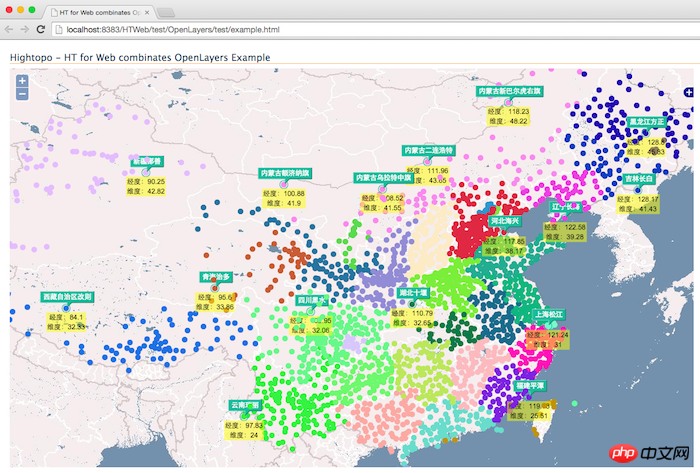
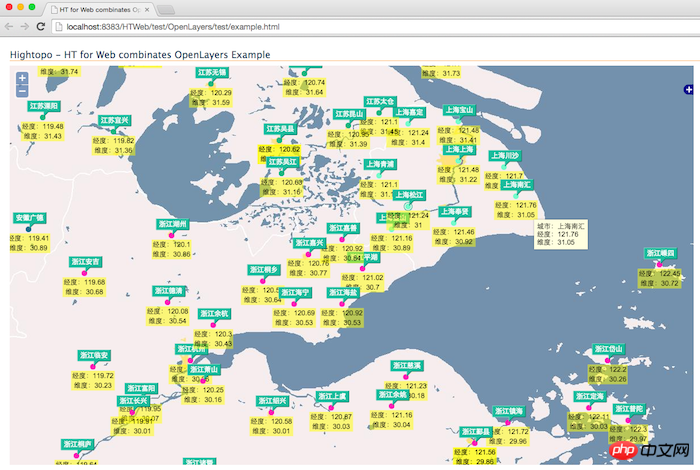
OpenLayersを統合してGIS地図アプリケーションを実装したHTML5ネットワークトポロジマップの詳細説明(写真)
HT for Web は、論理トポロジ グラフィックス コンポーネントとして、それ自体には GIS 機能を備えていませんが、さまざまな GIS エンジン、つまりそのクライアント コンポーネントと統合して、論理トポロジと物理トポロジのシームレスな統合を実現できます。 HT for Web について詳しく紹介します。Web アプリケーションと無料の OpenLayers マップ開発を組み合わせた重要な技術ポイントは、実際に ArcGIS などの多くの GIS マップ エンジンと統合されたソリューションに拡張できます。 、百度マップ、Google マップ。

検索が必要です。このブログで提供されているデータ。このような大量のデータの場合、「HT グラフィック コンポーネントの設計方法 (4)」で紹介した getRawTextfunction メソッドを使用します。データを取得した後、唯一の問題は HT の GraphView コンポーネントと OpenLayers を組み合わせる必要があります。 ' マップ コンポーネントは重ね合わされます。つまり、OpenLayers タイル マップ イメージが下部にあり、GraphView コンポーネントが上部にあります。GraphView はデフォルトで透明であるため、非グラフィック要素のユーザーはマップ コンテンツを透けて見ることができます。コンポーネントの適切な挿入位置を見つけるのは頭の痛い問題です。Google マップを含む、ArcGIS、Baidu Maps のほぼすべての異なる GIS コンポーネントでは、他の GIS エンジン コンポーネントの統合については後の章で説明します。この記事では、OpenLayers の挿入メソッドは、map.viewPortp.appendChild(graphView.getView()) に焦点を当てます。
HT コンポーネントと OpenLayers コンポーネントを重ね合わせた後、残る問題は、トポロジ内のプリミティブの配置と経度および緯度の組み合わせです。従来のネットワーク トポロジ図の ht.Node に格納されているプリミティブの位置は、論理位置は経度と緯度の関係とは関係がないため、GIS アプリケーションでは、グラフィック要素の経度および緯度情報に基づいて画面の論理座標情報を変換する必要があります。投影アルゴリズムを知っていれば、関数処理を独自に提供することもできますが、すべての GIS コンポーネントは、呼び出し用に同様の API 関数を提供します。もちろん、この部分は標準化されていません。ただし、OpenLayers の場合、基本原理は同じです。 Map.getPixelFromLonLat(data.lonLat) を使用して、経度と緯度の情報を画面のピクセル論理座標に変換することもできます。これは、ht.Node で必要な位置座標情報でもあります。 注意深い学生は、変換が双方向であると考えるでしょう。この時点で、論理的な方向を変換するために、ユーザーがプリミティブ ノードをドラッグする必要がある可能性があります。 OpenLayers では、画面の座標を現在の座標に対応する経度と緯度に変換します。これは、map.getLonLatFromPixel(new OpenLayers.Pixel(x, y)); によって実行できます。 表示が完了したら、残る唯一の問題は、HT には独自のインタラクション システムがあり、OpenLayers にはマップ ローミングとズーム インタラクションも必要です。この 2 つをどのように組み合わせるかです。両方の機能を維持できればベストです。答えは「はい」です。追加する必要があるのは、graphView.getDataAt(e) がグラフ要素を選択した場合に、e.stopPropagation() を介して停止することだけです。 ); イベントの伝播。このとき、マップ マップは応答しません。要素が選択されていない場合は、マップ オペレーションの対話が引き継がれます。 上記のインタラクション設計は完璧に見えますが、実行中にいくつかの落とし穴が見つかり、解決策を見つけるのに長い時間がかかりました。- map.events.fallThrough = true に設定すると、マップはイベントを透過的に送信しません。 HT の GraphView コンポーネントへ
- graphView.getView().style.zIndex = 999; 特定の zIndex を指定する必要があります。指定しないとブロックされます graphView().className = 'olScrollable';スクロール ホイールが反応しません 地図のズーム
- ht.Default.baseZIndex: 1000 を設定します。そうでない場合、ツールヒントが隠れてしまいます
- この例をより使いやすくするために、参考となるいくつかの技術的なポイントも注意深くいじりました:
- オープンソースの無料のllllll.li/randomColor/random colorライブラリを使用します。これには、多くの優れた色取得関数もあります
- オーバーロードされたisVisible、isNoteVisible、isLabelVisibleの詳細コンテンツ。そうしないと、ズームアウトするとすべての都市情報が完全に表示されなくなり、表示パフォーマンスがある程度向上します
- 。




以上がOpenLayersを統合してGIS地図アプリケーションを実装したHTML5ネットワークトポロジマップの詳細説明(写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7733
7733
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





