
この記事では主にC#列挙値から対応するテキスト説明を取得するに関する情報を紹介します。必要な友達は
C#列挙値から対応するテキスト説明を取得する
列挙型の場合を参照してください。値が表示される場合は、列挙値に対応するテキスト文字列を表示する必要があります。解決策の 1 つは、呼び出しの場所で switch または if を使用して列挙値を決定し、それを別のテキスト文字列に割り当てることですが、これが多くの場所で使用される場合はさらに面倒になります。もちろん、この場合、この列挙値のメソッドをカプセル化して呼び出すことができるという人もいます。このような要件を持つ列挙型が複数ある場合はどうなるでしょうか?もっと一般的な解決策はありますか?いくつかの。
ここでは説明属性を使用し、この属性を各列挙値に割り当ててから、この属性で説明するテキスト文字列を割り当てる必要があります。例:
#region YesNoEnum
public enum YesNoEnum
{
[Description("是")]
Yes,
[Description("否")]
No
}
#endregion注: 説明は System.ComponentModel を使用して参照する必要があります。
それでは、この description 属性の値を取得するにはどうすればよいでしょうか?リフレクションを使用できます。コードは次のとおりです
public static class EnumUtil
{
#region FetchDescription
/// <summary>
/// 获取枚举值的描述文本
/// </summary>
/// <param name="value"></param>
/// <returns></returns>
public static string FetchDescription(this Enum value)
{
FieldInfo fi = value.GetType().GetField(value.ToString());
DescriptionAttribute[] attributes =
(DescriptionAttribute[])fi.GetCustomAttributes(
typeof(DescriptionAttribute), false);
return (attributes.Length > 0) ? attributes[0].Description : value.ToString();
}
#endregion
} 注: ここで記述するのは static メソッドですが、すべての Enum クラスに適用できます。 EnumUtil は静的クラスである必要があり、メソッドも静的メソッドである必要があり、最初のパラメーターは this である必要があります。これにより、メソッドを Enum クラスに拡張してすべての列挙に適用できます。
以下は呼び出しコードです
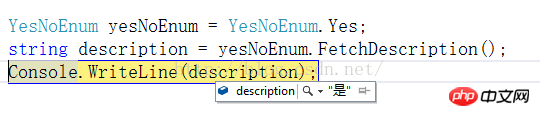
YesNoEnum yesNoEnum = YesNoEnum.Yes; string description = yesNoEnum.FetchDescription(); Console.WriteLine(description);
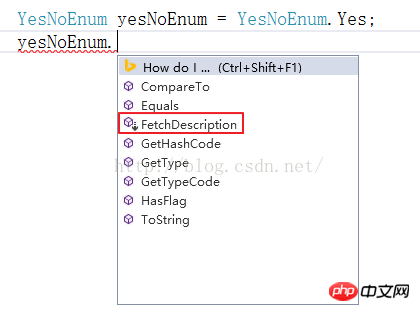
呼び出しのスクリーンショットは次のとおりです


画像からわかるように、 description は列挙で指定した説明のテキストを取得します。同時に、YesNoEnum の列挙インスタンスに拡張メソッド FetchDescription が追加されます。
以上がC# 列挙値から対応するテキストを取得するグラフィックコードの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。