
HTML 要素をパフォーマンスへの影響から分離することの意味論的な重要性がますます重視されるようになっているため、HTML5 要素のレイアウトにおいて CSS が果たす役割はますます重要になっています。
1. コンテンツを配置する
コンテンツを制御する最も簡単な方法は、ブラウザを使用して要素のレイアウト方法を変更できる配置を使用することです。

1.1 配置タイプの設定
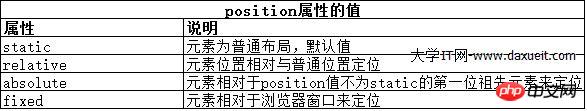
position属性は、要素の配置方法を設定します。

Position 属性の異なる値は、要素が配置される異なる要素を指定します。 top、bottom、left、right 属性を使用して要素のオフセットを設定する場合、position 属性で指定された要素を基準としたオフセットを指します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example</title>
<style type="text/css">
img {top: 15px; left: 150px; border: medium double black; width: 150px;}
</style>
</head>
<body>
<p>
There are lots of different kinds of fruit - there are over 500 varieties of banana alone.
By the time we add the countless types of apples, oranges, and other well-know fruit, we are faced with thousands of choices.
</p>
<p>
One of the most interesting aspects of fruit is the variety available in each country.
I live near London, in an area which is know for its apples.
</p>
<img src="/static/imghw/default1.png" data-src="imgs/banana.png" class="lazy" id="banana" alt="small banana" />
<p>
When travelling Asia, I was struck by how many different kinds of banana were available
- many of which had unique flavours and which were only available within a small region.
</p>
<p>
<button>Static</button>
<button>Relative</button>
<button>Absolute</button>
<button>Fixed</button>
</p>
<script>
var buttons = document.getElementsByTagName("button");
for( var i = 0; i < buttons.length; i++){
buttons[i].onclick = function(e){
document.getElementById("banana").style.position = e.target.innerHTML;
}
}
</script>
</body>
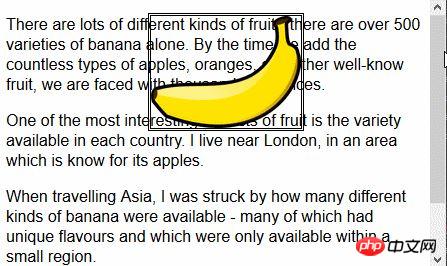
</html>上記のコードでは、押されたボタンに基づいて img 要素のposition 属性の値を変更する小さなスクリプトがページに追加されています。ここでは、left 属性が 150px に設定され、top 属性が 5px に設定されています。これは、position 値が static に設定されていない限り、img 要素は横軸に沿って 150 ピクセル、横軸に沿って 15 ピクセルオフセットされることを意味します。縦軸。下の画像は、位置の値が静的から相対的に変化することを示しています。

相対値は、上、下、左、右の属性を要素に適用し、静的な値によって決定された位置を基準にして要素を再配置します。画像からわかるように、left 属性と top 属性の値により、img 要素が右下に移動します。
絶対値は、位置値が静的ではない最も近い祖先要素の位置に基づいて要素を配置します。この例にはそのような要素はありません。これは、以下に示すように、要素が body 要素に対して相対的に配置されていることを意味します。

ブラウザ ページをスクロールすると、img 要素が残りのコンテンツとともに移動することに注意してください。この状況を固定値と比較することができます。次の図は、固定値の配置効果を示しています。

固定値を使用すると、要素はブラウザ ウィンドウを基準にして配置されます。これは、残りのコンテンツが上にスクロールするか下にスクロールするかに関係なく、要素が常に同じ位置を占めることを意味します。
1.2 要素の重なり順を設定する
z-index 属性は、要素の表示の重なり順を指定します。
z-index属性の値は数値であり、負の値も許可されます。値が小さいほど、重なり順が後ろになります。このプロパティは、要素が重複する場合にのみ役に立ちます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example</title>
<style type="text/css">
img {border: medium double black; background-color: lightgray; position: fixed;}
#banana { z-index: 1; top: 15px; left: 150px; }
#apple { z-index: 2; top: 25px; left: 120px; }
</style>
</head>
<body>
<p>
There are lots of different kinds of fruit - there are over 500 varieties of banana alone.
By the time we add the countless types of apples, oranges, and other well-know fruit, we are faced with thousands of choices.
</p>
<p>
One of the most interesting aspects of fruit is the variety available in each country.
I live near London, in an area which is know for its apples.
</p>
<img src="/static/imghw/default1.png" data-src="imgs/banana-small.png" class="lazy" id="banana" alt="small banana" />
<img src="/static/imghw/default1.png" data-src="imgs/apple.png" class="lazy" id="apple" alt="small apple" />
<p>
When travelling Asia, I was struck by how many different kinds of banana were available
- many of which had unique flavours and which were only available within a small region.
</p>
</body>
</html>この例では、固定位置の img 要素を 2 つ作成し、2 つの画像の一部が重なるように上と左の値を設定しています。 ID 値 apple を持つ img 要素の z-index 値は、ID 値 Banana を持つ要素の z-index 値より大きいため、リンゴの画像がバナナの画像の上に表示されます。

z-index 属性のデフォルト値は 0 であるため、ブラウザーはデフォルトで p 要素に画像を表示します。
2. 複数段レイアウトを作成する
複数段組み機能を使用すると、新聞のレイアウトと同様に、コンテンツを複数の垂直列にレイアウトできます。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example</title>
<style type="text/css">
div {
column-count: 3;
column-fill: balance;
column-rule: medium solid black;
column-gap: 1.5em;
}
img {
float: left;
border: medium double black;
background-color: lightgray;
padding: 2px;
margin: 2px;
}
</style>
</head>
<body>
<div>
There are lots of different kinds of fruit - there are over 500 varieties of banana alone.
By the time we add the countless types of apples, oranges, and other well-know fruit, we are faced with thousands of choices.
<img src="/static/imghw/default1.png" data-src="imgs/banana-small.png" class="lazy" id="banana" alt="small banana" />
One of the most interesting aspects of fruit is the variety available in each country.
I live near London, in an area which is know for its apples.
<img src="/static/imghw/default1.png" data-src="imgs/apple.png" class="lazy" id="apple" alt="small apple" />
When travelling Asia, I was struck by how many different kinds of banana were available
- many of which had unique flavours and which were only available within a small region.
And, of course, there are fruits which are unique
- I am put in mind of the durian, which is widely consumed in SE Asia and is know as the "king of fruits".
The durian is largely unknow in Europe and the USA
- if it is know at all, it is for the overwhelming smell, which is compared to a combination of almonds,
rotten onions and gym socks.
</div>
</body>
</html>
PS: IE、Edge、Opera ブラウザの表示は有効であることが一時的に判明しましたが、Firefox と Google はサポートされていません。
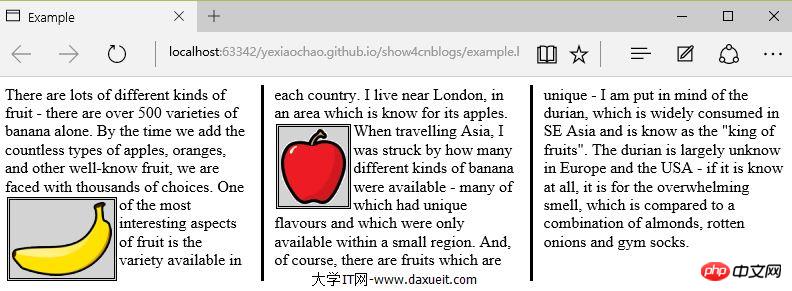
上の図からわかるように、div 要素のコンテンツは、新聞のレイアウトと同じように、ある列から別の列に流れます。この例では、float 属性が img 要素に適用されているため、div 要素内のテキスト コンテンツが画像の周りをスムーズに流れることができます。
上記の例では、column-count 属性を使用してページ レイアウトを 3 つの列に分割しています。ウィンドウのサイズが変更されると、ブラウザ自体が幅を調整するため、レイアウト内の列数が維持されます。もう 1 つの方法は、列幅を指定することです。
<style type="text/css">
p {
column-width: 10em;
column-fill: balance;
column-rule: medium solid black;
column-gap: 1.5em;
}
img {
float: left;
border: medium double black;
background-color: lightgray;
padding: 2px;
margin: 2px;
}
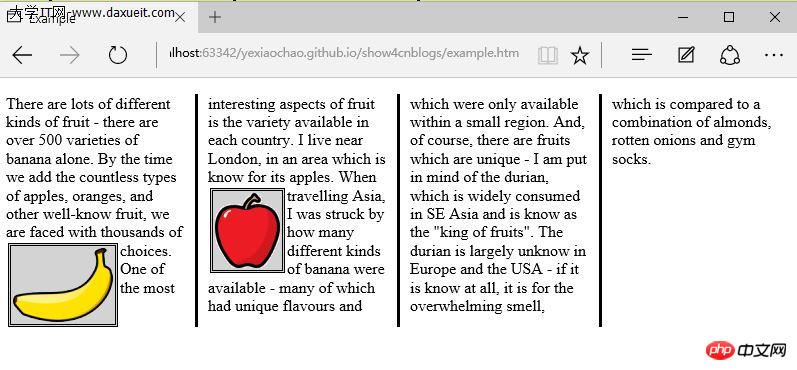
</style>column-width 属性を適用すると、ブラウザは列を追加または削除することで指定された幅を維持します。

3. 柔軟なボックスレイアウトを作成します
弹性盒布局(也称伸缩盒)在CSS3中得到了进一步加强,为display属性添加了一个新值(flexbox),并定义了其他几个属性。使用弹性布局可以创建对浏览器窗口调整响应良好的流动页面。这是通过在包含元素之间分配容器块中未使用的空间来实现的。规范为弹性布局定义了如下新属性:
* flex-align
* flex-direction
* flex-order
* flex-pack
不过建议规范和实现之间还有差异,顶定义一下弹性盒要解决的问题。下面代码展示了一个有问题的简单布局。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example</title>
<style type="text/css">
p {
float: left;
width: 150px;
border: medium double green;
}
</style>
</head>
<body>
<div>
<p id="first">
There are lots of different kinds of fruit - there are over 500 varieties of banana alone.
By the time we add the countless types of apples, oranges, and other well-know fruit, we are faced with thousands of choices.
</p>
<p id="second">
One of the most interesting aspects of fruit is the variety available in each country.
I live near London, in an area which is know for its apples.
</p>
<p id="third">
When travelling Asia, I was struck by how many different kinds of banana were available
- many of which had unique flavours and which were only available within a small region.
</p>
</div>
</body>
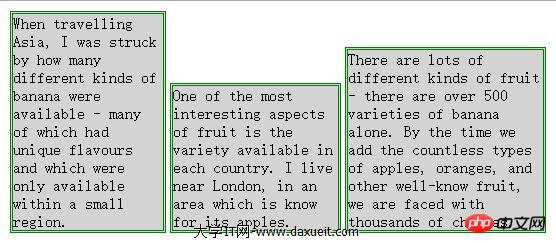
</html>在上面代码中,div元素包含了三个p元素。将p元素显示在水平行中,用float属性很容易就能做到这一点。

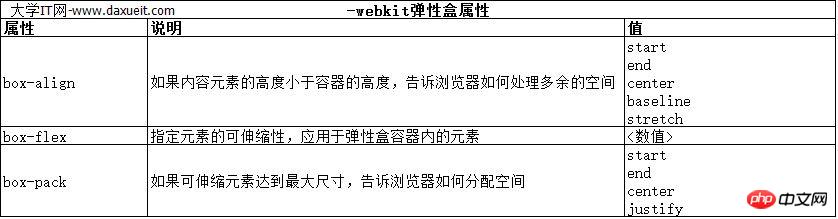
这里能使用弹性盒解决的问题是处理页面上p元素右边的空间块。解决这个问题有很多方式。在这个例子中,可以使用百分比宽度,但弹性盒解决方案更优雅,页面看起来流动性也会好很多。下表列出了实现弹性盒核心功能的三个 -webkit 属性(简单起见,表中省略了-webkit前缀):

3.1 创建简单的弹性盒
可以使用 display属性创建弹性盒。标准值是 flexbox, 不过在标准完成和实现之前,必须使用 -webkit-box 。 使用 box-flex 属性告诉浏览器如何分配元素之间的未使用空间。 display 属性的新值和 box-flex 属性如下面代码所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example</title>
<style type="text/css">
p {
width: 150px;
border: medium double green;
background-color: lightgray;
margin: 2px;
}
#container{ display: -webkit-box;}
#second {-webkit-box-flex: 1;}
</style>
</head>
<body>
<div id="container">
<p id="first">
There are lots of different kinds of fruit - there are over 500 varieties of banana alone.
By the time we add the countless types of apples, oranges, and other well-know fruit, we are faced with thousands of choices.
</p>
<p id="second">
One of the most interesting aspects of fruit is the variety available in each country.
I live near London, in an area which is know for its apples.
</p>
<p id="third">
When travelling Asia, I was struck by how many different kinds of banana were available
- many of which had unique flavours and which were only available within a small region.
</p>
</div>
</body>
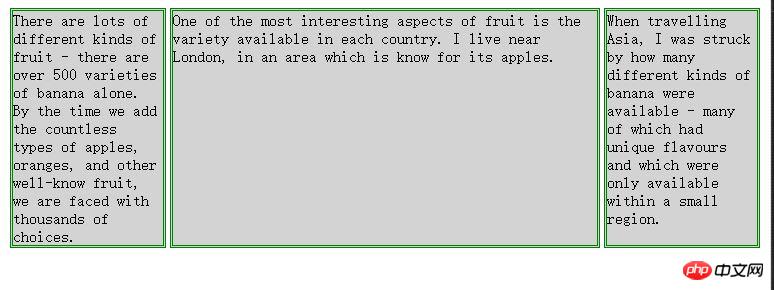
</html>display 属性会应用到弹性盒容器。弹性盒容器是具有多余空间,且想对其中的内容应用弹性布局的元素。box-flex 属性会应用到弹性盒容器内的元素,告诉浏览器当容器大小改变时哪些元素的尺寸是弹性的。在这个例子中,选择了id值为second的p元素。
PS:从p元素样式声明中删除了float属性。可伸缩元素不能包含浮动元素。
可以从下图看出浏览器如何伸缩选择元素的尺寸:

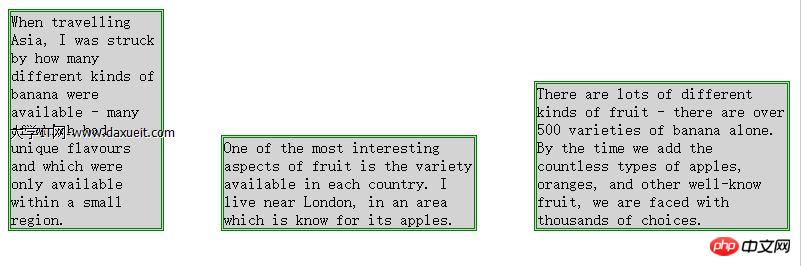
3.2 伸缩多个元素
应用box-flex 告诉浏览器伸缩多个元素的尺寸。设置的值决定了浏览器分配空间的比例。修改前面例子的CCS文件如下:
<style type="text/css">
p {
width: 150px;
border: medium double green;
background-color: lightgray;
margin: 2px;
}
#container{ display: -webkit-box;}
#first { -webkit-box-flex: 3;}
#second {-webkit-box-flex: 1;}
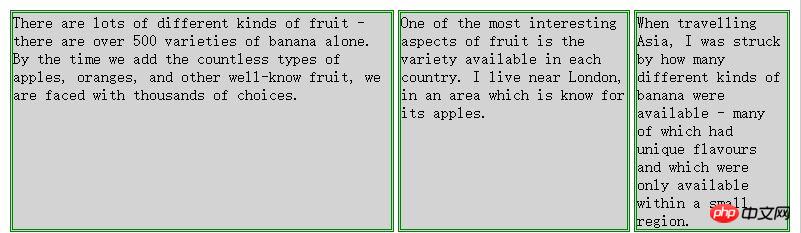
</style>这里将box-flex 属性应用到了id值为first的p元素。此处box-flex属性的值是3,意思是浏览器为其分部的多余空间是为id值为second的p元素的三倍。当创建此类比例时,指的是元素的可伸缩性。只是使用这个比例来分配多余的空间,或者减少元素的尺寸,而不是改变它的首选尺寸。从下图可以看到这个比例时怎么应用到元素的。

3.3 处理垂直空间
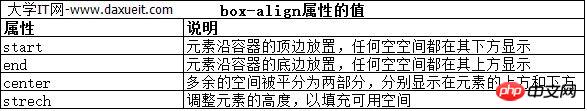
box-align 属性告诉浏览器如何处理多余的垂直空间。默认情况下垂直拉伸元素以填充多余的空间。上面的例子就是这种情况,前两个p元素的尺寸是调整过的,内容下面多出了空的空间。

下面的代码展示了元素样式变为应用box-align属性。注意这个属性应用到可伸缩容器上,而不是内容元素。
p {
width: 150px;
border: medium double green;
background-color: lightgray;
margin: 2px;
}
#container{
display: -webkit-box;
-webkit-box-direction: reverse;
-webkit-box-align: end;
}
#first { -webkit-box-flex: 3;}
#second {-webkit-box-flex: 1;}此例中,使用了 end 值,这代表内容元素会沿着容器元素的底边放置,垂直方向任何多余的空间都会显示到内容元素上方。其呈现效果如下图所示:

3.4 处理最大尺寸
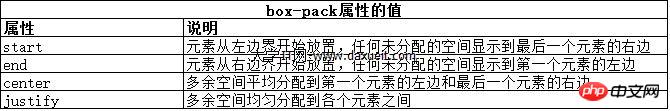
弹性盒伸缩时不会超过内容元素的最大尺寸。如果存在多余空间,浏览器会伸展元素,知道达到最大允许尺寸。box-pack属性定义了在所有的可伸缩元素均可达到最大尺寸的情况下,多余空间仍未分配完毕时应该如何处理。

修改前面示例的CSS文件如下:
p {
width: 150px;
max-width: 250px;
border: medium double green;
background-color: lightgray;
margin: 2px;
}
#container{
display: -webkit-box;
-webkit-box-direction: reverse;
-webkit-box-align: end;
-webkit-box-pack: justify;
}
#first { -webkit-box-flex: 3;}
#second {-webkit-box-flex: 1;}这属性的效果如下图所示。在可伸缩p元素达到最大宽度后,浏览器开始在元素之间分配多余空间。注意,多余空间只是分配到元素与元素之间,第一个元素之前或者最后一个元素之后都没有分配。

4. 创建表格布局
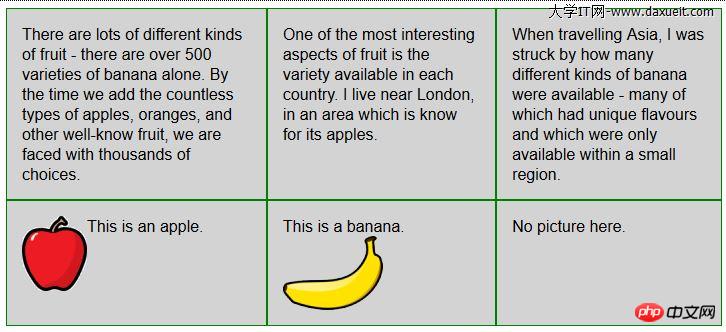
使用 table 元素如此普遍的原因是它解决了一种常见的布局问题:创建承载内容的简单网格。幸好,我们可以使用CCS表格布局特性来设置页面布局,这很像使用 table 元素,但不会破坏语义重要性。创建CSS表格布局使用display属性。下表列出了跟这个特性相关的值。表中的每个值都与一个HTML元素对应。

其中几个值的用法如下面代码所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example</title>
<style type="text/css">
#table { display: table;}
div.row {display: table-row; background-color:lightgray; }
p { display: table-cell; border: thin solid green; padding: 15px; margin: 15px;}
img { float: left;}
</style>
</head>
<body>
<div id="table">
<div >
<p id="first">
There are lots of different kinds of fruit - there are over 500 varieties of banana alone.
By the time we add the countless types of apples, oranges, and other well-know fruit, we are faced with thousands of choices.
</p>
<p id="second">
One of the most interesting aspects of fruit is the variety available in each country.
I live near London, in an area which is know for its apples.
</p>
<p id="third">
When travelling Asia, I was struck by how many different kinds of banana were available
- many of which had unique flavours and which were only available within a small region.
</p>
</div>
<div class="row">
<p>
This is an apple. <img src="/static/imghw/default1.png" data-src="imgs/apple.png" class="lazy" alt="apple" />
</p>
<p>
This is a banana. <img src="/static/imghw/default1.png" data-src="imgs/banana-small.png" class="lazy" alt="banana" />
</p>
<p>
No picture here.
</p>
</div>
</div>
</body>
</html>这些取值的效果如下图所示:

CSS表格布局的一个优点是自动调整单元格大小,因此,行是由该行中内容最高的单元格决定的,列是由该列中内容最宽的单元格决定的,这从上图也能看出来。
以上がCSS を使用したレイアウトの作成の詳細については、こちらをご覧ください。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。