトの継承された文字列プロパティを含むイテレータを返します。for...in 操作が通過するのはこれらのプロパティです。
Reflect.get(): target[name] と同様に、オブジェクトの属性の値を取得します。
Reflect.getOwnPropertyDescriptor(): Object.getOwnPropertyDescriptor() に似ています。
Reflect.getPrototypeOf(): Object.getPrototypeOf() に似ています。
Reflect.has(): オブジェクトが特定の属性を持っているかどうかを判断します。これは in 演算子と同じ機能を持ちます。
Reflect.isExtensible(): Object.isExtensible() に似ています。
Reflect.ownKeys(): すべての独自のプロパティ (継承されたプロパティを除く) を含む配列を返します。
Reflect.preventExtensions(): Object.preventExtensions() に似ています。
Reflect.set(): target[name] = val と同様に、オブジェクトの属性の値を設定します。
Reflect.setPrototypeOf(): Object.setPrototypeOf() に似ています。

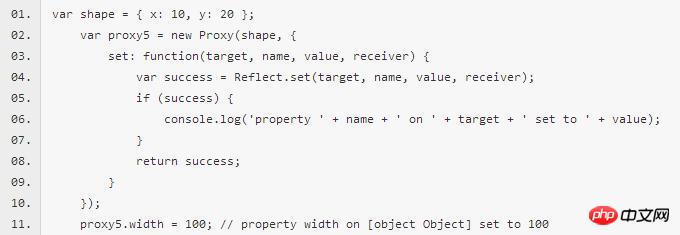
上記のコードでは、Proxy メソッドがターゲット オブジェクトの属性割り当て動作をインターセプトし、Reflect.set メソッドを使用してオブジェクトの属性に値を割り当てます。
Reflect を使用する理由:
明らかに言語の内部にある Object オブジェクトのメソッド (Object.defineProperty など) を Reflect オブジェクトに追加します。この段階では、一部のメソッドは Object オブジェクトと Reflect オブジェクトの両方にデプロイされますが、将来の新しいメソッドは Reflect オブジェクトにのみデプロイされます。
一部の Object メソッドの戻り結果を変更して、より合理的なものにします。たとえば、Object.defineProperty(obj, name, desc) はプロパティを定義できない場合にエラーをスローしますが、Reflect.defineProperty(obj, name, desc) は false を返します。
オブジェクトの操作を機能的な動作に変換します。 name in obj や delete obj[name] など、一部のオブジェクト操作は必須ですが、Reflect.has(obj, name) と Reflect.deleteProperty(obj, name) はそれらを関数的な動作に変換します。
Reflect オブジェクトのメソッドは Proxy オブジェクトのメソッドと 1 対 1 に対応しており、Proxy オブジェクトのメソッドである限り、対応するメソッドは Reflect オブジェクト上で見つけることができます。これにより、Proxy オブジェクトは対応する Reflect メソッドを簡単に呼び出してデフォルトの動作を完了し、動作を変更するための基礎として機能できるようになります。言い換えれば、Proxy がデフォルトの動作をどのように変更しても、Reflect では常にデフォルトの動作を取得できます。

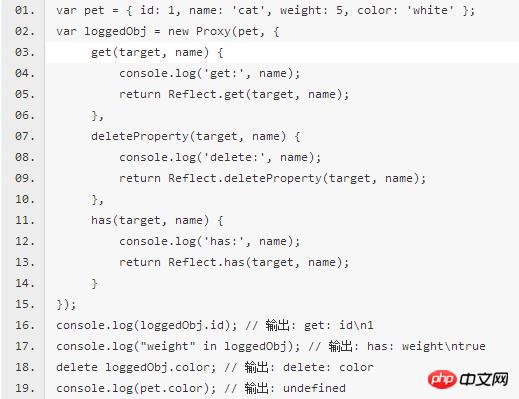
上記のコードでは、Proxy オブジェクトの各インターセプト操作 (get、delete、has) が対応する Reflect メソッドを内部的に呼び出して、ネイティブの動作が正常に実行できることを確認します。追加された作業は、操作ごとに 1 行のログを出力することです。 Reflect オブジェクトを使用すると、多くの操作が読みやすくなります。
以上がES6 新機能開発 WeChat アプレット (6)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.
 WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムにスライディング削除機能を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムの人気に伴い、開発者は開発プロセス中にいくつかの一般的な機能を実装する際に問題に遭遇することがよくあります。中でも、スライド削除機能は、よく使われる一般的な機能要件です。この記事では、WeChat アプレットにスライディング削除機能を実装する方法と具体的なコード例を詳しく紹介します。 1. 要件分析 WeChat ミニ プログラムでは、スライド削除機能の実装には次の点が含まれます。 リスト表示: スライドして削除できるリストを表示するには、各リスト項目に次の要素が含まれている必要があります。




