HTML5 ネットワーク トポロジ図のパフォーマンス最適化の詳細な図による説明
HTML5 Canvasのテキストレンダリング(fillText、ストロークText)のパフォーマンスがあまり良くありません(設定など)フォント(フォント)、テキストの回転(回転)、多くのテキストを描画すると、一部のインタラクティブな操作が手動で大きな影響を及ぼし、操作がそれほどスムーズではなくなり、エクスペリエンスが非常に低下します。さらに絵の描画と比較すると、絵の描画とテキストの描画はパフォーマンスの点で同じレベルではないことがわかります
HT について話しましょう。 パフォーマンス関連の問題。 HT では、各ノードに 2 つのラベルと 2 つのノート テキストを設定できる場所がたくさんあります。それらがすべて有効になっている場合、ノードを描画するには 4 つのテキストを描画する必要があります。テキスト描画の消費パフォーマンスが画像描画の3倍だとすると、テキストを4つ描画することは12倍のパフォーマンス消費に相当し、それ以上のノードがあれば、どのエンジンであっても維持することは不可能であると考えられます。
テキストの描画によるパフォーマンスの消費は避けられないため、別の考え方として、テキストの描画により高いパフォーマンスが消費され、動作の遅延や遅延が発生する可能性があります。なので、操作中にテキストを描画せず、テキスト描画によって消費されるパフォーマンスを保存し、他のパフォーマンスの消費に使用することはできますか?これで操作の遅延とラグの問題を解決できますか? 、GraphView
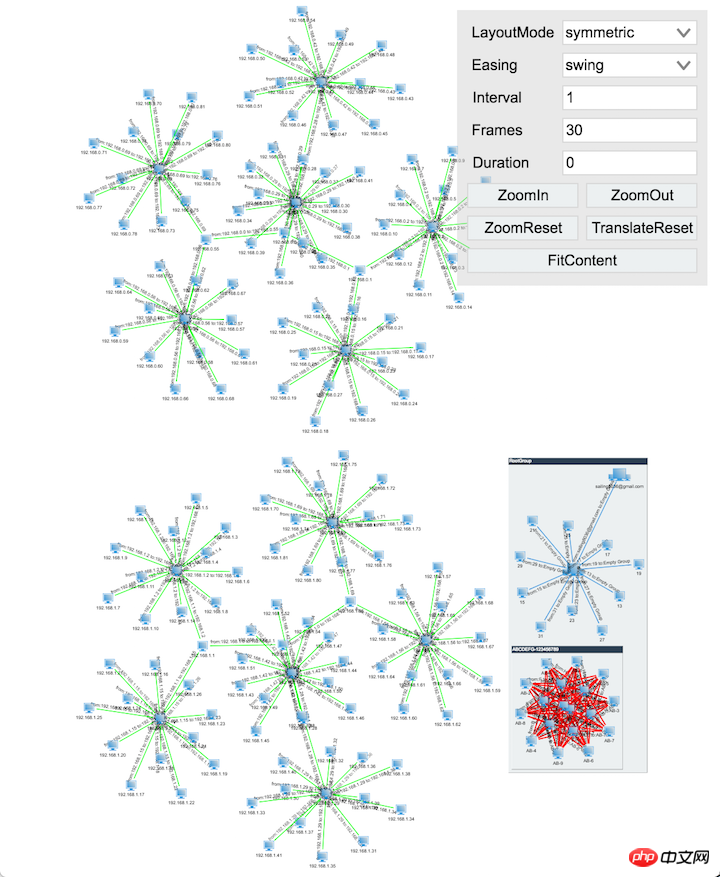
にいくつかのノード、エッジ、グループ、その他のノードを追加し、各ノードにテキスト(上の図に示すように線を含む)を表示して、トポロジを確認します。2つ待つ必要がありますか?この種のアプリケーションは明らかに不適格です。具体的なデモを見て、コードの実装を詳しく分析してみましょう。コードはページの初期化コードです。まず、異なる devicePixelRatio 画面の切り替えによってページが不鮮明になるのを防ぐために、メディアの値の変化を監視します。これは、デバイスピクセル比を格納する変数を更新 します。 HT システムを更新し、ページが不鮮明にならないように、ページ上のすべての HT コンポーネントを更新します
します。 HT システムを更新し、ページが不鮮明にならないように、ページ上のすべての HT コンポーネントを更新します
次に、共通ネットワーク トポロジ図 GraphView コンポーネントが DOM に追加され、オーバーロードされます。 GraphView の getLabel メソッドを使用してグラフィック要素のテキストを設定し、各ノードにテキストが含まれるようにします。
次に、createNodes メソッドを呼び出してすべてのノードを作成します。自動レイアウトにより、開発者の手動レイアウトの時間が節約され、効率が大幅に向上します。 GraphView のノードは画面に適応して、すべてのノードが現在のページに表示されます。
GraphView をさまざまなレイアウト モードで実行できるようになります。ページのパフォーマンスを検出し、レイアウト プロセス中にスムーズであるかどうかを確認し、ブラウザのソースを通じて特定のコードを表示できます。
テキストが常に表示される場合は、前述したように、まだパフォーマンスが良くありません。では、パフォーマンスを定性的に向上させるためにどのように最適化できるのでしょうか?記事の冒頭で述べたように、操作インタラクション中にテキストを描画しないことにより、パフォーマンスが向上し、ページのプレゼンテーションがよりスムーズになります。では、操作の対話中にテキストが描画されないようにするには、どうすればよいでしょうか?コードを表示します:
var init = function() {
window.matchMedia('screen and (min-resolution: 2dppx)').
addListener(function() {
ht.Default.setDevicePixelRatio();
}); var g2d = new ht.graph.GraphView(),
dm = g2d.dm();
g2d.addToDOM();
g2d.getLabel = function(data) {
if (data.s('label'))
return data.s('label');
if (data instanceof ht.Edge)
return 'from:' + data.getSourceAgent().toString() +
' to:' + data.getTargetAgent().toString();
return data.toString();
};
createNodes(dm);
var autoLayout = new ht.layout.AutoLayout(g2d);
autoLayout.setAnimate(true);
autoLayout.layout('symmetric', function() {
g2d.fitContent(true);
});
createFormPane(g2d, autoLayout);
};まず、GraphView
は isLabelVisible メソッドを提供し、ユーザーがカスタム テキストを表示するかどうかをオーバーライドできるようにします。状態変数は、現在の操作ステータスをマークするために使用されます。 GraphView はズームとパンを行っており、現在の GraphView がシーン全体を移動していることを意味し、autoLayout は自動レイアウト操作を行っていることを意味します。GraphView の mp (addPropertyChangeListener) メソッドは、GraphView のプロパティの変更を監視します。ズーム プロパティの変更が監視されると、ズーム プロセス中にアニメーションが開始されない場合、onZoomEnded コールバックが設定されます。したがって、タイマーを自分で追加し、しばらくしてからズーム状態を変更し、GraphView を再描画する必要があります。 GraphView の mi (addInteractorListener) メソッドは、GraphView でのユーザーの操作アクションをリッスンし、beginPan をリッスンするときにパンニング ステータスを true に設定し、endPan をリッスンするときにパンニング ステータスを false に設定します。そしてGraphViewを再描画します。 FormPaneの一部の操作はGraphViewにノードを自動的にレイアウトするため、FormPaneにautoLayout状態が設定されます。コードが多いので、ここにコードを貼り付けます。上記のコードを追加した後の GraphView 操作の効果を見てみましょう: 上の図は、GraphView をスケーリングしたときの効果であり、すべてのテキストが消えていることがわかります。操作性 起動時の遅延やラグがないため、ユーザー操作インタラクションのパフォーマンスの問題が解決されます。 
以上がHTML5 ネットワーク トポロジ図のパフォーマンス最適化の詳細な図による説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 64
64
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





