
この記事では、主に JavaScript に基づいたフォーカス画像カルーセル効果の実装について詳しく紹介します。興味のある友人は参照してください
大学の Web サイトであっても、電子商取引のページであっても、フォーカスします。チャート切り替えとカルーセルは必須のアプリケーションです。今日は、今後の検討のために、画像カルーセル制作の技術的なポイントについてメモしておきます。
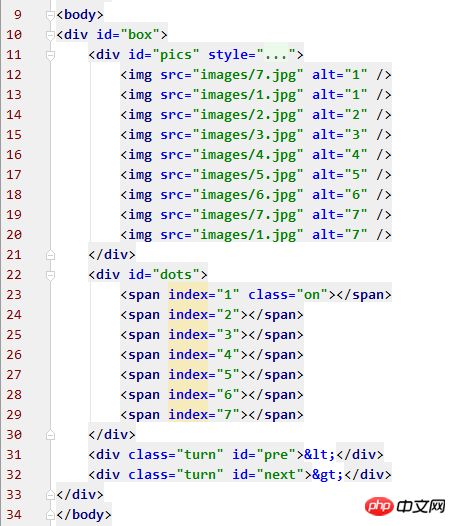
1. 構造レイヤー (HTML)
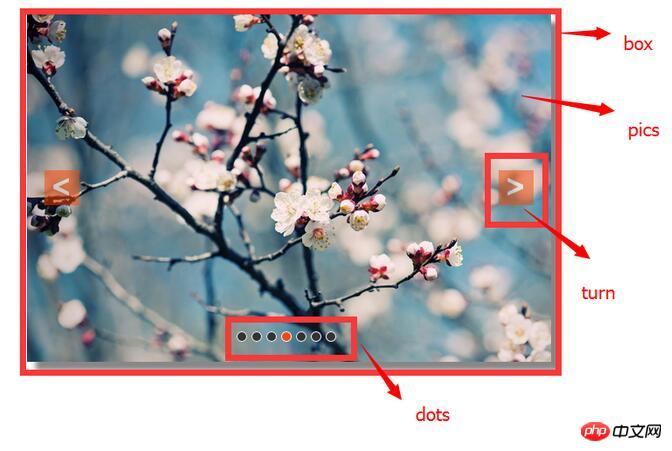
フォーカス マップの HTML 構造は非常に単純で、親コンテナ (id=box) と、画像 (id=pics) と下部を格納する 3 つの子コンテナが含まれています。ボタン (id= dots)、機能切り替え矢印 (class=turn)。スタイルを追加した後のレイアウトは、以下の図 2 のようになります。


2. プレゼンテーション層 (CSS)
ページのパフォーマンスとスタイルは常に CSS と切り離せません。説明の便宜上、各 p モジュールを表すために id セレクター名またはクラス セレクター名が使用されます。
1.box
親コンテナとして、box は Web ページ上のフォーカス画像カルーセル構造全体を直感的に表現し、その幅と高さは表示される画像の幅と高さになります。画像を幅 600 ピクセル、高さ 400 ピクセルに設定し、親コンテナ ボックスを中央に配置し、影を追加しました。スタイルはおそらく独自の好みに応じて設定できますが、オーバーフローを非表示にし、サブコンテナの 絶対位置 が正確になるように位置を相対位置に設定する必要があります。
#box{
width: 600px;
height: 400px;
margin-top: 100px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
position: relative;
box-shadow: 10px 10px 5px #888;
}2.pics
写真は左右切り替え機能なので、高さは写真の高さのままですが、幅 = (表示される写真の数 + 2) * 写真の幅になります。理由は動作層にあります。
もう 1 つの注意点は、表示された写真からわかるように、写真は左右の切り替え矢印と下部の切り替えボタンの下にあるため、z-index を 1 に設定する必要があることです。
#pics{
width: 5400px;
height: 400px;
position: absolute;
z-index: 1;
}3.dots
z-index を 2 に設定し、上部表示に設定します。他のスタイルは好みに合わせてください。ここでは、マウスをスライドさせるスタイルと、画像の位置変更に対応する js に一致するスタイル (オン) を設定します。
#dots{
width: 120px;
height: 10px;
position: absolute;
bottom: 25px;
left: 40%;
z-index: 2;
}
#dots span{
width: 10px;
height: 10px;
float: left;
margin-right: 5px;
background: #333;
border: solid 1px #FFF;
border-radius: 50%;
cursor: pointer;
}
#dots .on{background: orangered;}
#dots span:hover{background: orangered;}4.turn
左右の矢印の重要なスタイルは、ドット、その他のカスタマイズと一致しています。ここでは、矢印が表示される前にマウスをボックス上でスライドするように設定しています。
.turn{
width: 40px;
height: 40px;
color: #fff;
background: orangered;
line-height: 39px;
text-align: center;
font-size: 36px;
font-weight: bold;
opacity: 0.5;
position: absolute;
top: 180px;
display: none;
z-index: 2;
cursor: pointer;
}
.turn:hover{opacity: 0.8;}
#box:hover .turn{display: block;}この時点でページのスタイルとレイアウトは完成しましたが、ビヘイビアーレイヤーのメソッドと関数の実装が焦点となります。
3. 動作層 (JavaScript)
関数を定義する前に、まずグローバルスコープでページのノードを取得します。
var box = document.getElementById('box'); var pics = document.getElementById('pics'); var dots = document.getElementById('dots').getElementsByTagName('span'); var pre = document.getElementById('pre'); var next = document.getElementById('next');
1. 画像切り替えアニメーション
カルーセルの核となるメソッドは画像切り替えアニメーションにあります。この関数の焦点は、ディスプレイスメント オフセットを受け取り、ボックスを基準にしてピクチャの左の値を変更してピクチャを表示することです。
前の CSS 設定によれば、ボックスの幅は 600px ですが、写真の幅は 5400px になっています。ボックスがオーバーフローして非表示になっているため、ページには特定のディスプレイスメント オフセットを受け取ることで 1 つの写真のみが表示されます。左の値 (減算または加算) n 画像の幅)、表示される画像を変更できます。
さらに、画像の切り替え速度を設定しないと、切り替え効果に入らずに画像が完全に変化してしまうことと、切り替えのためにクリックし続けるとメモリを過剰に消費してしまい、コンピューターに負担がかかることになります。マシンが停止し、次の画像に切り替わる前にページが前の画像で停止します。そのため、映像に高速処理を施し、映像が切り替わった後は他の映像が切り替わらないように設定する必要があります。
//图片切换函数
function turn(offset){
turned = true; //切换允许标志,在全局作用域中定义,true表示关闭允许切换
var new_left = parseInt(pics.style.left) + offset; //最后left值
var total_time = 300; //位移总时间
var interval = 10; //每次位移间隔时间
var speed = offset/(total_time/interval); //位移速度——每次位移量
function go(){
if((speed < 0 && parseInt(pics.style.left) > new_left) || (speed > 0 && parseInt(pics.style.left) < new_left)){ //右切||左切
pics.style.left = parseInt(pics.style.left) + speed +'px';
setTimeout(go,interval);
}else{
turned = false; //已切换完毕,开启允许切换
pics.style.left = new_left +'px';
if( new_left < -4200){
pics.style.left = -600 +'px';
}
else if( new_left > -600){
pics.style.left = -4200 +'px';
}
}
}
go();
}2. 矢印切り替え
画像切り替え関数turn()に基づいてパラメータを入力します。左右を切り替えるため、その都度画像幅が直接渡されます。右に切り替えて -600 を入力し、左に切り替えて 600 を入力します。
ここで注目すべきは、絵と下のボタンの同期と、両側の最後の絵以降のパラメータのリセットと、切り替えの可否の判断です。
//箭头切换实现
next.onclick = function(){
if(index == 7){
index = 1;
}else{
index += 1;
}
show_dots();
if(!turned){
turn(-600);
}
};
pre.onclick = function(){
if(index == 1){
index = 7;
}else{
index -= 1;
}
show_dots();
if(!turned){
turn(600);
}
};3. 一番下のボタンの実装
ボタンと矢印の違いは、クリックすると任意の画像に切り替えることができるため、切り替え関数turn()にパラメータを渡す前に計算を行う必要があることです。さらに、対応するボタンのスタイルの変更も忘れてはなりません。
//按钮切换样式
function show_dots(){
for(var i = 0; i < dots.length; i++){
if(dots[i].className == 'on'){
dots[i].className = '';
break;
}
}
dots[index - 1].className = 'on';
}
//按钮切换实现
for(var i = 0; i < dots.length; i++){
dots[i].onclick= function(){
if(this.className == 'on'){
return;
}
var my_index = parseInt(this.getAttribute('index')); //注意! index是自定义属性
var offset = -600 * (my_index - index); //计算切换位移量
if(!turned){
turn(offset);
}
index = my_index;
show_dots();
}
}4. 自動再生
自動再生は、当然のことながら、タイマーを設定し、タイマーをクリアすることですが、ここでは詳しく説明しません。
//定时动画
function play(){
time = setInterval(function(){
next.onclick();
},3000);
}
//动画停止
function stop(){clearInterval(time);}
play();
box.onmouseover = stop;
box.onmouseout = play;最後に、デモとソース コードのリンクを添付します: デモ、ソース コード。
以上がJavaScript を使用してフォーカス チャートのカルーセル効果を実装するコード ケースの紹介 (写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。