
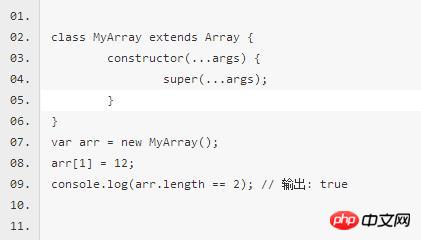
サブクラス化可能な組み込み
ES6 では、Array、Date、Dom 要素などの組み込みオブジェクトをサブクラス化できます。

サブクラスファクトリーを介して単純なミックスインを実装します
mixin は、JavaScript の他のオブジェクトから関数を「借用」するメソッドとして見ることができます。新しく定義された各オブジェクトには、他のオブジェクトが機能を「借用」できるプロトタイプ プロパティがあります。ここでの関数はプロパティまたはメソッドです。
Mixin は、システム内の関数の重複を軽減し、関数の再利用性を高めることをサポートしています。一部のアプリケーションでは、すべてのオブジェクト エンティティにわたって共有動作が必要な場合がありますが、この共有機能を Mixin で維持することで重複を簡単に回避できるため、システムの機能のうち実際に異なる部分のみを実装することに重点を置くことができます。
ES6 では、クラス継承に基づいた新しい「ミックスイン」パターンを使用して、よりエレガントな「セマンティック」インターフェイスを設計できます。これは、ES6 の extends と他のプログラミング言語が異なるためです。静的に宣言されたクラス内。 ES6 クラスが別のクラスを継承する場合、継承されたクラスは、任意の式によって作成された動的クラスになる可能性があります。この機能を使用すると、クラス C を C を継承する新しいクラスにマップする関数を使用して、シンセサイザー パターンを実装できます。
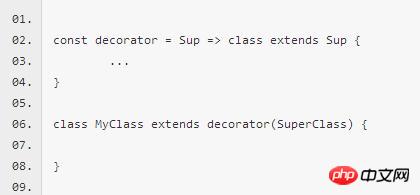
mixin スタイルの継承の基本形式:

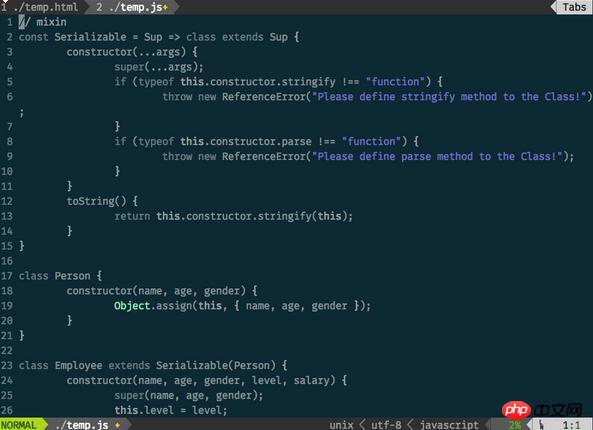
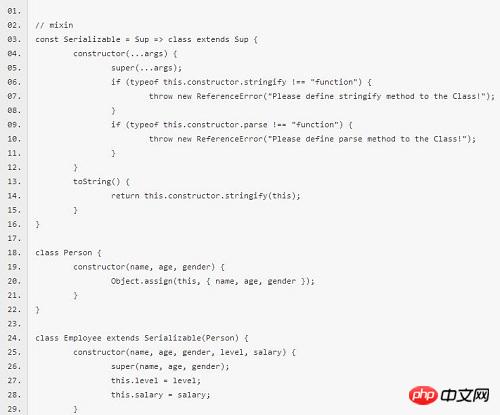
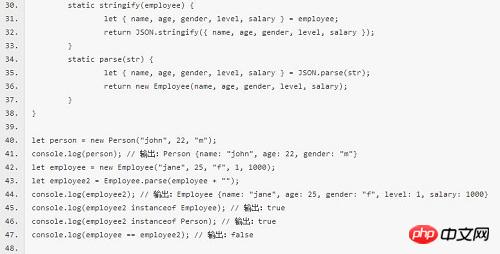
mixin を使用して Serilizable を実装する


 上記のコードでは、ES6 クラスの継承を使用しますSerializable が実装されており、現在のインスタンスのクラスに stringify および parse 静的メソッドが定義されているかどうかがチェックされ、定義されていない場合は、オブジェクトのインスタンス化時に例外がスローされます。次に、クラス Employ extends Serializable(person) によってシリアル化可能性が実現されます。ここではシリアル化可能な Person 自体はありませんが、Serializable は意味論的に変更されます。つまり、Employee はシリアル化可能な Person です。
上記のコードでは、ES6 クラスの継承を使用しますSerializable が実装されており、現在のインスタンスのクラスに stringify および parse 静的メソッドが定義されているかどうかがチェックされ、定義されていない場合は、オブジェクトのインスタンス化時に例外がスローされます。次に、クラス Employ extends Serializable(person) によってシリアル化可能性が実現されます。ここではシリアル化可能な Person 自体はありませんが、Serializable は意味論的に変更されます。つまり、Employee はシリアル化可能な Person です。
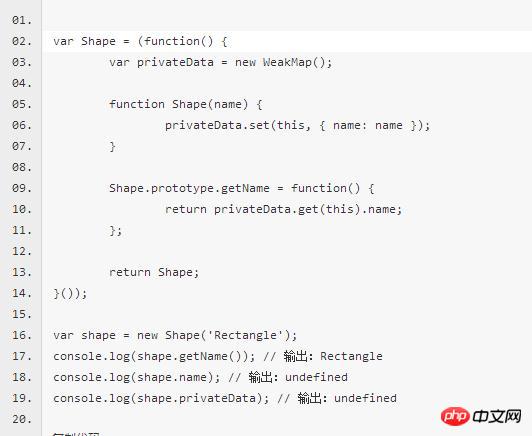
ウィークマップを使用してプライベート インスタンス メンバーを実装する (ウィークマップを使用したプライベート インスタンス メンバー)
Weakmap は、プライベート データ メンバーの従来の問題を解決します。まず、オブジェクト インスタンス自体が一意の ID であるため、自分で一意の ID を生成する必要がなくなりました。次に、オブジェクト インスタンスがガベージ コレクションされると、そのインスタンスにバインドされているウィークマップ内のすべてのデータもリサイクルされます。
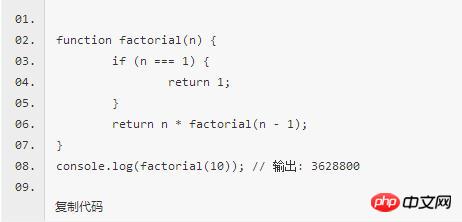
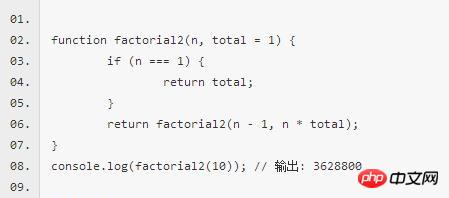
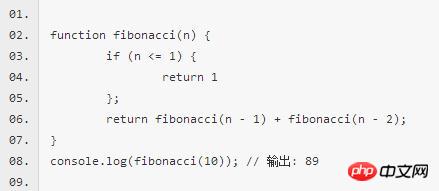
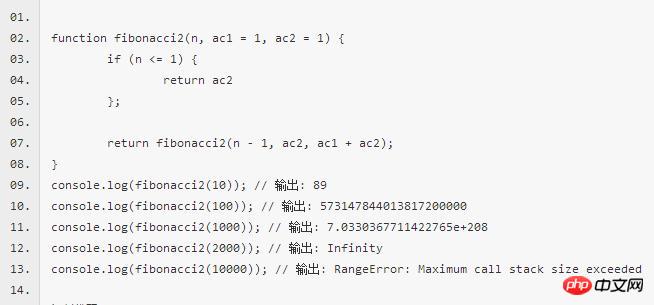
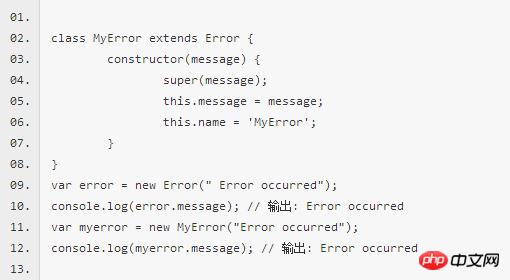
privateData は WeakMap のインスタンスです。新しい Shape が作成されると、インスタンスがプライベート データを含むオブジェクトを保持できるように、ウィークマップ エントリが作成されます。 weakmap で最も重要なことは、開発者にとって Shape オブジェクトへの参照を取得することは簡単ですが、インスタンスの外部からは privateData にアクセスできないため、データはトラブルメーカーから安全に保護されます。プライベート データを操作したいメソッドは、インスタンスの this を渡すことによってのみ、返されたオブジェクトを取得できます。この例では、getName() はオブジェクトを取得し、name 属性の値を返します。 テールコールの最適化 テールコールは、関数の最後のステップで別の関数を呼び出すことを意味します。 末尾呼び出しの最適化は、新しい呼び出しスタックを常に保持して作成したり、関数の最後のステップで別の関数を呼び出したりすることを回避することです。最後のステップの重要な点は、現在の関数の実行環境を保持する必要がないことです。呼び出された次の関数が実行されて戻り値が与えられた後、パイプと同様に直接戻ります。 それ自体を呼び出す関数を再帰といいます。末尾がそれ自体を呼び出す場合、それは末尾再帰と呼ばれます。末尾再帰は、末尾チューニング最適化の特性を使用して、言語メカニズムからの再帰操作を最適化し、スタック オーバーフローを防ぎます。 「末尾呼び出しの最適化」は再帰演算にとって非常に重要な意味を持つため、一部の関数型プログラミング言語では言語仕様に記載されています。 ES6 についても同様であり、すべての ECMAScript 実装で「末尾呼び出しの最適化」を導入する必要があることが初めて明確に規定されました。これは、ES6 では末尾再帰を使用する限りスタック オーバーフローが発生せず、メモリが比較的節約されることを意味します。 再帰は、数千または数百の呼び出しフレームを同時に保存する必要があり、「スタック オーバーフロー」エラーが簡単に発生する可能性があるため、非常にメモリを消費します。ただし、末尾再帰の場合、呼び出しフレームが 1 つだけであるため、「スタック オーバーフロー」エラーは発生しません。 次のコードは階乗関数です。n の階乗を計算するには、複雑度は O(n) まで保存する必要があります 。末尾再帰呼び出しの場合、呼び出し記録は 1 つだけ保持されます。複雑さ O(1) フィボナッチ数列を計算すると、末尾再帰最適化の重要性が完全にわかります 末尾再帰最適化フィボナッチ再帰アルゴリズムの使用 カスタムエラー Errorは、JavaScriptのエラークラスであり、エラーオブジェクトを作成するために使用できるコンストラクターでもあります。実行時エラーが発生すると、Error インスタンスがスローされます。Error も、他のオブジェクトと同様に、ユーザーがカスタマイズできます。 ES6 は派生を通じてカスタム エラー クラスを実装します この例の
この例の 




以上がES6 新機能開発 WeChat アプレット (10)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。