WeChat アプレット データ キャッシュの詳細な図による説明
各 WeChat アプレットは独自のローカル キャッシュを持つことができます。この記事では主に WeChat アプレットのデータ キャッシュの詳細な説明を紹介します。興味のある方は詳細をご覧ください。
各 WeChat アプレットは独自のローカル キャッシュを持つことができ、ローカル キャッシュは、wx.setStorage (wx.setStorageSync)、wx.getStorage (wx.getStorageSync)、wx.clearStorage (wx.clearStorageSync)、Get および clean を通じて設定できます。ローカル キャッシュの最大サイズは 10MB です。
注: localStorage は永続的に保存されますが、ユーザーがデバイスを変更できないように、すべての重要な情報を localStorage に保存することはお勧めしません。
wx.setStorage(OBJECT)
は、ローカルキャッシュ内の指定されたキーにデータを保存し、そのキーに対応する元のコンテンツを上書きします。これは非同期インターフェースです。
OBJECT パラメータの説明: 
サンプルコード
wx.setStorage({
key:"key"
data:"value"
})wx.setStorageSync(KEY,DATA)
ローカルキャッシュ内の指定されたキーにデータを保存すると、そのキーに対応する元のコンテンツが上書きされます。同期インターフェイスです。
OBJECTパラメータの説明: 
サンプルコード
try {
wx.setStorageSync('key', 'value')
} catch (e) {
}wx.getStorage(OBJECT)
指定されたキーに対応するコンテンツをローカルキャッシュから非同期的に取得します。
OBJECT パラメータの説明: 
サンプルコード:
wx.getStorage({
key: 'key',
success: function(res) {
console.log(res.data)
}
})wx.getStorageSync(KEY)
指定されたキーに対応するコンテンツをローカル キャッシュから同期的に取得します。
パラメータの説明: 
サンプルコード:
try {
var value = wx.getStorageSync('key')
if (value) {
// Do something with return value
}
} catch (e) {
// Do something when catch error
}wx.getStorageInfo(OBJECT)
現在のストレージに関する関連情報を非同期的に取得します
OBJECTパラメータの説明: 
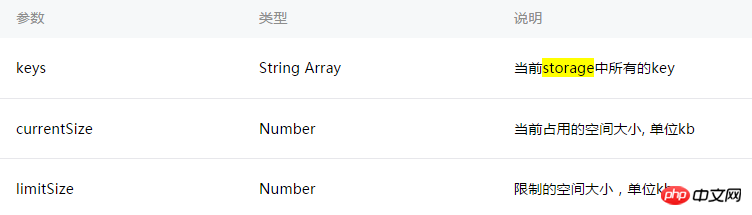
成功の戻りパラメータの説明: 
サンプル コード:
wx.getStorageInfo({
success: function(res) {
console.log(res.keys)
console.log(res.currentSize)
console.log(res.limitSize)
}
})wx.getStorageInfoSync
現在のストレージに関する関連情報を同期的に取得します
サンプル コード:
try {
var res = wx.getStorageInfoSync()
console.log(res.keys)
console.log(res.currentSize)
console.log(res.limitSize)
} catch (e) {
// Do something when catch error
} wx.removeStorage (オブジェクト)
from local 指定されたキーをキャッシュから非同期的に削除します。
OBJECT パラメーターの説明: 
サンプルコード:
wx.removeStorage({
key: 'key',
success: function(res) {
console.log(res.data)
}
})wx.removeStorageSync(KEY)
指定されたキーをローカル キャッシュから同期的に削除します。
パラメータの説明: 
サンプルコード:
try {
wx.removeStorageSync('key')
} catch (e) {
// Do something when catch error
}wx.clearStorage()
ローカルデータキャッシュをクリアします。
サンプル コード:
wx.clearStorage()
wx.clearStorageSync()
ローカル データ キャッシュを同期的にクリアします
サンプル コード:
try {
wx.clearStorageSync()
} catch(e) {
// Do something when catch error
}以上がWeChat アプレット データ キャッシュの詳細な図による説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19


