
HTML5 ネイティブのドラッグ アンド ドロップは非常に優れた機能です。この記事では、いくつかの使用価値の例を示します。生成されたイメージの string 情報をドラッグ アンド ドロップします。
Base64 イメージを使用すると、複数の http リクエストを回避し、WebGL サンプルでのクロスドメイン アクセスのセキュリティを回避できるため、多くの利点があります。ローカル ファイルを実行できないなどの利点があります。もちろん、ブラウザの画像キャッシュ メカニズムを効果的に利用できないなど、多くの HT の例が Base64 を使用していることに気づくでしょう。これは主にユーザーの便宜を図るためのもので、ローカル ファイルにある HT マニュアルを直接開いて操作したり、閲覧したりすることができます。この記事で紹介した小さなツールを使用します

このツールは、リスト、トポロジーマップ、テキストボックスの3つの部分で構成されており、ユーザーはローカルの複数の画像ファイルをドラッグアンドドロップできます。を任意のページパーツに追加すると、HT は画像情報から対応する DataModeldatamodel を自動的に生成し、リスト表示 画像効果、名前、幅と高さの情報、トポロジー表示画像、変更時刻、ファイルサイズ、その他の情報として、テキスト ボックスは htDefault.setImage関数に対応するコード スニペットを生成します。ユーザーはテキスト ボックス内のコードを自分のプロジェクトに直接コピーできますfunction init(){
dataModel = new ht.DataModel();
listView = new ht.widget.ListView(dataModel);
graphView = new ht.graph.GraphView(dataModel);
splitView = new ht.widget.SplitView(listView, graphView);
textArea = new ht.widget.TextArea();
textArea.getElement().style.wordWrap = 'normal';
textArea.getElement().style.color = '#777';
textArea.setEditable(false);
new ht.widget.SplitView(splitView, textArea, 'v').addToDOM();
new ht.layout.ForceLayout(graphView).start();
listView.setRowHeight(50);
listView.drawRowBackground = function(g, data, selected, x, y, width, height){
if(this.isSelected(data)){
g.fillStyle = '#87A6CB';
}
else if(this.getRowIndex(data) % 2 === 0){
g.fillStyle = '#F1F4F7';
}
else{
g.fillStyle = '#FAFAFA';
}
g.beginPath();
g.rect(x, y, width, height);
g.fill();
};
ht.Default.setImage('icon', {
width: 50,
height: 50,
clip: function(g, width, height) {
g.beginPath();
g.arc(width/2, height/2, Math.min(width, height)/2-3, 0, Math.PI * 2, true);
g.clip();
},
comps: [
{
type: 'image',
stretch: 'uniform',
rect: [0, 0, 50, 50],
name: {func: 'getImage'}
}
]
});
listView.setIndent(60);
listView.setVisibleFunc(function(data){
return data instanceof ht.Node;
});
listView.getIcon = function(data){
return 'icon';
};
listView.getLabel = function(data){
var name = data.getName(name);
var image = ht.Default.getImage(name);
if(image){
name += ' ( ' + image.width + ' X ' + image.height + ' )';
}
return name;
};
window.addEventListener("dragenter", dragEnter, false);
window.addEventListener("dragexit", dragExit, false);
window.addEventListener("dragover", dragOver, false);
window.addEventListener("drop", drop, false);
}
function dragEnter(evt) {
evt.stopPropagation();
evt.preventDefault();
}
function dragExit(evt) {
evt.stopPropagation();
evt.preventDefault();
}
function dragOver(evt) {
evt.stopPropagation();
evt.preventDefault();
}
function drop(evt) {
evt.stopPropagation();
evt.preventDefault();
dataModel.clear();
textArea.setText("");
lastNode = null;
var files = evt.dataTransfer.files;
var count = files.length;
for (var i = 0; i < count; i++) {
var file = files[i];
var reader = new FileReader();
reader.onloadend = handleReaderLoadEnd;
reader.file = file;
reader.readAsDataURL(file);
}
}
function handleReaderLoadEnd(evt) {
var reader = evt.target;
var file = reader.file;
var name = file.name;
name = name.substr(0, name.length - 4);
var text = "ht.Default.setImage('" + name + "', '" + reader.result + "');\n";
textArea.setText(textArea.getText() + text);
ht.Default.setImage(name, reader.result);
var note = 'Date: ' + file.lastModifiedDate.toLocaleString() + '\n'
+ 'Name: ' + file.name + '\n'
+ 'Size: ' + file.size + '\n'
+ 'Type: ' + file.type;
var node = new ht.Node();
node.setName(name);
node.setImage(name);
node.s({
'note': note,
'note.position': 3
});
dataModel.add(node);
if(lastNode){
var edge = new ht.Edge(lastNode, node);
dataModel.add(edge);
}
lastNode = node;
}
このコードは主に追加するものです。 ragenter、dragexit、ドラッグオーバーおよびウィンドウへのドロップ処理。そのほとんどは e.stopPropagation() および evt.preventDefault(); によってブロックされます。デフォルトの
動作では、現在のドラッグ アンド ドロップ ファイル情報をすべて取得するだけで済みます。最後のドロップ イベント の e.dataTransfer.files を介して、ロードする FileReader を構築し、ロードされた情報 と 属性 に対応する ht.Node オブジェクトを構築します。最終コードでの HT for Web の使用に関するいくつかの技術的な詳細については、言及する価値があります。左側のリストは、カスタマイズされた ベクトル画像 でマークされており、リスト アイコンがlistView.drawRowBackground 関数は、より多くの動的なテキスト情報を表示するためにオーバーロードされ、リスト内の接続情報は表示されません。
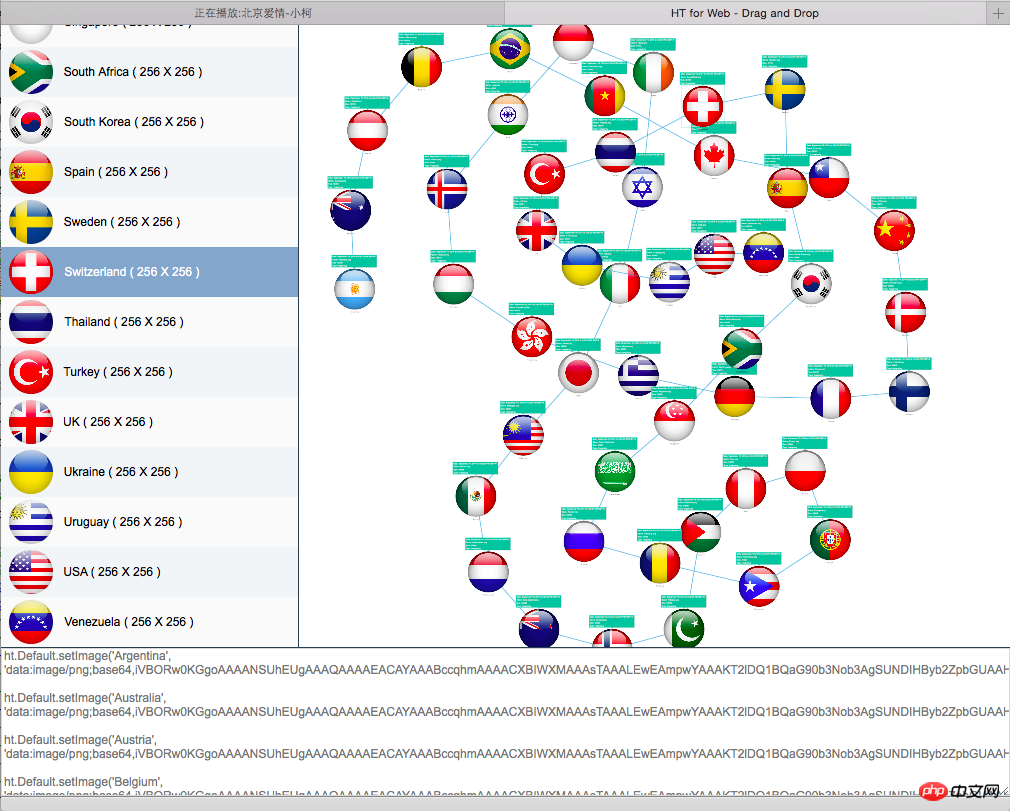
以下は参考のためにBase64変換ツールの動作効果のビデオとスクリーンショットです:
以上がHTML5のドラッグ&ドロップで位相画像のBase64情報を生成する事例を詳しく紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。