H5 フレキシブル ボックス レイアウトの使用方法の詳細な紹介 (親コンテナーのプロパティ)
display: flex/inline-flex を親コンテナに追加します
親コンテナで使用できる属性は次のとおりです:
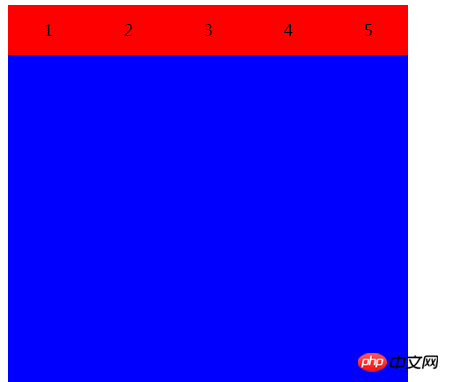
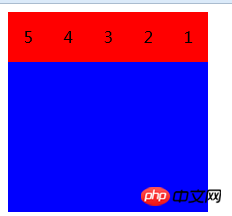
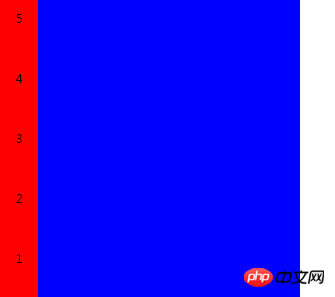
1.flex-direction: 主軸の方向を決定します
には 4 つの属性値があります:
行 (デフォルト値): 主軸は水平であり、開始点は左端にあります。

row-reverse: 主軸は水平であり、開始点は右端にあります。

列: 主軸は垂直であり、始点は上端にあります。
column-reverse: 主軸は垂直であり、開始点は下端にあります。

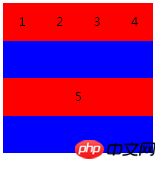
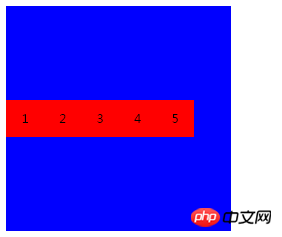
2.flex-wrap: 1つの軸を配置できない場合にそれをラップする方法。
には 3 つの属性値があります:
nowrap (デフォルト): 行の折り返しなし。親コンテナーの幅が十分でない場合、各項目は適切に圧縮されます。

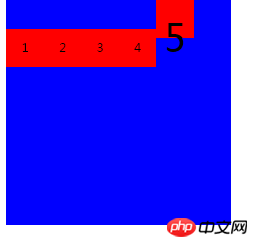
wrap: 行の折り返し。最初の行は親コンテナの先頭にあります。

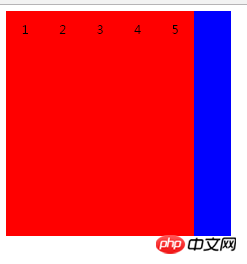
wrap-reverse: ラップ、最初の行は親コンテナーの下部にあります。

3.flex-flow: この属性は、flex-direction 属性と flex-wrap 属性の省略形です。デフォルト値は row nowrap です。
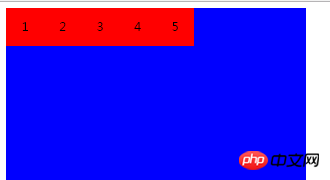
4.justify-content: 主軸上の項目の配置を定義します。
には次の属性値があります:
flex-start (デフォルト値): 左揃え

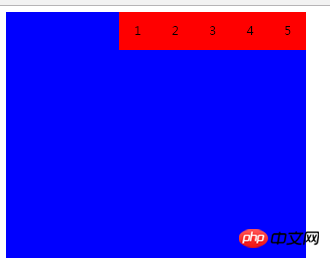
flex-end: 右揃え

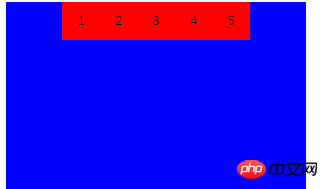
center: 中央揃え

space-between:両端に揃えると、項目間の間隔はすべて等しくなります。 (最初と最後の項目は、それぞれ項目の左端または右端にあります)

space-around: 各項目の両側のスペースは等しいです。したがって、項目間のスペースは、項目と境界線の間のスペースの 2 倍になります。 (最初と最後の項目は親コンテナの両側から間隔をあけて配置されます)

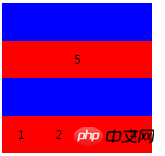
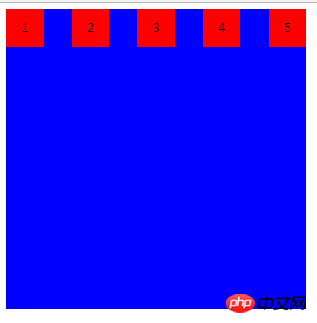
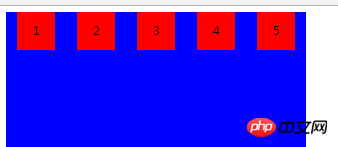
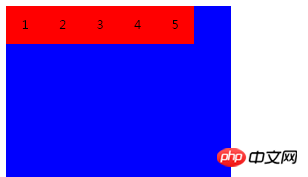
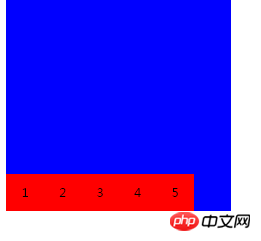
5.⑤ align-items: 交差軸上で項目をどのように配置するかを定義します
には次の属性値があります
flex- start: 交差軸の開始点を揃えます。

flex-end: 交差軸の終点を揃えます。

center: 交差軸の中点を揃えます。

baseline: アイテムのテキストの最初の行のベースライン配置。 (行の高さ、フォント サイズなどが各行のベースラインに影響します)

stretch (デフォルト値): 子コンテナに高さが設定されていない場合、または自動に設定されている場合、子コンテナはコンテナの高さ全体を占めます。親コンテナ。

6. align-content: この属性は複数の軸の位置合わせを定義します。プロジェクトに軸が 1 つしかない場合、このプロパティは効果がありません。
には以下の属性値があります
flex-start: 交差軸の開始点に位置合わせされます。
flex-end: 交差軸の終点に位置合わせされます。
center: 交差軸の中点に位置合わせされます。
間隔: 交差軸の両端に合わせて、軸間の間隔が均等になります。
space-around: 各軸の両側のスペースは等しいです。したがって、軸間の距離は、軸とフレーム間の距離の 2 倍になります。
ストレッチ (デフォルト値): 軸は交差軸全体を占めます。
以上がH5 フレキシブル ボックス レイアウトの使用方法の詳細な紹介 (親コンテナーのプロパティ)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





