風力発電や太陽光発電などの新エネルギー分野におけるHTML5技術の応用を詳しく紹介(写真)
新たな産業革命の勃興に伴い、気候変動への取り組みはますます世界的なコンセンサスとなり、エネルギー技術はエネルギー業界の変革をリードし、イノベーション主導の発展を達成する原動力となりつつあります。世界から中国に至るまで、風力発電や太陽光発電に代表される新エネルギー産業が急速に発展し、再生可能エネルギー発電と現代の電力網の統合が世界の持続可能なエネルギー変革の中核となっています。大規模、高効率、低電力発電への道 コストは改善を続けており、中国は風力発電と太陽光発電の分野で累積設置容量と新規設置容量で世界第1位となっている。
伝統的なエネルギー源の安定的で制御可能な生産方法と比較して、風力エネルギーと太陽エネルギーは本質的に予測不可能であり、天候に大きく依存するため、モノのインターネット、ビッグデータを統合したシステムを構築する必要があります。設備の「エネルギー利用可能性」と「時間利用可能性」を向上させる新しいエネルギー設備管理プラットフォームは、企業自体、さらには新エネルギー業界全体の運用管理方法をアップグレードおよび変革する鍵となっています。これに不可欠な部分はフロントエンドであり、データ視覚化の重要な部分です。
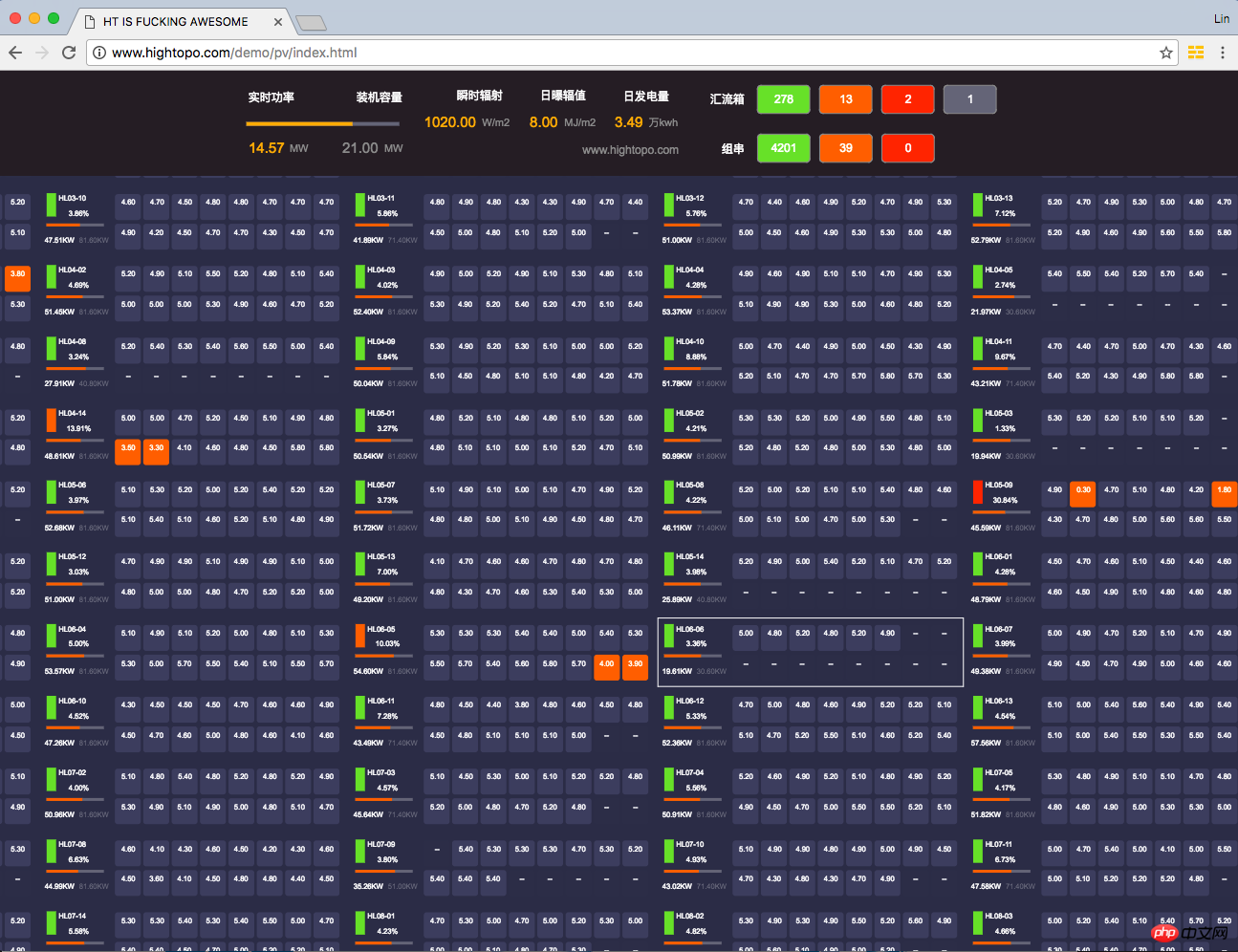
以下は、何年も前に Zhichuang Energy Company が Web テクノロジーの HT に基づいて実装した Web SCADA 太陽光発電所インテリジェント管理ソリューション システムのスクリーンショットです:


HT for Web に基づく技術 従来の電気通信、電力、産業用制御分野でのアプリケーション (「Web 用 HT に基づく Web SCADA 産業用制御モバイル アプリケーション」を参照) に加えて、風力などの新エネルギー分野でも広く使用されています。 Web テクノロジーに基づく HT for Web は、当然のことながら、IoT 監視のための PaaS および SaaS クラウド プラットフォーム サービスに推奨されるソリューションです。ここでは、Azure IoT スイートを導入した最初の国内企業の 1 つをベースにして、これを構築することに成功します。 Microsoft スマート クラウドと Web フロントエンド グラフィカル インターフェイス コンポーネントミドルウェア 用の Tupu ソフトウェア HT を統合します。Power+ IoT モニタリング クラウド ビッグ データ プラットフォームの太陽光発電モニタリング インターフェイスを例として、このシステム フロントエンド テクノロジーを紹介します。全国の 1,000 台以上の風力タービンと 5,000 台以上の太陽光発電インバータおよびコンバイナ ボックスに適用されています。 これから詳しく紹介するページの最終的なレンダリング効果は次のとおりです。HT for Web 公式 Web サイトのサンプル センターの例を使用して体験してください。
 最初に設計者のデザインドラフトを取得すると、インターフェース全体が 2 つの部分、要約統計情報の上部と特定の結合ボックスの詳細情報表示の下部で構成されていることが簡単にわかります。リアルタイムの概要情報を表示することに加えて、上部にはコンバイナー ボックスの下部をクリックしてフィルターする機能もあります。ただし、データ量が多いため、コンバイナー ボックスは数百、場合によっては数千になります。下部はズーム、パン、イーグルアイなどの操作機能が必要です。
最初に設計者のデザインドラフトを取得すると、インターフェース全体が 2 つの部分、要約統計情報の上部と特定の結合ボックスの詳細情報表示の下部で構成されていることが簡単にわかります。リアルタイムの概要情報を表示することに加えて、上部にはコンバイナー ボックスの下部をクリックしてフィルターする機能もあります。ただし、データ量が多いため、コンバイナー ボックスは数百、場合によっては数千になります。下部はズーム、パン、イーグルアイなどの操作機能が必要です。
上記の分析により、後半は HT for Web の GraphView トポロジ コンポーネントによって適切に実装される必要があると簡単に結論付けることができ、顧客は各コンバイナー ボックスがすべての重要な指標の詳細情報を表示できる必要があると提案しました。 、表示要件は変更可能である可能性があるため、画像、テキスト、バブリング、アラームの色付けなどの基本的な機能を使用して表示する単純なノード ノードを使用するだけでは、この要件に対して HT のベクトルを使用するのは非常に適切ではありません。 Web www.hightopo.com/guide/guide/core/vector/ht-vector-guide.html ソリューションの基本原理は、「HT グラフィック コンポーネント デザイン」シリーズで詳しく説明されているため、ここでは詳しく説明しません。
 コンバイナー ボックスの場合は、上に示したようにベクトル アイコンをデザインする必要があります。これは、3 回のクリック、5 回のクリック、2 で割る作業で実行できます。次に、色とテキストを設定します。グラフィックス パラメータとビジネス パラメータ間のデータ バインディングを実行すると、バックグラウンドで取得したリアルタイム データをグラフィックス要素の関連バインディング プロパティに設定するだけで済みます。
コンバイナー ボックスの場合は、上に示したようにベクトル アイコンをデザインする必要があります。これは、3 回のクリック、5 回のクリック、2 で割る作業で実行できます。次に、色とテキストを設定します。グラフィックス パラメータとビジネス パラメータ間のデータ バインディングを実行すると、バックグラウンドで取得したリアルタイム データをグラフィックス要素の関連バインディング プロパティに設定するだけで済みます。
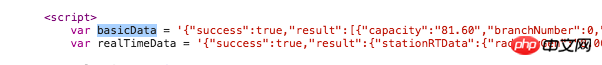
HT for Web で採用されている MVP/MVVM データ モデル設計アーキテクチャは、「HT グラフィック コンポーネントを学習するための何百もの HTML5 の例 - トポロジ マップ」で説明されていますが、Web アプリケーション開発が初めての多くの学生は、依然として HT がどのように機能するのかを尋ねています。リアルタイムでデータを収集するための背景を使用して、この例を使用して少し説明しましょう。次の 2 つのデータ、basicData と realTimeData に注目します。

これら 2 つのデータ値はデモではハードコーディングされていますが、実際の運用ではデータはバックグラウンドで送信されます。近年、HTML5 をベースとしたリアルタイム監視システムが採用されることが増えています。このケースの顧客も、リアルタイム データの取得に関しては例外ではありません。前述したように、Microsoft Intelligent Cloud の Azure IoT スイートを採用しているため、.NET ベースの ASP.NET が利用されています。 SignalR は当然、彼らが採用した WebSocket Framework ソリューションです。
function createDatas() {
json = JSON.parse(basicData);
json.result.forEach(function(data) { var node = new ht.Node();
node.setImage('symbols/enjoy/pv/pv-box.json');
node.s({ 'select.color': 'white', '2d.selectable': false
});
node.a({
deviceName: data.deviceName,
capacity: data.capacity + 'KW',
raw_capacity: data.capacity
});
node.setTag(data.deviceCode);
graphView.getDataModel().add(node);
});
}ページが開くと、システムはまず CreateData 関数の BasicData 情報に基づいて数百のコンバイナー ボックス プリミティブを構築し、node.setImage('symbols/enjoy/pv/pv-box.json '); を渡します。グラフィックス要素を構築したコンバイナー ボックス ベクトルに設定し、例の単純な拡張レイアウト アルゴリズムを使用して、数百のコンバイナー ボックス デバイスをマトリックス内にレイアウトします。もちろん、複雑なネットワーク トポロジ図が発生する場合は HT を使用できます。
ここで注意すべき点は、プリミティブを構築するときに、node.setTag(data.deviceCode) を通じて各プリミティブのタグ ラベルを設定することです。これは、その後の使用に非常に重要です。グラフィック要素を追加し、データ更新を準備します。
function fillDatas() {
var hlx_state_0 = hlx_state_1 = hlx_state_2 = hlx_state_3 = 0;
var zc_state_1 = zc_state_2 = zc_state_3 = 0;
json = JSON.parse(realTimeData);
json.result.wtrtDatas.forEach(function(data) {
var comboxRTDto = data.comboxRTDto;
var node = graphView.getDataModel().getDataByTag(comboxRTDto.deviceCode);
if (node) {
var hlxState = comboxRTDto.pvDeviceStCode;
node.a({
hlxState: hlxStateMap[hlxState],
discreteRate: comboxRTDto.discreteRate + '%',
outputPower: comboxRTDto.outputPower + 'KW',
percentage: comboxRTDto.outputPower / node.a('raw_capacity')
});
}
});
}上記の作業が完了すると、インターフェイスはすでにすべての太陽光発電結合ボックス機器を表示できますが、各機器によって表示されるパラメータ情報は、ベクトルアイコンを構築するときに設定された初期設定であり、実際のものではありません。上記の fillData 関数では、realTimeData データを解析し、各結合ボックスのデータを走査します。 dataModel.getDataByTag(deviceCode) を通じて対応するグラフィック要素を検索し、対応する attr 属性を設定します。これらの属性はベクター設計中に対応するグラフィック パラメーターにバインドされているため、すべてのデータが設定されると、トポロジ マップ上の対応する各コンバイナー ボックスが表示されます。リアルタイムデータを自動的に表示できます。
この例では、リアルタイム データを 1 回だけ更新しましたが、通常のシステムは、AJAX を通じてデータを数秒間ポーリングするか、WebSocket を使用してデータをバックグラウンドからフロントエンドにリアルタイムでプッシュします。さらに、このインターフェイス シーンのコンテンツは、トポロジ マップによってシリアル化された JSON データがすでにある場合にのみ動的に構築されます。これをデシリアライズしてトポロジ マップ シーンを構築します。 シリアライズとデシリアライズ 上記を完了しても、上部にはまだ概要とフィルター パネルが残っていることに注意してください。このデザイン案を見て、パネルと操作ボタンについて自然に思いつきました。すべては HT for Web (www.hightopo.com/guide/guide/plugin/form/ht-form-guide) の
Panel コンポーネントを使用して行うことができます。 html を使用していますが、共通コンポーネントのスタイルは比較的固定されており、カスタマイズしても効果が変化するニーズに対応するのが難しいことを考えました。ふと、HT for Web の GraphView トポロジ コンポーネントを使用して実行できるのではないかと思いました。これは、ht.Text プリミティブ、
プログレス バー、つまりシェイプ タイプにすぎません。これは、rect の Node ノードであり、フィルター コントロール ボタンは、実際には単なる Node プリミティブの集まりですが、別の背景を設定します。これで、トポロジカル レイアウトなので、レイアウトの位置やインターフェイス スタイルを変更する必要がある場合でも、ユーザーは簡単にドラッグして変更できます。変化するビジネス表示ニーズを満たすために、新しいスタイル パラメータをドロップして設定します
function createHeader() {
header = new ht.graph.GraphView();
ht.Default.xhrLoad('displays/enjoy/pv/pv-header.json', function(json) {
header.getDataModel().deserialize(json);
header.getDataModel().setBackground(undefined);
createDatas();
fillDatas();
layoutDatas();
});
header.setInteractors(null);
var handleClick = function(e) {
if (!graphView.getView().contains(e.target)) {
var data = header.getDataAt(e);
header.sm().ss(data);
}
};
document.body.addEventListener('mousedown', handleClick, false);
document.body.addEventListener('touchstart', handleClick, false);
}汇总部分就是有以上 createHeader 函数搞定,注意这里我们通过 ht.Default.xhrLoad('displays/enjoy/pv/pv-header.json 直接加载已经序列化好的拓扑图信息,然后由于该汇总面板唯一需要的交互就是点击选中分类按钮进行过滤,于是我们通过 header.setInteractors(null); 直接关闭了所有 HT for Web 的默认交互,然后通过添加 mousedown 和 touchstart 的原生 HTML 监听事件自定义交互逻辑,这里只需要通过 header.getDataAt(event) 传入不管是 touch 还是 mouse 事件,HT 自动回返回当前操作点下的图元,后续过滤已经动画的逻辑比较简单,这里就不展开说明了,有兴趣的可以改造成更带感的过滤动画布局效果,可参考《透过WebGL 3D看动画Easing函数本质》一文了解 HT for Web 的各种预制的动画功能。
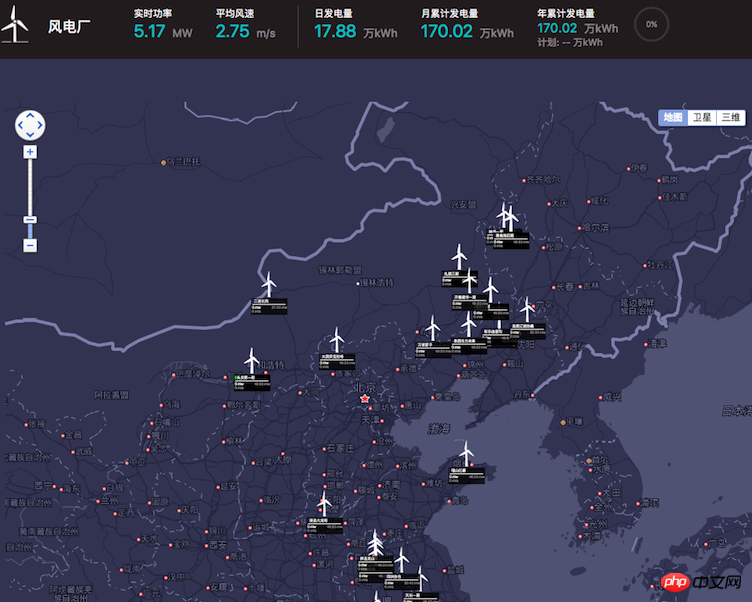
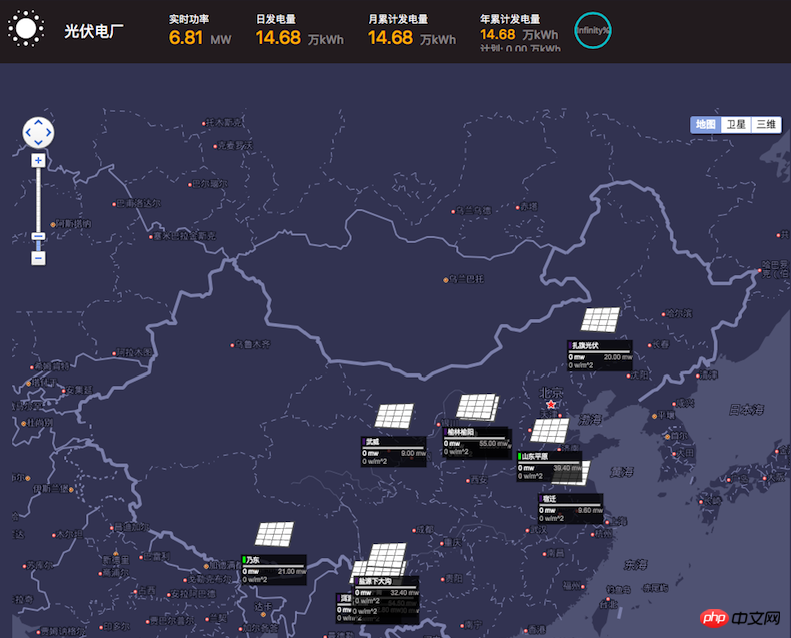
这里我们仅演示了光伏的一个页面效果,风电的风机也可以采用类似的方式呈现,这个上万个矢量风机实时转动的 HTML5 性能效果,也可以结合例如百度地图、OpenLayers 或 GoogleMap 等地图方案呈现风机或光伏监控画面:


对于看腻了 2D 矢量风机的,这个采用 HT for Web 实现的 3D 可旋转风机 HTML5 的代码也就寥寥几十行,今天篇幅有限先不展开介绍了,大家就先玩玩 demo 。

以上が風力発電や太陽光発電などの新エネルギー分野におけるHTML5技術の応用を詳しく紹介(写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





