HTML5ネットワークトポロジ図をベースにした迅速なアプリケーション開発を詳しく解説(写真とテキスト)
この例は、2 つのノード、接続、およびグループを組み合わせた効果を構築する方法を示しています。トポロジカル インターフェイスの構築は、基本的に DataModel データモデル を操作することであることが簡単に理解できます。以下は、上の図のインターフェイス効果を構築するモデル コード部分です:
// init data modelhello = new ht.Node(); hello.setPosition(60, 140); hello.setName('Hello'); hello.setStyle('note', 'I love HT'); hello.setStyle('note.background', '#FFA000'); dataModel.add(hello); world = new ht.Node(); world.setPosition(260, 80); world.setName('World'); world.setStyle('note', 'HT for your imagination'); world.setStyle('note.expanded', false); world.setStyle('border.color', 'red'); dataModel.add(world); edge = new ht.Edge(hello, world); edge.setName('Hello World\nwww.hightopo.com'); edge.setStyle('label.color', 'white'); edge.setStyle('label.background', '#3498DB'); dataModel.add(edge); group = new ht.Group(); group.setName('HT for Web ' + ht.Default.getVersion()); group.addChild(hello); group.addChild(world); group.addChild(edge); dataModel.add(group);
もちろん、実際のシステムは難しくありません。 -上記のコードのようにコンテンツをコーディングします。一般に、ユーザーはデータ クエリを通じて背景を使用し、背景データに基づいてトポロジ ノード、接続、グループ、サブネット、その他の要素のコンテンツを動的に作成し、要素名、接続の色を入力します。 、アラームの内容、その他の 属性 情報、および HT テクノロジーは HTML5 に基づいているため、ほとんどの産業用制御 Web SCADA の顧客は WebSocket のリアルタイム通信方式を採用しています。WebSocket の使用方法については、この記事を参照してください。 : 3D トポロジー自動レイアウト部分 Node.js
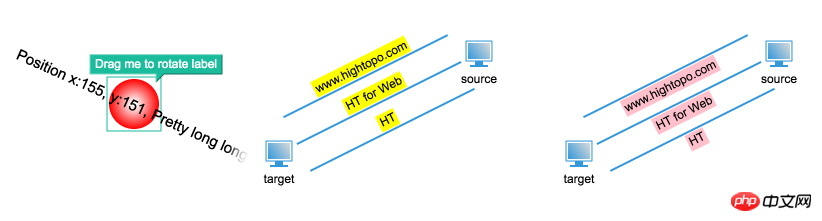
モデルの構築は上記と同じくらい簡単で、残りの仕事は、情報の表示と美しい効果を実現するために、対応するグラフィック要素の属性を設定することです。 HT グラフィック コンポーネントのスタイル全体についても、「HT for Web スタイル マニュアル」を参照してください。ここで、上記のラベルを設定するためのコードが少し特殊であることに気づいた人がいます。
edge.setName('Hello World\nwww.hightopo.com');

var list = [], node;for (var i = 0; i < 4; i++) {
node = new ht.Node();
node.setImage('station');
node.p(100 + i * 100, 100);
dm.add(node);
list.push(node);
}
node = list[0];
node.s({
'label': '厦门',
'label.font': '22px arial, sans-serif',
'label2': 'Xiamen',
'label2.position': 31,
'label2.offset.y': 23});
node = list[1];
node.s({
'label': '图\n扑',
'label.position': 14,
'label.font': '22px arial, sans-serif',
'label2': 'Hightopo',
'label2.position': 14,
'label2.offset.x': -7,
'label2.rotation': -Math.PI / 2});
node = list[2];
node.s({
'label': '上\n海',
'label.position': 20,
'label.font': '22px arial, sans-serif',
'label2': 'Shanghai',
'label2.position': 20,
'label2.offset.x': 6,
'label2.rotation': -Math.PI / 2});
node = list[3];
node.s({
'label': '北京',
'label.position': 3,
'label.font': '22px arial, sans-serif',
'label2': 'Beijing',
'label2.position': 3,
'label2.offset.y': -23});


ベクトル グラフィックス 要素を何の負担もなく運ぶことができますが、ネットワーク トポロジのメタデータの量は多くの場合非常に膨大になるためです。このような大量のデータのレイアウトが問題であることを認識します。これが規則的であれば、この例はベクトルを使用することで簡単に実現できます。 HTのフォーマットに合わせて、ファンの速度や色などを動的に制御し、ファンの動作状態を直感的に表現できます。 この例は特に携帯電話用に最適化されていませんが、特に iOS Safari を使用して実行しました。Apple は HTML5 のパフォーマンスを向上させるために、この例に値すると言わざるを得ません。その製品ラインは、ES6 標準を 100% サポートしていると主張しており、ES6 としても知られる ECMAScript 2015
標準が完全にサポートされており、macOS と iOS 上の Safari にこの大きなJavaScript
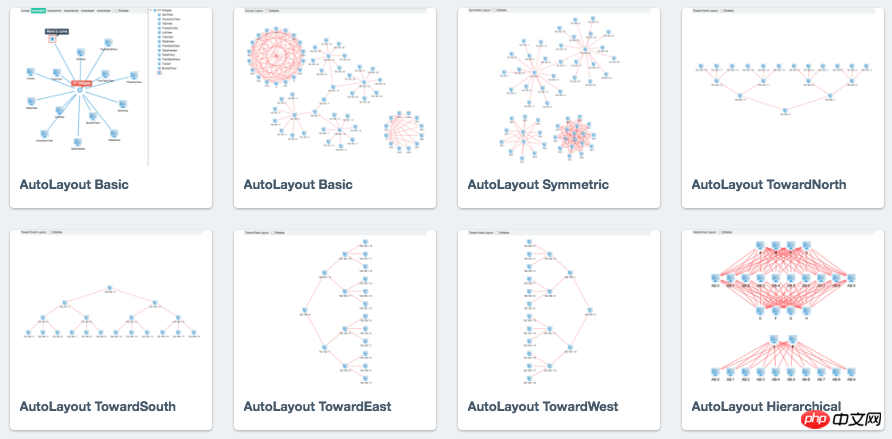
の進化をもたらします。ただし、HT の自動レイアウト機能を使用する通信ネットワーク管理トポロジ マップ アプリケーションが増えます。自動レイアウト機能を活用すると、プロジェクト立ち上げの実装作業負荷が大幅に軽減され、通信機器は動的な変更を自動的に検出する必要があることが多くなります。これらを手動で完了することはほとんど不可能です。ファーウェイのボス、任正非氏の最近の発言と組み合わせると、将来のファーウェイの通信ネットワーク管理トポロジは、独自の業界ネットワークデータを利用し、自動レイアウトアルゴリズムのレイアウトを提供する人工知能に依存する必要があることが想像できます。脱線して本題に戻ります。 実際、自動レイアウトでは、ビジネス表示のニーズを満たすためにグラフィック要素を配置するアルゴリズムを提供できません。これらの 2 つの記事では、バスをカスタマイズして任意の曲線に沿ってレイアウトする場合を詳細に分析しています。 

以上がHTML5ネットワークトポロジ図をベースにした迅速なアプリケーション開発を詳しく解説(写真とテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1667
1667
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。





