ASP.NET データ バインディング コントロールの詳細な説明 (画像とテキスト)
この記事では、主に ASP.NETデータ バインディングコントロールを詳しく紹介し、ListBox、GridView、Repeater の 3 つのデータ バインディング コントロールの「効率的なページング」を分析します。興味のある方は参考にしてください。 3 つのデータ バインド コントロール
の「効率的なページング」を参照してください。ListBox と GridView には組み込みのページングがありますが、データ量が少ない場合は問題ありませんが、データ量が多い場合は効率が低すぎます。データ量は問題ありませんが、Repeater コントロール自体はページングを提供していませんが、実際の開発ではページングを使用する可能性があるため、Repeater のページングについても説明します。
それでは、より一般的に使用されるコントロールから始めて、本題に移りましょう。
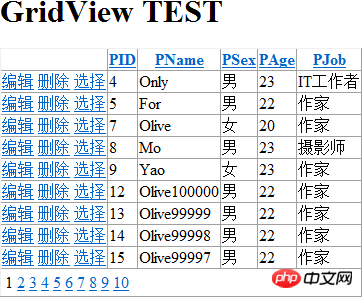
1. GridView コントロール
主な機能: 削除、変更、並べ替え、ページング、外観設定、カスタマイズされた表示データをサポート
欠点: プログラムのパフォーマンスに影響し、挿入操作をサポートしません
このコントロールはテーブル形式にすることができます( table タグ) を使用して、さまざまなデータ ソース (データベース、XML ファイル、コレクションなど) からのデータを表示、編集、削除します。 GridView コントロールは非常に強力で、必要に応じて、プログラマーは VS 2008 をドラッグ アンド ドロップして、コードを記述することなくプロパティ パネルからプロパティを設定できます。また、ページング、並べ替え、外観設定などの機能も実行できます。この機能は非常に完成度が高いですが、プログラムのパフォーマンスに影響するため、ページ内でこのコントロールをあまり使用しないことをお勧めします。もちろん、さまざまなデータをカスタマイズした形式で表示する必要がある場合、GridView コントロールは形式を編集するためのテンプレート機能も提供しますが、データの挿入はサポートされていません。
アイコン:

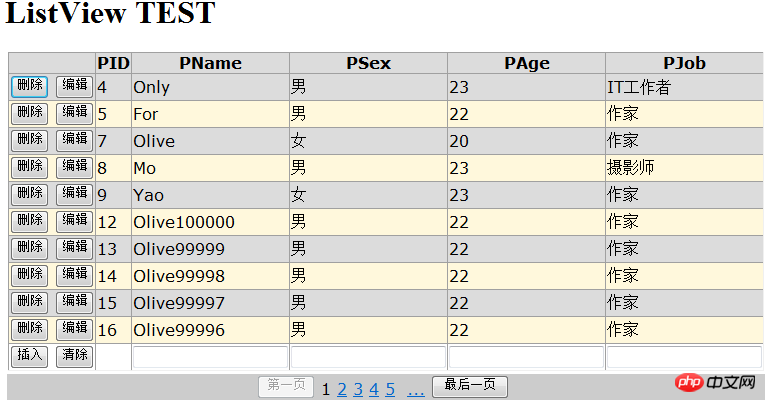
2. ListView コントロール
主な機能: 追加、削除、変更、並べ替え、ページングなどの機能を提供し、ユーザー定義のテンプレートもサポートできます
欠点: 影響しますプログラムのパフォーマンス、ビッグデータのページング効率が低い
ListView コントロールは、プログラマが作成したテンプレート形式に従ってデータを表示します。 DataList コントロールや Replyer コントロールと同様に、ListView コントロールも繰り返し構造を持つあらゆるデータに適しています。ただし、ListView コントロールは、データの編集、挿入、削除などのデータ操作機能をユーザーに提供し、コードを記述せずに VS 2008 で直接設定するだけで済みます。 GridView コントロール内。 ListView は、Repeater コントロールのオープン テンプレートと GridView コントロールの編集機能の両方を備えていると言えます。 ListView コントロールは、ASP.Net3.5 で新しく追加されたコントロールです、そのページング機能 は DataPager コントロールで実装する必要があります。 ListView コントロールは ASP.NET 3.5 の新しいコントロールであり、そのページング機能は DataPager コントロールで実装する必要があります。ただし、大量のデータの場合、ページングの効率は非常に低いため、次のセクションでは、効率的なページングを作成する方法を説明します。一般に、ListView は最も完全で便利なデータ バインディング コントロールです。 写真に示すように:

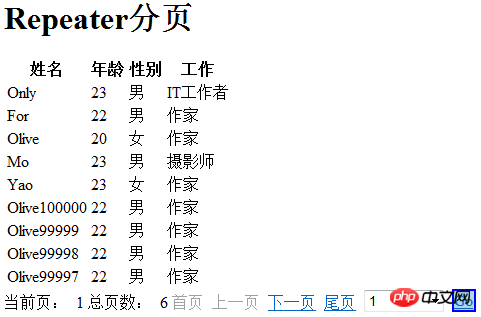
主な利点: このコントロールは、ユーザー定義の表示メソッドを自由に表示できる完全な開発コントロールです
欠点: ページングと並べ替え、編集、繰り返しのテンプレート コンテンツのみを提供します
Repeater コントロールは、さまざまなサブ項目のリストを生成するために使用されるデータ バインディング コンテナー コントロールであり、これらのサブ項目の表示モードはプログラマによって完全に記述できます。コントロールが配置されているページが実行されると、コントロールはデータ ソース内のデータ行数に応じて、テンプレートで定義されたデータ表示形式を繰り返します。プログラマは、p 要素を使用するなど、データの表示レイアウトを完全に制御できます。 ul要素など。ただし、問題は、このコントロールが並べ替え、ページング、編集などの機能をサポートしていないことです。ただし、ページングなどの機能は実際の開発では役立つ可能性があります。次のセクションでは、リピーター ページングについて説明します。
図に示すように:

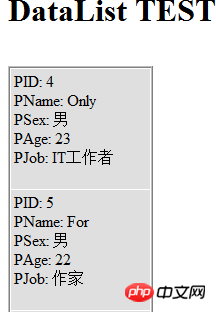
主な利点: カスタマイズされた形式でデータを表示でき、より柔軟です
欠点: ページング、編集、挿入をサポートしていません
このコントロールは、カスタマイズされた形式であること データが表示される形式は、項目、代替項目、選択された項目、および編集項目に対して作成できます。 DataList コントロールは、ヘッダー、フッター、区切り記号のテンプレートを使用して全体の外観をカスタマイズしたり、行ごとに複数行のデータを表示したりすることもできます。 DataList コントロールは柔軟性に優れていますが、データ ページングをサポートしていません。プログラマはページング機能を完了するために独自のメソッドを作成する必要があります。データの表示のみに使用され、編集、挿入、削除はサポートされていません。
写真に示すように:

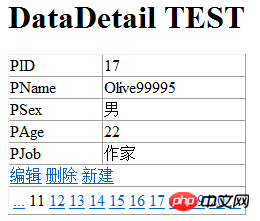
5.DetailsView コントロール
主な利点: 単一データを表形式で表示、並べ替え、挿入、削除、変更、ページングをサポート
短所: 並べ替えをサポートしません
表形式でのDetailsView コントロール (table タグ) ) データ ソースからのレコードは一度に 1 つだけ表示され、テーブル ラベルの下の各行 (tr ラベル) はレコード内のフィールドを表します。このコントロールは、データの編集、挿入、削除の操作もサポートしており、ページング機能を簡単に設定できますが、DetailsView コントロール自体はデータの並べ替えをサポートしていません。
図に示すように:

6. FormView コントロール
主な利点: 単一データの表示、ページング、追加、削除、変更、カスタマイズ可能なテンプレート表示
欠点: 並べ替えをサポートしません
機能的にFormView コントロールは、DetailsView コントロールとよく似ています。FormView コントロールは、データ ソース内の 1 つのレコードのみを表示します。 DetailsView コントロールとは異なり、DetailsView コントロールはテーブル レイアウト (テーブル タグ) を使用し、レコードの各フィールドは行として表示されます。 FormView コントロールには、レコードを表示するための事前設定されたレイアウトがありません。プログラマは、サブ項目テンプレートを自分で作成し、レコード内のフィールドを表示するためのさまざまなコントロールや、レイアウト用の他の HTML タグを作成する必要があります。 DetailsView コントロールと同様に、FormView コントロールでもページング機能を簡単に有効にすることができます。 1 つのレコードのみを表示する場合は、効率的に開発しながらデータの表示形式をカスタマイズできる FormView コントロールの方が推奨される方法です。
図に示すように:

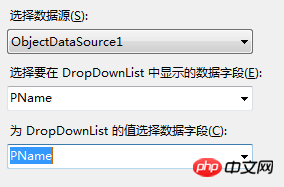
7. DropDownList コントロール
主な利点: 主にマルチレベルのリンクに使用されます
欠点: 1 つのフィールドしか表示できません
DropDownList コントロールは通常、複数のリンクに使用されます県や市などのレベル連携 連携など ここでのポイントは、DropDownListの表示フィールドと値表示フィールドの設定です:

バインド後の結果は以下の通りです:

以上がASP.NET データ バインディング コントロールの詳細な説明 (画像とテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7725
7725
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 MySQLを使用してSwiftUIにデータバインディング機能を実装する方法
Jul 30, 2023 pm 12:13 PM
MySQLを使用してSwiftUIにデータバインディング機能を実装する方法
Jul 30, 2023 pm 12:13 PM
MySQL を使用して SwiftUI にデータ バインディング機能を実装する方法 SwiftUI 開発では、データ バインディングによってインターフェイスとデータの自動更新が実現され、ユーザー エクスペリエンスが向上します。人気のリレーショナル データベース管理システムとして、MySQL は大量のデータを保存および管理できます。この記事ではMySQLを使ってSwiftUIにデータバインディング機能を実装する方法を紹介します。 MySQL データへの接続とクエリを提供する Swift のサードパーティ ライブラリ MySQLConnector を利用します。
 Vue ドキュメントのデータ バインディング関数の詳細な説明
Jun 20, 2023 pm 10:15 PM
Vue ドキュメントのデータ バインディング関数の詳細な説明
Jun 20, 2023 pm 10:15 PM
Vue は、主にユーザー インターフェイスの構築に使用されるオープン ソースの JavaScript フレームワークです。 Vue の中核はデータ バインディングであり、データとビューの間の双方向バインディングを実現する便利で効率的な方法を提供します。 Vue のデータ バインディング メカニズムは、いくつかの特別な関数を通じて処理されます。これらの関数は、テンプレート内のデータを JavaScript オブジェクト内の対応するプロパティに自動的にバインドするのに役立ちます。これにより、JavaScript オブジェクト内のプロパティが変更されると、テンプレート内のデータも自動的にバインドされます。
 v-once ディレクティブを使用して Vue でデータ バインディングの 1 回限りのレンダリングを実装する方法
Jun 11, 2023 pm 01:56 PM
v-once ディレクティブを使用して Vue でデータ バインディングの 1 回限りのレンダリングを実装する方法
Jun 11, 2023 pm 01:56 PM
Vue は、データ バインディング プロセスを簡素化するための多くの命令を提供する人気のあるフロントエンド JavaScript フレームワークであり、非常に便利な命令の 1 つが v-once です。この記事では、v-once ディレクティブの使用方法と、Vue でデータ バインドされたワンタイム レンダリングを実装する方法について詳しく説明します。 v-once 命令とは何ですか? v-once は Vue のディレクティブであり、その機能は要素またはコンポーネントのレンダリング結果をキャッシュして、後続の更新でレンダリング プロセスをスキップできるようにすることです。
 Vue エラー: v-model は双方向データ バインディングに正しく使用できません。解決方法は?
Aug 19, 2023 pm 08:46 PM
Vue エラー: v-model は双方向データ バインディングに正しく使用できません。解決方法は?
Aug 19, 2023 pm 08:46 PM
Vue エラー: v-model は双方向データ バインディングに正しく使用できません。解決方法は?はじめに: 双方向データ バインディングは、Vue で開発する場合に非常に一般的で強力な機能です。ただし、場合によっては問題が発生することがあります。つまり、双方向データ バインディングに v-model を使用しようとすると、エラーが発生します。この記事では、この問題の原因と解決策について説明し、問題の解決方法を示すコード例を示します。問題の説明: Vue で v-model を使用しようとすると
 Vue3のv-model関数の詳細説明:双方向データバインディングの応用
Jun 18, 2023 am 10:25 AM
Vue3のv-model関数の詳細説明:双方向データバインディングの応用
Jun 18, 2023 am 10:25 AM
フロントエンド テクノロジの継続的な開発に伴い、人気のあるフロントエンド フレームワークとしての Vue も常に更新され、反復されています。最新バージョンの Vue3 には多くの新機能が導入され、より便利で柔軟に使用できるようになりました。中でも v-model 機能は Vue3 の注目すべき新機能の 1 つです。双方向のデータバインディングを実現できます。つまり、v-model関数を使用すると、親コンポーネントと子コンポーネント間の通信を簡単に実現できるだけでなく、ユーザーが入力したデータを自動的にデータにバインドすることもできます。成分。
 フォーム検証とデータ バインディングに Vue を使用する方法
Aug 02, 2023 am 10:54 AM
フォーム検証とデータ バインディングに Vue を使用する方法
Aug 02, 2023 am 10:54 AM
フォーム検証とデータ バインディングに Vue を使用する方法 はじめに: フロントエンド開発の継続的な開発に伴い、ユーザー入力のフォーム検証が重要なリンクになっています。人気のあるフロントエンド フレームワークとして、Vue.js はフォーム検証とデータ バインディングのプロセスを簡素化する一連の関数を提供します。この記事では、フォーム検証とデータ バインディングに Vue を使用する方法を紹介し、対応するコード例を示します。 1. 基本的なデータ バインディング: Vue では、v-model ディレクティブを使用してデータの双方向バインディングを実現できます。入力要素を配置します
 Vue 開発ノート: よくある間違いや落とし穴を避ける
Nov 23, 2023 am 10:37 AM
Vue 開発ノート: よくある間違いや落とし穴を避ける
Nov 23, 2023 am 10:37 AM
Vue 開発ノート: よくある間違いと落とし穴を避ける はじめに: Vue.js は、最新の対話型フロントエンド アプリケーションを構築するために広く使用されている人気のある JavaScript フレームワークです。 Vue.js はシンプルで柔軟かつ効率的な開発方法を提供しますが、開発プロセス中によくあるエラーや落とし穴に遭遇する可能性があります。この記事では、開発者がこれらの間違いや罠を回避し、開発効率とコード品質を向上させるために役立つ、Vue 開発に関する一般的な考慮事項をいくつか紹介します。注 1: v-if と
 Vue はデータの双方向バインディングをどのように実装しますか?
Jun 27, 2023 pm 04:46 PM
Vue はデータの双方向バインディングをどのように実装しますか?
Jun 27, 2023 pm 04:46 PM
Vue は、データの双方向バインディングを実装する便利な方法を提供する人気のある JavaScript フレームワークです。この記事では、Vue がデータの双方向バインディングを実装する方法を紹介します。 Vue は MVVM フレームワークを通じて双方向バインディングを実装し、MVVM モードは Model-View-ViewModel で構成されます。モデルはデータとビジネス ロジックを表し、ビューは UI インターフェイスを表し、ViewModel はモデルとビューの間のブリッジです。 Vue では、データ バインディングは Vue 実装に基づいています。




