CSSアニメーションの実装例と詳細説明
css3 アニメーション
CSS3 では、次のような複雑なアニメーション シーケンスをアニメーションを通じて作成できます。トランジション属性は、アニメーション効果を実現するためのCSSプロパティの制御にも使用されます
- Flashアニメーションと同様に、キーフレームを通じてアニメーションを宣言します。より複雑なアニメーションを実現するには、キーフレームによって宣言されたアニメーションを呼び出します。アニメーション効果
- キーフレームを宣言する CSS3では、
@キーフレームをキーフレームと呼びます @キーフレームの
文法規則: 名前は<code>@で始まります。 キーフレームの後に、アニメーションの名前 (animation-name) と中括弧のペア「{...}」が続きます。括弧は、複数の異なる期間のスタイル ルールです。 @ キーフレームは複数のパーセンテージで構成され、各パーセンテージ スタイル ルールで異なるスタイル属性を設定できます。キーワード「from」と「to」はアニメーションの開始と終了を表します。は 0% に相当し、「to」は 100% に相当します。
@keyframes yxz {
0% {
margin-left: 100px;
background: green;
}
40% {
margin-left: 150px;
background: orange;
}
60% {
margin-left: 75px;
background: blue;
}
100% {
margin-left: 100px;
background: red;
}
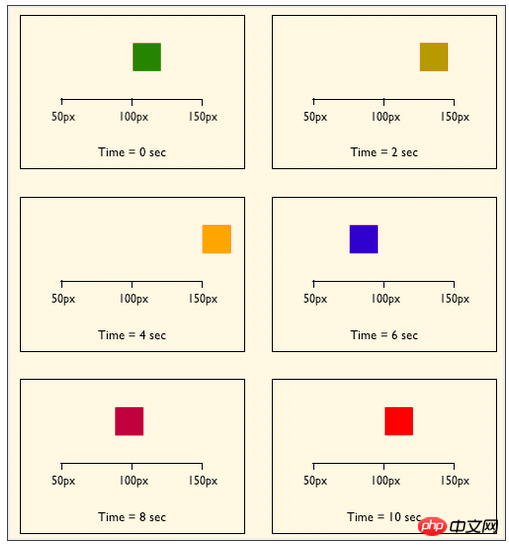
}ここでは、「yxz」というアニメーションを定義します。アニメーションは 0% から始まり、100% で終了します。また、40 の 2 つのプロセスを経ます。上記のコードの具体的な意味は、左が 100px の位置に要素が配置されている場合に「yxz」アニメーションが配置され、背景色が緑色の場合は要素の 40% に配置されます。 60%で左が150px、背景色が青の位置に遷移します。 最後に100でアニメーションが終了する位置の要素です。 % は開始点に戻ります。左が 100 ピクセルの場合、背景色は赤に変わります。このアニメーションに 10 秒の実行時間を与えると、その各セクションが実行されます。ステータス
は以下の通りです:@keyframes称为关键帧。
@keyframes的语法规则:命名是由@keyframes开头,后面紧跟着动画的名称(animation-name),再加上一对花括号"{...}",括号中是多个不同时间段的样式规则。一个@keyframes中的样式规则是由多个百分比构成的,每个百分比样式规则可以设置不同的样式属性。可以使用关键词“from”,“to”代表一个动画的开始与结束,“from”相当于0%,"to"相当于100%。
@keyframes yxz{
0%,40%{
width:200px;
height:200px;
}
20%,60%,80%{
width:100px;
height:100px;
}
100%{
width:0;
height:0;
}
}这里我们定义了一个叫“yxz”的动画,他的动画是从0%开始到100%时结束,从中还经历了一个40%和60%两个过程,上面代码具体意思是:“yxz”动画在0%时元素定位到left为100px的位置背景色为green,然后40%时元素过渡到left为150px的位置并且背景色为orange,60%时元素过渡到left为75px的位置,背景色为blue,最后100%结束动画的位置元素又回到起点left为100px处,背景色变成red。假设置我们只给这个动画有10s的执行时间,那么他每一段执行的状态如下图所示:

在@keyframes中的关键帧并不是一定要按照顺序来指定,其实可以任何顺序来指定关键帧,因为动画中的关键帧顺序由百分比值确定而不是声明的顺序。
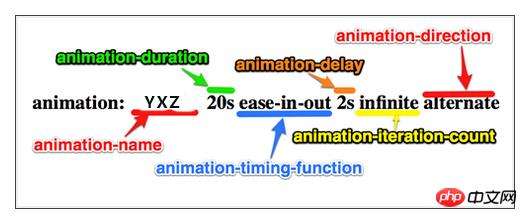
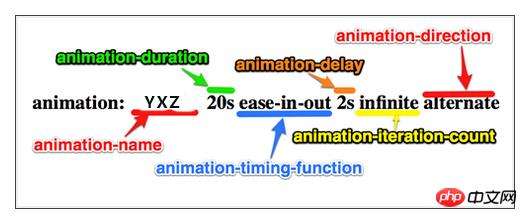
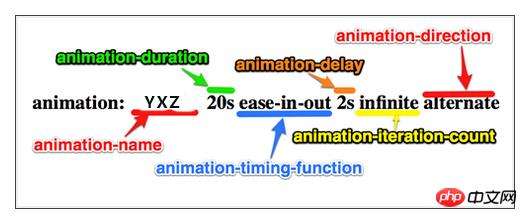
animation:[<animation-name> || <animation-duration> || <animation-timing-function> || <animation-delay> || <animation-iteration-count> || <animation-direction> || <animation-play-state> || <animation-fill-mode>] *</animation-fill-mode></animation-play-state></animation-direction></animation-iteration-count></animation-delay></animation-timing-function></animation-duration></animation-name>
在这个例子中,0%,40%应用了相同的样式,20%,60%,80%也应用了相同的样式,100%时又是另外的样式。
这两个动画,因为他们并没有附加到任何元素上,是没有效果的。通过声明@keyframes动画后,要让动画生效,需要通过CSS属性来调用@keyframes声明的动画。
调用关键帧
使用动画属性animation调用@keyframes声明的动画。 动画属性animation,是一个复合属性,它包含了八个子属性。其语法如下:
animation-name:none | IDENT [,none | IDENT] *

animation-name:主要用来指定一个关键帧动画的名字,这个名字要与@keyframes声明的名称一样。css加载动画时会应用对应的名字来执行。
animation-duration:<time> [,<time>] *</time></time>
IDENT:是由@
@キーフレームは不確実です アニメーション内のキーフレームの順序は、宣言された順序ではなくパーセンテージ値によって決定されるため、キーフレームを順序どおりに指定するには、任意の順序で指定できます。
animation-duration:<time> [,<time>] *</time></time>
@keyframes アニメーションを宣言した後、アニメーションを有効にするには、CSS 属性を介して @keyframes で宣言されたアニメーションを呼び出す必要があります。 キーフレームの呼び出し アニメーション属性のアニメーションを使用して、@keyframes で宣言されたアニメーションを呼び出します。 アニメーション属性であるアニメーションは、8 つのサブ属性を含む複合属性です。構文は次のとおりです:
animation-iteration-count: infinite | <number> [,infinite | <number>] *</number></number>

animation-name: 主にキーフレームアニメーションの名前を指定するために使用されます。 @keyframes で宣言された名前は同じです。 CSS がアニメーションをロードすると、対応する名前がアニメーションの実行に使用されます。
animation-direction:normal | alternate [,normal | alternate] *
IDENT: @keyframes で作成されたアニメーションの名前です。 None: デフォルト値。値が none の場合、アニメーション効果はなく、アニメーションをオーバーライドするために使用できます。
animation-duration: 主にアニメーションの再生に必要な時間を設定するために使用されます。単位は s (秒) または ms (ミリ秒) です。デフォルト値は 0 です。
animation-play-state:running | paused [,running | paused] *
animation-timing-function
: 主にアニメーションの再生速度を設定するために使用されます。transition-timing-functionと同様に、クリックして表示します。
animation-delay: 主にアニメーションの遅延時間を設定するために使用されます。
animation-fill-mode:none | forwards | backwards | both
整数 の場合、それは遅延時間です。負の整数の場合、再生時間は切り捨てられます (アニメーション期間に使用される時間の一部が切り取られます。つまり、この部分がスキップされます)。の値を指定し、次のアニメーションに直接進みます)
animation-iteration-count
: 主にアニメーションの再生回数を設定するために使用されます。 🎜nbsp;html>
<meta>
<title></title>
<style>
/*元素从左边出现*/
@keyframes bga {
0% {
left: -500px;
}
100% {
left: 0;
}
}
/*元素从下边出来*/
@keyframes bgb {
0% {
top: 350px;
}
100% {
top: 0;
}
}
/*元素从小到大*/
@keyframes bgc {
0% {
transform: scale(0.1);
}
100% {
transform: none;
}
}
/*元素从大到小*/
@keyframes bgd {
0% {
transform: scale(2);
}
100% {
transform: none;
}
}
/*元素旋转并放大*/
@keyframes bge {
0% {
transform: rotate(-360deg) scale(0.1);
}
100% {
transform: none;
}
}
/*选中元素时,隐藏其他元素*/
@keyframes no {
0% {
z-index: 23;
}
100% {
z-index: 23;
}
}
/*兼容webkit浏览器*/
@-webkit-keyframes bga {
0% {
left: -500px;
}
100% {
left: 0;
}
}
@-webkit-keyframes bgb {
0% {
top: 350px;
}
100% {
top: 0;
}
}
@-webkit-keyframes bgc {
0% {
transform: scale(0.1);
}
100% {
transform: none;
}
}
@-webkit-keyframes bgd {
0% {
transform: scale(2);
}
100% {
transform: none;
}
}
@-webkit-keyframes bge {
0% {
transform: rotate(-360deg) scale(0.1);
}
100% {
transform: none;
}
}
@-webkit-keyframes no {
0% {
z-index: 23;
}
100% {
z-index: 23;
}
}
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
}
img.bg {
width: 100%;
height: 100%;
position: fixed;
left: 0;
}
.demo p {
position: absolute;
z-index: 9999;
}
a {
display: block;
width: 100px;
height: 100px;
background: rgba(255, 0, 0,.2);
margin-bottom: 15px;
text-decoration: none;
color: #ffffff;
}
#bga:target {
z-index: 100;
-webkit-animation:bga 2s ease;
animation:bga 2s ease;
}
#bgb:target {
z-index: 100;
-webkit-animation:bgb 2s ease;
animation:bgb 2s ease;
}
#bgc:target {
z-index: 100;
-webkit-animation:bgc 2s ease;
animation:bgc 2s ease;
}
#bgd:target {
z-index: 100;
-webkit-animation:bgd 2s ease;
animation:bgd 2s ease;
}
#bge:target {
z-index: 100;
-webkit-animation:bge 2s ease;
animation:bge 2s ease;
}
</style>
<p>
</p><p>
</p>



 🎜 通常は整数ですが、浮動小数点数も使用できます。デフォルト値は 1 です。値が無限の場合、アニメーションは無限に再生されます。 🎜🎜 🎜animation-direction🎜: 主にアニメーションの再生方向を設定するために使用されます。 🎜rrreee🎜 デフォルト値はnormalで、アニメーションは🎜ループ🎜するたびに順方向に再生されます。交互に、アニメーションは順方向に 1 回再生され、逆方向に 1 回再生されます。 🎜🎜 🎜animation-play-state🎜: 主にアニメーションの再生状態を制御するために使用されます。 🎜rrreee🎜 デフォルト値は「実行中」です。これは、再生を一時停止することで停止できることを意味します。 🎜
🎜 通常は整数ですが、浮動小数点数も使用できます。デフォルト値は 1 です。値が無限の場合、アニメーションは無限に再生されます。 🎜🎜 🎜animation-direction🎜: 主にアニメーションの再生方向を設定するために使用されます。 🎜rrreee🎜 デフォルト値はnormalで、アニメーションは🎜ループ🎜するたびに順方向に再生されます。交互に、アニメーションは順方向に 1 回再生され、逆方向に 1 回再生されます。 🎜🎜 🎜animation-play-state🎜: 主にアニメーションの再生状態を制御するために使用されます。 🎜rrreee🎜 デフォルト値は「実行中」です。これは、再生を一時停止することで停止できることを意味します。 🎜animation-fill-mode:主要用来设置动画时间之外的属性,也就是动画开始前或者结束后的属性。
animation-fill-mode:none | forwards | backwards | both
默认值为none,表示动画按期执行与结束,在动画结束时,会反回初始状态。forwards,当动画结束时,停留在最后最后一帧(保持最后的状态)。backwards,当动画开始时迅速应用第一帧。both,同时拥有forwards与backwards的作用。
学以致用,学习完动画的基础知识后,就需要练习一下,把学的东西用出来。可以把代码复制在浏览器中观看效果。
nbsp;html>
<meta>
<title></title>
<style>
/*元素从左边出现*/
@keyframes bga {
0% {
left: -500px;
}
100% {
left: 0;
}
}
/*元素从下边出来*/
@keyframes bgb {
0% {
top: 350px;
}
100% {
top: 0;
}
}
/*元素从小到大*/
@keyframes bgc {
0% {
transform: scale(0.1);
}
100% {
transform: none;
}
}
/*元素从大到小*/
@keyframes bgd {
0% {
transform: scale(2);
}
100% {
transform: none;
}
}
/*元素旋转并放大*/
@keyframes bge {
0% {
transform: rotate(-360deg) scale(0.1);
}
100% {
transform: none;
}
}
/*选中元素时,隐藏其他元素*/
@keyframes no {
0% {
z-index: 23;
}
100% {
z-index: 23;
}
}
/*兼容webkit浏览器*/
@-webkit-keyframes bga {
0% {
left: -500px;
}
100% {
left: 0;
}
}
@-webkit-keyframes bgb {
0% {
top: 350px;
}
100% {
top: 0;
}
}
@-webkit-keyframes bgc {
0% {
transform: scale(0.1);
}
100% {
transform: none;
}
}
@-webkit-keyframes bgd {
0% {
transform: scale(2);
}
100% {
transform: none;
}
}
@-webkit-keyframes bge {
0% {
transform: rotate(-360deg) scale(0.1);
}
100% {
transform: none;
}
}
@-webkit-keyframes no {
0% {
z-index: 23;
}
100% {
z-index: 23;
}
}
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
}
img.bg {
width: 100%;
height: 100%;
position: fixed;
left: 0;
}
.demo p {
position: absolute;
z-index: 9999;
}
a {
display: block;
width: 100px;
height: 100px;
background: rgba(255, 0, 0,.2);
margin-bottom: 15px;
text-decoration: none;
color: #ffffff;
}
#bga:target {
z-index: 100;
-webkit-animation:bga 2s ease;
animation:bga 2s ease;
}
#bgb:target {
z-index: 100;
-webkit-animation:bgb 2s ease;
animation:bgb 2s ease;
}
#bgc:target {
z-index: 100;
-webkit-animation:bgc 2s ease;
animation:bgc 2s ease;
}
#bgd:target {
z-index: 100;
-webkit-animation:bgd 2s ease;
animation:bgd 2s ease;
}
#bge:target {
z-index: 100;
-webkit-animation:bge 2s ease;
animation:bge 2s ease;
}
</style>
<p>
</p><p>
</p>






CSS3动画完。
以上がCSSアニメーションの実装例と詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7773
7773
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





