
CSSレイアウト方法の概要

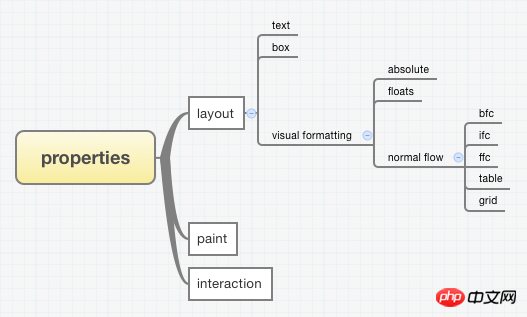
CSSレイアウト方法はパートに分かれています
ボックス内のレイアウト
テキストのレイアウト
レイアウトボックス自体の
ボックス間のビジュアルフォーマット
BFC (ブロックフォーマットコンテキスト) レイアウトコンテキストの下のレイアウト
レイアウトコンテキストの下の IFC レイアウト
レイアウトコンテキストの下の FFC レイアウト
レイアウト コンテキストの下のテーブル レイアウト
レイアウト コンテキストの下の CSS グリッド レイアウト
レイアウト コンテキストの下の絶対レイアウト
レイアウト コンテキストの下のフロート レイアウト、
通常のフロー外ボックスのレイアウト
通常のフローでのボックスのレイアウト
テキストのレイアウト
各行を囲む行ボックスがあります;
行ボックスは、子要素の最も高い行の高さを取得します
行の高さを通じて、テキストの単一行の水平方向の中央揃えを設定できます
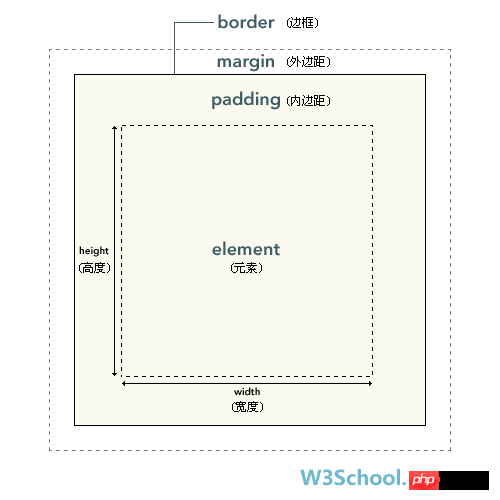
ボックスレイアウト
絶対レイアウト(ドキュメントフロー外)
フロートレイアウト(ドキュメントフロー外)
(通常のドキュメントフローのレイアウト) (context)
以下ののいずれかの条件を満たすと、子要素に対して新しいbfcコンテキストが作成されます
以上がCSSのレイアウト方法を図解で詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。