HTML5におけるZip圧縮・解凍技術の適用コード例(写真)
JSZip は、.zip ファイルを作成、読み取り、変更できる JavaScript ツールです。 Web アプリケーションでは、Web サーバーからリソースを取得することが避けられません。すべてのリソースを .zip ファイルにマージできれば、必要なリクエストは 1 つだけになり、サーバーへの負荷が軽減されるだけでなく、Web の速度も向上します。アプリケーションのレンダリング速度。
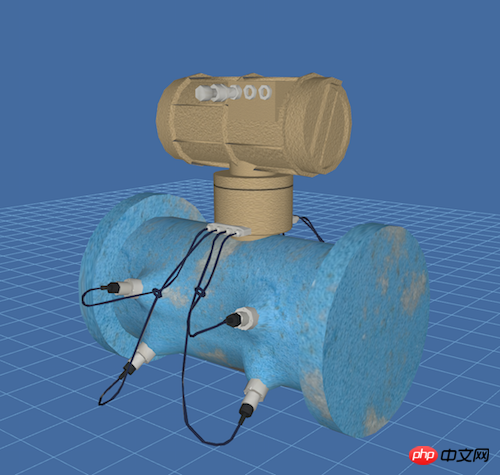
今日は、JSZip を HT アプリケーションと組み合わせる方法について説明します。まず、このデモのレンダリングを見てみましょう:

最初のステップは、アプリケーションと関連リソースを .zip ファイルにパッケージ化することです。

これは、私が作成したファイルのリストです。圧縮したい場合は、応答リソース ファイルを対応するフォルダーに格納し、loadorder ファイルでリソースの読み込み順序を指定します。loadorder ファイルの内容は次のとおりです。
'js/ht.js', 'js/ht-obj.js', 'js/ht-modeling.js', 'obj/equipment.mtl', 'obj/equipment.obj', 'image/equipment.jpg'
リソースの読み込み順序には、 .zip ファイルのパスに相対的な応答リソース。これにより、.zip ファイルを読み取るときに対応するリソース ファイルをすぐに見つけることができます。
2 番目のステップは、JSZip と JSZipUtils ライブラリを HTML ファイルに導入することです。次のステップは、.zip ファイルをリクエストし、.zip ファイルを解析することです。
JSZipUtils.getBinaryContent('res/ImportObj.zip', function(err, data) {
if(err) {
throw err; // or handle err
}
var zip = new JSZip(data);
var loadorderStr = zip.file('loadorder').asText(),
order;
eval('order = [' + loadorderStr + ']');
var len = order.length,
image = {},
mtlStr = '',
objStr = '';
for(var i = 0; i < len; i++) {
var fileName = order[i];
if(fileName.indexOf('js/') >= 0) {
var js = document.createElement('script');
js.innerHTML = zip.file(fileName).asText();
document.getElementsByTagName('head')[0].appendChild(js);
} else if(fileName.indexOf('image/') >= 0) {
var buffer = zip.file(fileName).asArrayBuffer(),
str = _arrayBufferToBase64(buffer),
pIndex = fileName.indexOf('.'),
type = fileName.substr(pIndex + 1),
re = 'data:image/' + type + ';base64,';
image[fileName] = re + str;
} else if(fileName.indexOf('obj/') >= 0) {
var str = zip.file(fileName).asText();
if(fileName.indexOf('.mtl') > 0) {
mtlStr = str;
} else if(fileName.indexOf('.obj') > 0) {
objStr = str;
}
}
}
init(objStr, mtlStr, image);
});まず、JSZipUtilsを通して.zipファイルを取得し、新しいJSZip(data)メソッドを通して取得したファイルの内容をzip変数にロードし、zip.file(fileName)を通してloadorderファイルの内容を読み取り、試してみてください。 eval コマンドはスクリプトを動的に実行し、テキスト コンテンツを js 変数 order に変換し、最後に order 変数をトラバースすることで js リソースをページに動的に導入します。
.zip ファイル内には画像ファイルが含まれていますが、JSZip は画像ファイルの ArrayBuffer データしか取得できません。このとき、ArrayBuffer をブラウザで認識できるように変換する必要があります。ここで定義されています :_arrayBufferToBase64
function _arrayBufferToBase64( buffer ) {
var binary = '';
var bytes = new Uint8Array( buffer );
var len = bytes.byteLength;
for (var i = 0; i < len; i++) {
binary += String.fromCharCode( bytes[ i ] );
}
return window.btoa( binary );
}この場合、3D モデル データと HT 3D トポロジ アプリケーションの組み合わせが含まれます。ファイルの読み取り中に、.zip ファイル内の obj ディレクトリに 3D モデル データが保存されます。 3D モデル データはテキスト ペアの形式で読み取られて変数に格納され、その後データが init 関数に渡され、3D モデル データが ht.Default.parseObj() メソッドを通じて HT にロードされます。 。
function init(objStr, mtlStr, image) {
dataModel = new ht.DataModel();
g3d = new ht.graph3d.Graph3dView(dataModel);
view = g3d.getView();
view.className = 'main';
document.body.appendChild(view);
window.addEventListener('resize', function (e) {
g3d.invalidate();
}, false);
g3d.setEye([0, 500, 1000]);
g3d.setCenter([0, 200, 0]);
g3d.setGridVisible(true);
g3d.setGridColor('#74AADA');
var param = {
shape3d: 'E1',
center: true,
cube: true
};
var modelMap = ht.Default.parseObj(objStr, mtlStr, param);
for(var model in modelMap) {
var map = modelMap[model],
i = map.image,
index = i.lastIndexOf('/'),
fileName = i.substr(index + 1),
rawS3 = map.rawS3;
for(var imgName in image) {
if(imgName.indexOf(fileName) >= 0) {
ht.Default.setImage(i, 256, 256, image[imgName]);
}
}
}
var node = new ht.Node();
node.s({
'shape3d': 'E1',
'wf.visible': 'selected',
'wf.width': 3,
'wf.color': '#F7F691'
});
node.s3(param.rawS3);
node.p3(0, param.rawS3[1]/2, 0);
dataModel.add(node);
}上記は、3Dトポロジ、3Dモデルの導入、リファレンス3Dモデル作成トポロジノードを生成するコードです。 setImage コードに特別な注意が必要なのは、なぜ画像のファイル名を決定する必要があるのでしょうか? それは、mtl 3D モデル記述ファイルにテクスチャを設定するための 属性があるためです。ファイルの絶対パスも指定できます。JSZip は .zip 内のファイルの内容をローカル ディレクトリに書き戻すことができないため、HT ではテクスチャ属性に対応する属性名のみを設定できます。 HT 。HT モデルがロードされると、モデルに必要な画像リソースを取得できます。 HT 3D トポロジの適用については、「3D トポロジ自動レイアウト - Node.jsPart 」を参照してください。
JSZipデータを圧縮または解凍するときに、速度が遅い場合は、Web Worker の使用を検討できます。
以上がHTML5におけるZip圧縮・解凍技術の適用コード例(写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7484
7484
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 37
37
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





