解像度、ピクセル、PPI の詳細な紹介
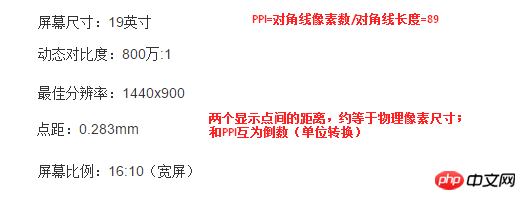
画面サイズは画面の対角線の長さを指し、通常はインチ単位で表され、1 インチ (インチ) = 2.54 センチメートル (cm) です。伝統的な意味での写真サイズも同じ概念です。したがって、同じサイズ(対角線を指す)の画面でもアスペクト比が異なる場合があります。
ピクセル: ビットマップ (デジタル画像など) における抽象的な概念であり、コンピューターによる画像のサンプリング ポイントを指し、特定のサイズはありません。一般的な理解では、各ボックス (ポイント) は 1 つずつであり、サンプリング ポイントの位置と色の値はコンピューターに保存されます。 
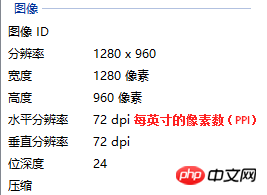
解像度: ピクセルの総数。たとえば、1024px*600px は、各行に 1024 ピクセル (サンプリング ポイント)、各列に 600 ピクセル (サンプリング ポイント) があることを意味します。
デジタル画像自体が編集されていない限り、表示や印刷の設定によって画像自体 (解像度) が変更されることはないことに注意してください。
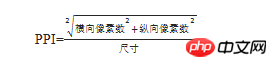
ピクセル密度 (PPI): 1 インチあたりのピクセル数であり、英語では Pixels Per Inch です。 
DPI (Dot Per Inch): 意味は、1 インチあたりに印刷されるドット数を指し、印刷業界の測定単位である ppi と同じです。 Ppi と dpi は、通常、コンピュータのディスプレイの分野では「ピクセル」が使用され、印刷または印刷の分野では「ポイント」が使用されます。
解像度、PPI、サイズの関係:
画像の物理サイズ × 画像の PPI = 画面に表示される画像の物理サイズ × 画面の PPI = 画面内の総ピクセル数画像 (解像度)
解像度 1920x1080 の写真、5 インチの写真用紙に出力、PPI は 440。
760 インチ (19 メートル) の看板に出力した場合、PPI はわずか 3 であり、非常にぼやけています。
一般的に使用される PPI/DPI 設定:
1. 写真の印刷: 300 以上
2. 高解像度の写真ポスター: 96 ~ 200
4.インターフェース: 72
5.大規模インクジェット印刷: 25~50
同じデジタル画像をコンピューターのモニターまたは携帯電話の画面に表示する場合、モニターまたは携帯電話の画面のPPIが高いほど、効果はより繊細になります。逆に、モニターまたは携帯電話の画面の PPI が低いほど、効果は粗くなり (粒状性も見られます)、画像は大きく表示されます。モニターや携帯電話。
物理解像度はモニターやその他のデバイスに固有のパラメーターであり、調整することはできません。一般に、デバイスが表示できる最大 (最適) ピクセル数を指します。たとえば、LED LCD 画面は液晶をグリッドで分割しており、1 つの液晶 (光電) が物理ピクセルです。同様に、PPI が高いほど、解像度も高くなります。 モニターの解像度は、実際にはモニターの物理的な解像度ではなく、オペレーティングシステムによって設定された解像度を指します。ただし、LCD ディスプレイは、システム解像度が物理解像度と一致している場合 (つまり、ポイントツーポイント ディスプレイ) にのみ最適な表示効果を発揮するため、この 2 つは同等であると考えることができます。 CSS の 
ビューポート に対する相対的な単位です。同じ要素 (ピクセル単位) でも、デバイスが異なれば物理的寸法も異なります。 Css2 仕様では 1 インチで 96 ピクセルを推奨しています。ユーザー エージェントがこの値を持たないデバイス上にある場合は、ユーザー エージェントをより適切な値に再スケールする必要があります。したがって、開発中にさまざまなデバイスでの表示効果を考慮するには、
デバイスの物理解像度のみを考慮する必要があります 。 Chrome の解像度テスト プラグインやツール Web サイトを通じて、さまざまな画面でページの効果を確認できます。
ページのズームイン/ズームアウト: 要素の合計ピクセルは変更されず、デバイスの物理ピクセルも変更されませんが、対応関係は変わります。要素が拡大された後、補間アルゴリズムによってピクセルが左右のピクセルから遷移され、より多くの物理ピクセルを占有します。つまり、1 つの要素ピクセルが複数の物理ピクセルに対応します (表示ポイント)。
以上が解像度、ピクセル、PPI の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは' Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





