
WeChatjsapiインターフェースの使用により、使用許可を得ています。クライアントの js インターフェースがサポートされているかどうかを判断する必要があります
基本インターフェース、現在のクライアントのバージョンが指定された JS インターフェースをサポートしているかどうかを判断します
まず、jsapi.jspcode
ログイン後にコピー |
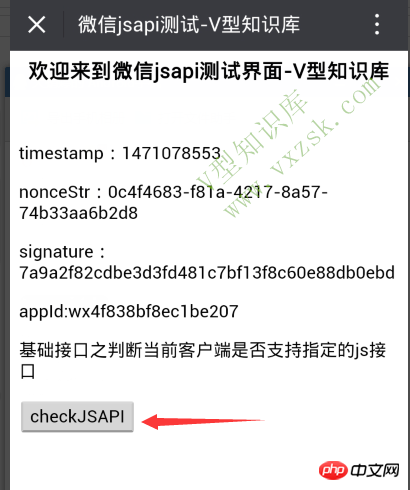
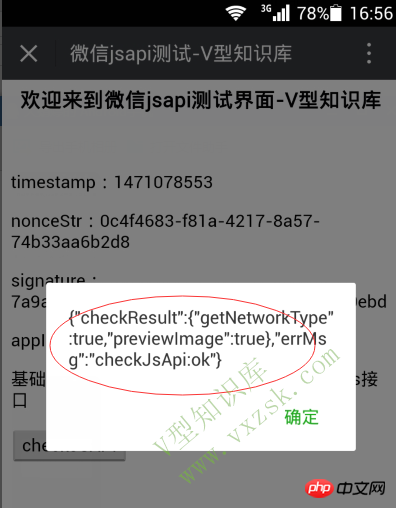
ボタンをクリックすると、checkJSAPIがwx.ready(function(){})メソッドでメソッドをトリガーします身体と状態サポートされているかどうかがインターフェイスにポップアップ表示されます。
Webページ内の4つの必要なパラメータ(以下の表など)
| パラメータ名 | 説明 |
| appI d | 必須、公式アカウントの一意の識別子 |
| タイムスタンプ | が必須、署名を生成するタイムスタンプ |
| nonceStr | が必須、署名を生成するランダムな文字列 |
| signature | は必須です。署名は |
では、これら 4 つのパラメーターは何ですか? さあ、以下の 2 番目のステップを参照してください
2 番目に、appId、timestamp、nonceStr、signature を取得します
。 WeChat jsapi インターフェースを正常に呼び出すには、jsapi.jsp インターフェースにジャンプする前に、上記の 4 つのパラメーターを取得する必要があります。つまり、上記の 4 つのパラメーターは、WeChat jsapi インターフェースを呼び出すための資格情報です。アプリケーションの ID を使用して、WeChat パブリック プラットフォームにログインして、提供されている署名アルゴリズムを取得します。
jsapi.jsp インターフェイスに移動します。ユーザーは、公式アカウントのリンク アドレスをクリックして、jsapi.jsp インターフェイスにジャンプします。 wxJsAPIServlet で上記の 3 つのパラメーターを取得し、そのパラメーターを request オブジェクト に格納し、次のようにサーブレット コードを取り出します。
|
注意用户点击的地址必须和签名算法中的地址保持一致,如果要带参数那么参数也要带上而且参数的顺序不能改变,否则签名算法得到的签名 字符串和用户请求的地址的签名字符串不一致导致调用jsapi失败。
当然我在这里用的servlet跳转,读者也可以把doGET方法中的代码复制到spring的一个普通controller中或者struts中的一个普通的action方法中。
Sign.java代码
ログイン後にコピー |
JsapiTicketUtil.java代码
ログイン後にコピー |
3番目、レンダリングは次のとおりです

写真の「WeChat jsapiテストインターフェイス」は署名アルゴリズムのリンクアドレスに接続されています


以上が現在のクライアントが指定された js インターフェイスをサポートしているかどうかを判断する WeChat 開発メソッドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。