
なぜウェブ上にフォントアイコンを作成する必要があるのですか?
良いパフォーマンスです。以前のプロジェクトでは、Web ページのアイコンは画像でしたが、アイコンの数が多いと、サイズが比較的大きくなってしまいました。また、2年ほど前からUIデザインの仕事をしているのですが、同じアイコンでもサイズを変える必要がある場合、画像を直接拡大すると歪みが生じるため、頻繁に写真をカットするのが面倒に感じていました。
フォントアイコンの制作プロセス
1: まず、もちろんデザイナーが必要です...私の通常の方法は、デザイナーがアイコンをデザインしてSVG形式で保存することです。

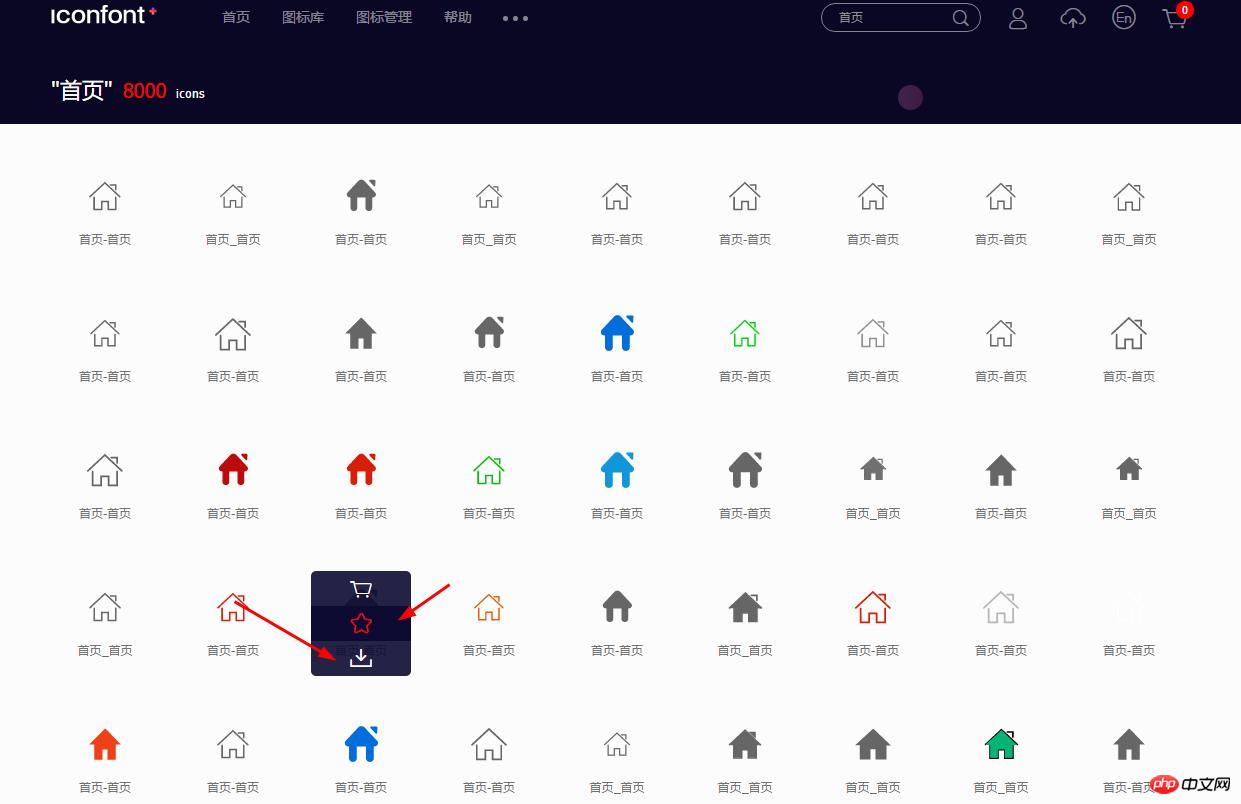
デザイナーがいない場合は、http://www.iconfont.cn/ から必要な SVG アイコンをダウンロードすることもできます。アカウントにログインする必要があり、好きなアイコンを保存またはダウンロードできます。これは最初のバージョンではサポートされていませんが、小規模な企業が使用する場合は誰も気にしません。 .. 本物を応援してみろよ、デザインも大変だよ(笑)。

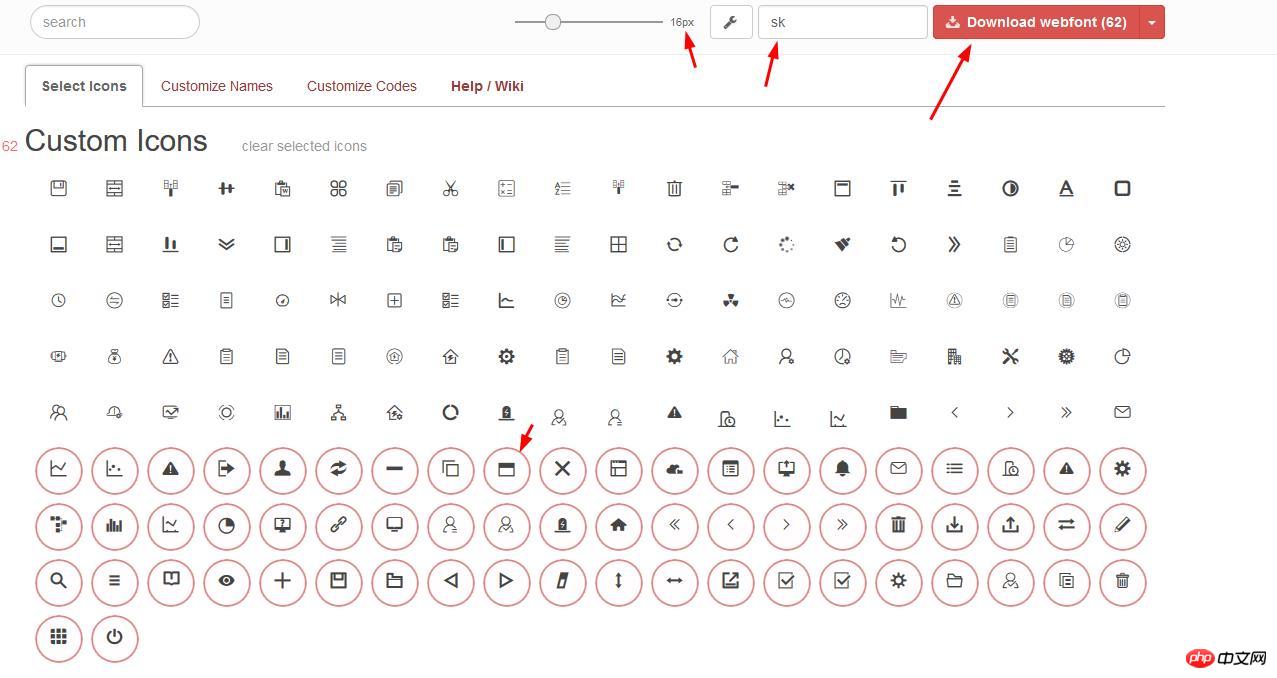
2: アイコンを SVG 形式で処理します。推奨 Web サイト: http://www.iconfont.cn/ または http://fontello.com/ をドラッグするだけです。

アイコンのサイズまたは会社名を設定できます。下の赤色はダウンロードする必要があるものを表します。
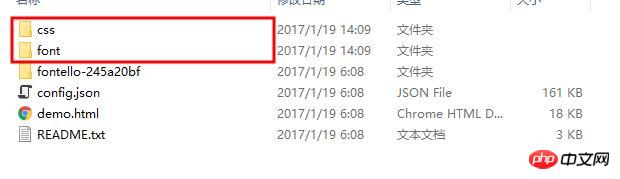
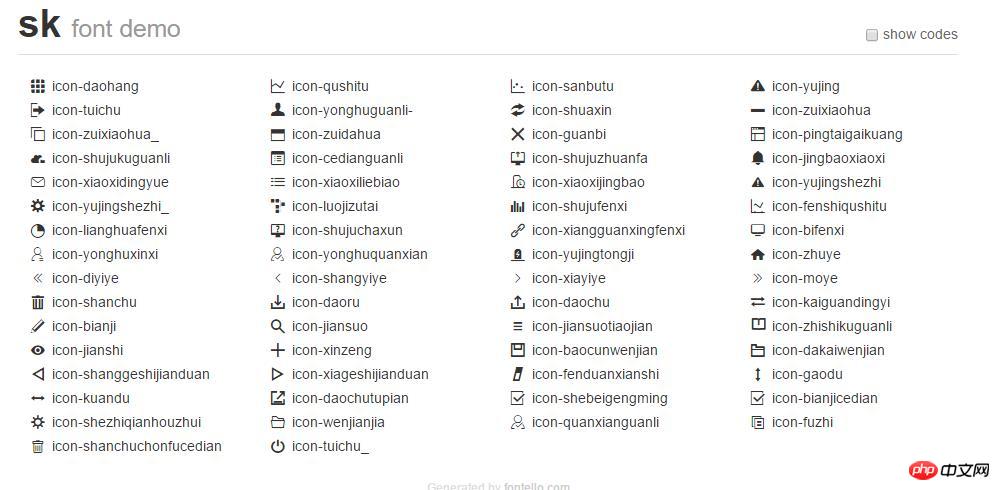
3: ダウンロードしたファイルには以下の内容が含まれています

dome.html ファイルは、表示されているアイコンが Web ページ上でどのように表示されるかを確認し、正常に表示されるかどうかを確認します。

4: Webページでの使い方は、CSSファイルを導入し、クラスclassにアイコン名を書きます。
nbsp;html>
<meta>
<title></title>
<link>
<link>
<style>
.btn{width:30px;height:30px;background:#eff3f6;border:1px solid #ddd;color:#398def}
.btn:hover{background:#fff}
.btn:hover i{color:#398def;}
</style>
<p>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
</p>
<p>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
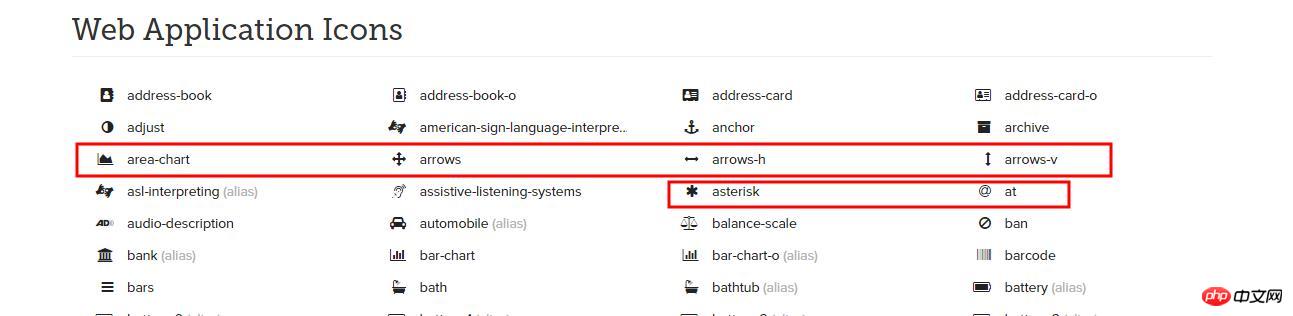
</p>もちろん、アイコンをデザインしたくない、面倒なことが怖いという場合は、次のような外部アイコン ライブラリを直接インポートすることもできます: font-awesome
css file
以下は 2 つのメソッドのレンダリングです:

上記は 効果
以下は アイコンです。以下の位置にアイコンを作成する必要はありませんが、アイコンライブラリを変更するとエフェクトに影響が出る可能性があります。

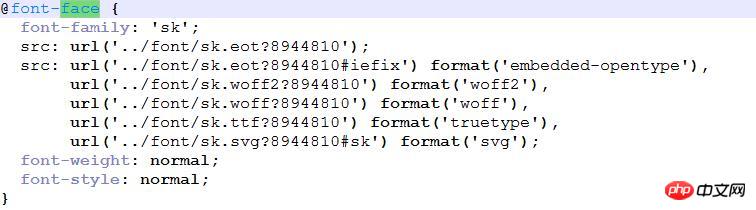
5: 導入されたアイコンCSSファイルのソースコード分析

@font-face属性、css3から追加、IE6と互換性あり
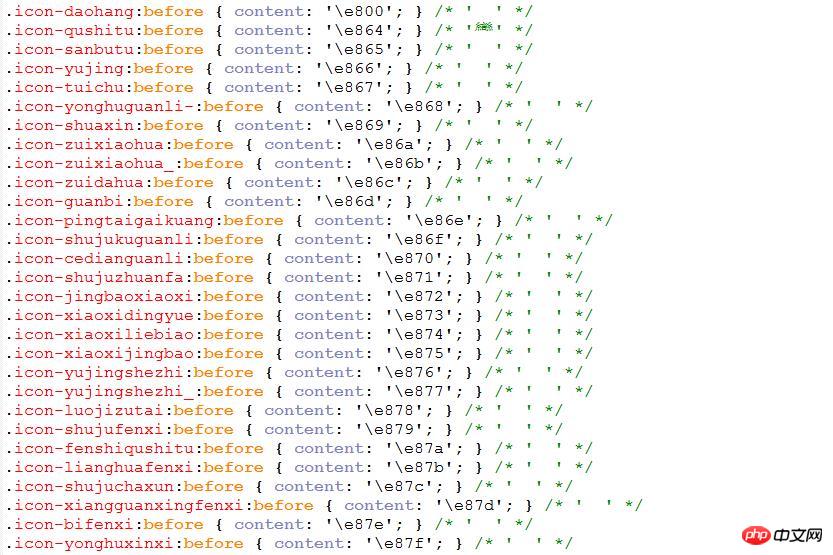
各アイコンのコードスニペット:

特別に必要な注意事項: アイコンを追加する必要がある場合は、必ず .icon-kaiguandingyi:before { content: 'e88a'; } /* '' */ 前にさらにいくつかあるため、このコードは役に立ちません。関連ファイルも同時に変更する必要があるため、アイコンを生成する Web サイトに自分のアカウントでログインしてみてください。独自のアイコン ライブラリを生成して、長期使用のために保存できます。
以上がフォントアイコンの作り方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。