WeChat ミニ プログラム チュートリアル デモ: Maoyan ムービーの例
1. ディレクトリ構造

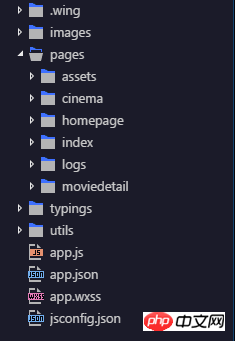
使用される開発ツールは Egret Wing です。 メイン ディレクトリの説明:
ディレクトリからは、ホームページ、映画詳細ページ moviedetail の 3 つの主要なインターフェイスがあることがわかります。 、映画館一覧ページの映画館。
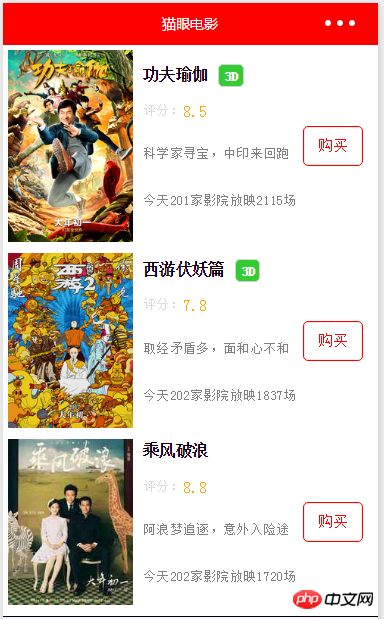
2. ホーム ページ

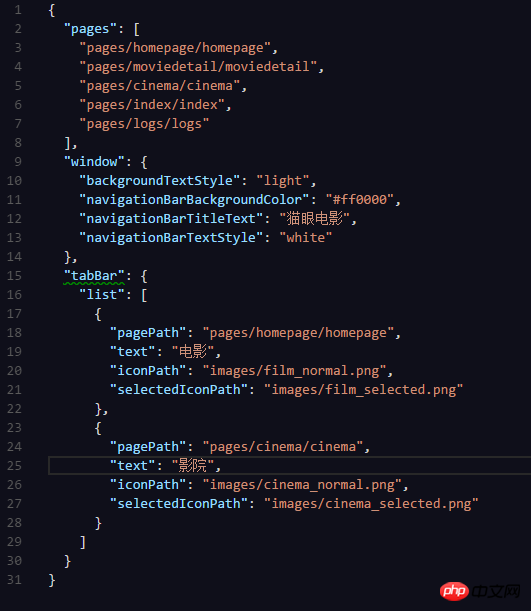
tab コードで、次のように app.json を開きます:

ここで、私は WeChat アプレットの tabBar 選択効果がまだ気に入っていると言いたいです (Android 上の場合)。各タブのセレクター XML ファイルを記述する必要もあります) このセクションでは技術的な困難はないため、詳細については説明しません。
次に、ホームページに入ります。インターフェイスのファイル構造は、xxx.js、xxx.wxml、xxx.wxss の 3 つのファイルから分離できません。
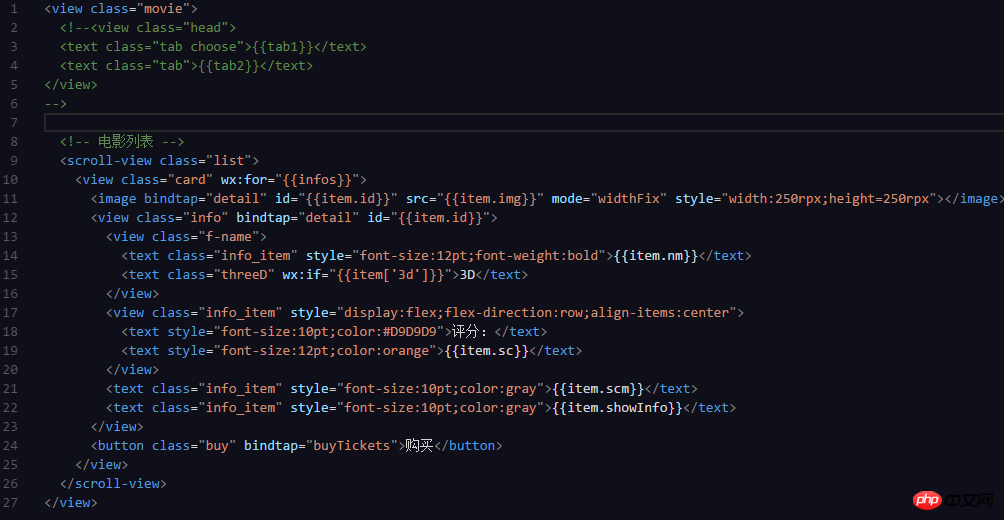
まずレイアウト コードを見てみましょう。最初に書いたときは怠けていくつかのタグ属性をスタイルに直接書きましたが、実際に開発するときは、カスタマイズされたクラス名 (または ID) を介して .wxss ファイルに各タグのスタイルを記述するのが最善です。同じレイアウトを持つ場所は同じクラスを直接参照できます。そうしないと、いくつかの属性が私のように何度も書き込まれることになります (手動では面倒です)。
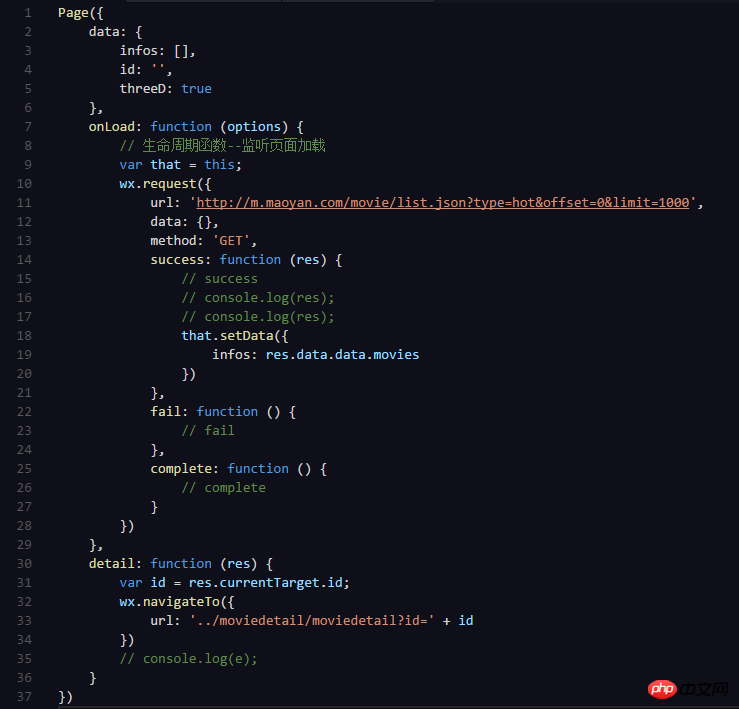
.js コードは次のようになります。 
映画リストの情報は、定義された infos[] 配列に配置されます。wx.request リクエストで取得された res は、対応するものを受け取ります。 value.res.data.data.movie、wx:for="{{infos}}" を使用して、homepage.html タグ内を直接移動します。値を取得するときは、デフォルトで item.value を使用できます。 name」を取得してデータを取得します。
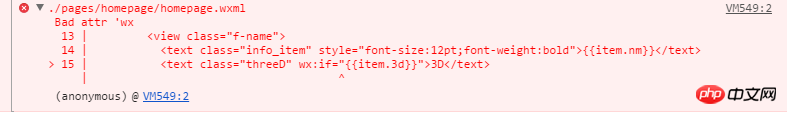
ここで説明する必要がある小さな点があります。当時、それを解決するのに時間がかかりました。json データに「3d」という名前のパラメーターがあり、このタグはすべてのムービーで使用できるわけではないため、threeD です。 : true が定義されています。変数の場合、.wxml の値を取得するには、wx:if="{{item.3d}}" と直接記述すると、結果はエラーになります: 
問題はこれです。3dで後で情報を確認したところ、wx:if="{{item['3d']}}"として書き換える必要があることがわかり、すぐに解決されました。それは理由ではありません。それは、フロントエンドの初心者である私がそれを知らないだけです(驚かないでください)...マニュアルスマイル)
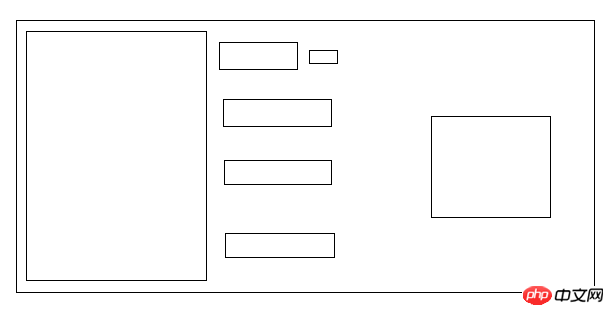
をより明確に理解するために。映画リストのレイアウトについて、スケッチを描きました: 
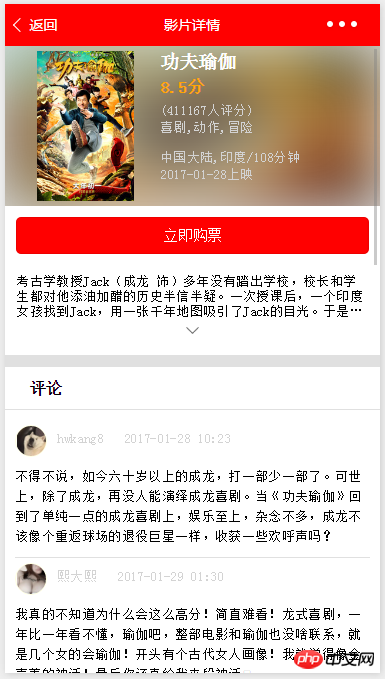
2. 詳細ページ

ここではすべてのコードを掲載しません。そのときに発生したいくつかの問題を説明するためにキーコードのみを使用します。
①ガウスぼかし
ここには 2 つあり、1 つは class="blur" (ガウスぼかしの背景)、1 つは class="info" (映画情報) です。最初は Android のレイアウト設計思想に基づいてこのレイアウトを書きましたが、最終的な効果が出るまで書き続けた結果、情報欄にまだ甘すぎることに気づきました。つまり、LinearLayout と Orientation=vertical として記述されていました。私はそのとき自分で笑いました。あなたは今 Android を書いているわけではありません。目を覚ましてください。主な理由は CSS3 の知識です。では不十分なので、正直に勉強しました。コードは次のとおりです。
filter:blur(30px) と -webkit-filter:blur(30px) は、ガウスぼかし効果を形成します (内部 OS: Android の場合、大量のコードが必要です)。 info の位置:相対と z-index:1 とブラーの位置:絶対と z-index:0 の組み合わせは、上記の効果を示すことができます。重要なのは、情報の z-index がブラーの z-index より大きいということです。上のぼかしの表示を意味します。情報は相対的なものであり、ぼかしは絶対的なものであることを確認してください。興味があり、CSS3 に触れたことのない友人は、コードをダウンロードして変更してみて、その効果を確認してください。むしろ、彼は賢いのです。
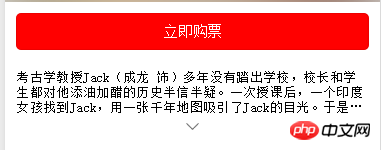
②クリックしてすべて表示

ここでもう一度三項演算子を褒めたいと思います:

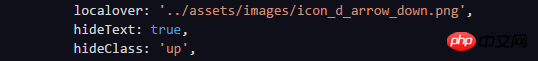
.js ファイル、data に 3 つの変数を設定します

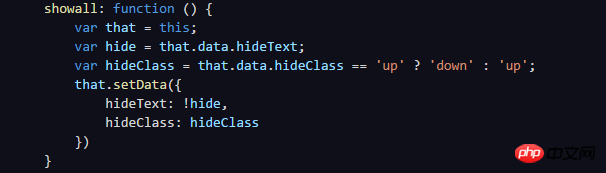
showall メソッド

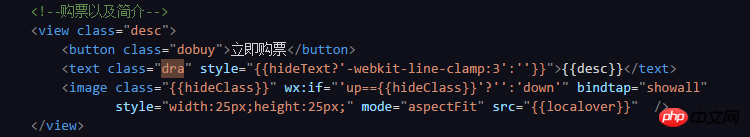
テキスト ブール値現在非表示かどうかを判断するために使用されます。 style="{{hideText?'-webkit-line-clamp:3':' '}}" を使用して、表示される行数を設定します。 HideText が true の場合、3 が表示されます。それ以外の場合は値が指定されず、これがデフォルトです。矢印の方向を制御するための HideClass を定義します。「down」は現在のイントロダクションが非表示になることを意味し、「up」はアイコンの回転については、回転属性を指定するだけです。古いことわざにあるように、この 2 つは私がより多くの時間を費やす場所です。「理解できない場合は、さらに情報を調べてください。」
コメントセクションは単純なリストであり、ここでは詳細は説明しません。 
これは単なる情報のリストです。レイアウトに問題はありませんが、手間を省くためにコードを記述しませんでした。効果を達成します。
概要
以上がWeChat ミニ プログラム チュートリアル デモ: Maoyan ムービーの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 96
96
 デモってどういう意味ですか?
Feb 12, 2024 pm 09:12 PM
デモってどういう意味ですか?
Feb 12, 2024 pm 09:12 PM
デモという言葉は、歌うことが好きな友達にとってはもはや馴染みのない言葉ではありませんが、これまでデモに触れたことのない多くのユーザーは、デモが何を意味するのか知りたがっています。ここで編集者が持ってきたデモの意味を見てみましょう。デモとはどういう意味ですか? 回答: デモテープ。 1. デモの発音は英語では ['deməʊ]、アメリカでは ['demoʊ] です 2. デモとは「デモ」の略で、一般に正式に録音される前に曲を聴くことによる予備的な効果を指します。 3. デモは名詞としてサンプルテープやサンプルレコードを指しますが、動詞の意味は試用(特にソフトウェア)、デモンストレーション、デモンストレーションです。
 Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
モバイル インターネット技術とスマートフォンの普及により、WeChat は人々の生活に欠かせないアプリケーションになりました。 WeChat ミニ プログラムを使用すると、アプリケーションをダウンロードしてインストールすることなく、ミニ プログラムを直接使用して、いくつかの簡単なニーズを解決できます。この記事では、Python を使用して WeChat アプレットを開発する方法を紹介します。 1. 準備 Python を使用して WeChat アプレットを開発する前に、関連する Python ライブラリをインストールする必要があります。ここでは、wxpy と itchat の 2 つのライブラリを使用することをお勧めします。 wxpy は WeChat マシンです
 小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
ミニプログラムはreactを利用することができます 使い方: 1. 「react-reconciler」に基づいてレンダラーを実装し、DSLを生成します; 2. DSLを解析してレンダリングするためのミニプログラムコンポーネントを作成します; 3. npmをインストールし、開発者ビルドを実行しますツール内の npm; 4. パッケージを独自のページに導入し、API を使用して開発を完了します。
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
10月31日の当サイトのニュースによると、今年5月27日、アント・グループは「漢字拾いプロジェクト」の立ち上げを発表し、最近新たな進展を迎えた:アリペイが「漢字拾い-珍しい文字」ミニプログラムを開始協会からコレクションを収集する レア文字は、レア文字ライブラリを補完し、アリペイでのレア文字入力方法の改善に役立つように、レア文字に異なる入力エクスペリエンスを提供します。現在、ユーザーは「漢字ピックアップ」「珍文字」などのキーワードで検索することで「珍文字」アプレットに入ることができる。ミニプログラムでは、ユーザーがシステムで認識・入力されなかった珍しい文字の画像を送信し、確認後、Alipay のエンジニアがフォントライブラリに追加エントリを作成します。当サイトでは、発音が不明瞭な珍しい単語を対象とした最新の単語分割入力方法をミニプログラムで体験できることに注目しました。ユーザー解体
 uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現するには、具体的なコード例が必要ですが、近年、モバイル インターネットの発展とスマートフォンの普及に伴い、ミニ プログラムと H5 は不可欠なアプリケーション形式となっています。クロスプラットフォーム開発フレームワークとして、uniapp は一連のコードに基づいて小規模プログラムと H5 間の変換を迅速に実現し、開発効率を大幅に向上させます。この記事では、uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法と、具体的なコード例を紹介します。 1. uniapp uniaの紹介
 Python で簡単なチャット プログラムを作成するためのチュートリアル
May 08, 2023 pm 06:37 PM
Python で簡単なチャット プログラムを作成するためのチュートリアル
May 08, 2023 pm 06:37 PM
実装アイデア: チャット ルームのさまざまな機能を処理するために、スレッドのサーバー側を確立します。x02 クライアントの確立はサーバーよりもはるかに簡単です。クライアントの機能はメッセージの送受信と、特定の文字を特定の規則に従って入力するため、クライアント側では、メッセージ受信専用とメッセージ送信専用の 2 つのスレッドを使用するだけで、さまざまな機能を使用できます。使用しないでください。
 Pythonランダムライブラリのデモの使い方
May 05, 2023 pm 08:13 PM
Pythonランダムライブラリのデモの使い方
May 05, 2023 pm 08:13 PM
Pythonrandom ライブラリの簡単な使用デモ 乱数を生成する必要がある場合、またはシーケンスから要素をランダムに選択する必要がある場合は、Python の組み込みランダム ライブラリを使用できます。以下は、ランダム ライブラリの使用方法を示す注釈付きの例です。 #ランダム ライブラリのインポート importrandom #0 と 1 の間のランダムな 10 進数を生成しますrandom_float=random.random()print(random_float)#指定された範囲内のランダムな 10 進数を生成します Random整数 (エンドポイントを含む) random_int=random.randint(1,10)print(random_int)#




