vue.js は、ネイティブの iOS 時間選択コンポーネントを模倣する開発エクスペリエンスを実装します。
はじめに
私は過去数か月間 VUE を検討し、ネイティブ js+vue のみを使用していくつかのコンポーネントを実装しようとしました。
PC 時間選択コンポーネント これは、PC 上での時間選択の最初の実装です。モバイル側でも実行されるので、モバイル側での 時間セレクター の実装を共有したいと思います。特殊効果の時間セレクターのアイデアとプロセス。コンポーネント全体は vue-cli
関数に基づいて構築されています
1. 時間選択 [
A.年月日选择
C. 時間と分の選択]
2. スクロールホイール効果 [
B.年月日小时分钟选择
]エンドツーエンド接続]
3. 時間選択範囲設定 (選択した時間が範囲を超える場合、ポップアップウィンドウが表示されます)、分間隔設定
4. 多言語設定5. yyyy/MM/dd HH:mm の要件を満たします ルールを設定します
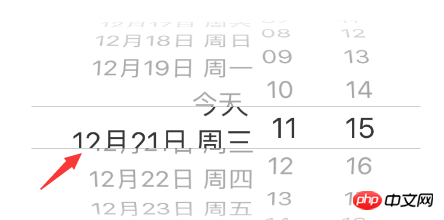
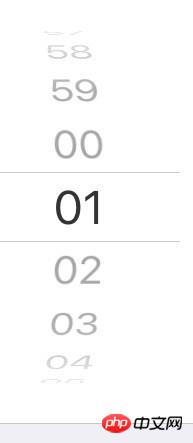
6. UE はネイティブ iOS エフェクトに近いです
7. 拡張機能は時間を選択するだけでなく、カスタム リンケージ選択データを渡すこともできます
ここでは主に無限スクロール ホイールの実装について話します
データの準備 1ここから入手してください
A.构成一个圆环首尾相连
1 か月の日数を取得する賢い方法。
天
dayList () {
/* get currentMonthLenght */
let currentMonthLength = new Date(this.tmpYear, this.tmpMonth + 1, 0).getDate();
/* get currentMonth day */
let daylist = Array.from({length: currentMonthLength}, (value, index) => {
return index + 1
});
return daylist
},yearList
monthList
hourList
静的効果の実装スクロールホイールの静的効果を実現するには多くの方法があります
1. 視覚的な3D効果[影を追加]
2. 実際の3D効果[CSS3D]
minuteList
説明まず第一に、スクロールホイールが選択範囲に入った場合と選択範囲外に入った場合では、ネイティブiOSの選択効果が異なることがわかります
それでは、この効果を実現するには違いは、2 つの DOM 構造を使用することにしました。1 つの DOM はスクロール ホイールを実装し、もう 1 つの DOM は黒の選択効果を実装します。そのため、リンクすると、元の
我把实现效果大致分为上面2种,具体的大家可以自己搜索相关资料,这里展开涉及太多就带过好了
picker-panel
box-day
check-line
day-list
を実装します。
day-wheel
<p class="picker-panel">
<!--other box-->
<p class="box-day">
<p class="check-line"></p>
<p class="day-checked">
<p class="day-list">
<p class="list-p" v-for="day in renderListDay">
{{day.value}}
</p>
</p>
</p>
<p class="day-wheel">
<p class="wheel-p" v-for="day in renderListDay" transform: rotate3d(1, 0, 0, 80deg) translate3d(0px, 0px, 2.5rem);>
{{day.value}}
</p>
</p>
</p>
<!--other box-->
</p>.day-wheel{
position: absolute;
overflow: visible;
height: px2rem(68px);
font-size: px2rem(36px);
top:px2rem(180px);
left: 0;
right: 0;
color:$unchecked-date;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
.wheel-p{
height: px2rem(68px);
line-height: px2rem(68px);
position: absolute;
top:0;
width: 100%;
text-align: center;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
}transform-style: preserve-3d;
-webkit-backface-visibility: hidden;
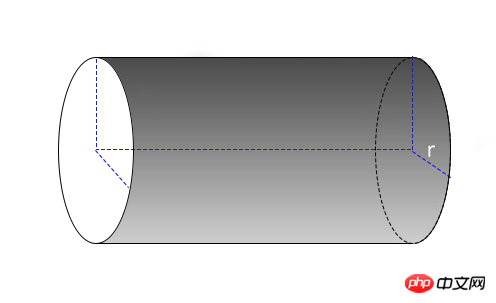
ビュー円の半径
各データ回転の角度と構築原理  上の写真
上の写真
は、ローラーの効果の三次元ビューです。rは、私たちのローラーの2.5レムです。 translation3d(0px,0px,2.5rem) css
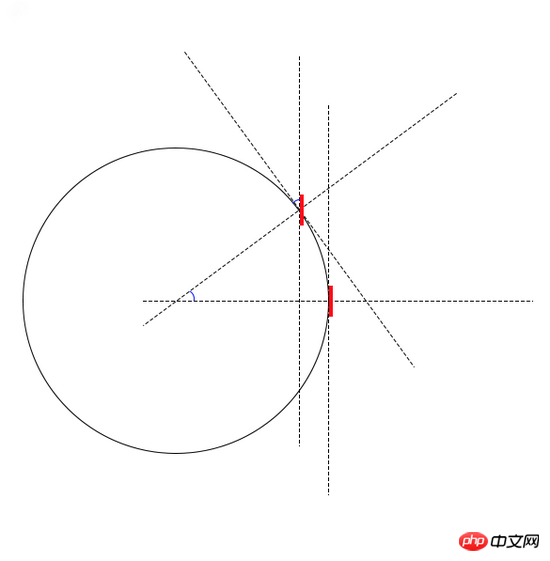
そのような css がない場合、すべてのデータは円の中心に集められます  上の画像は回転していません (赤色は表示されるデータ効果を表します)
上の画像は回転していません (赤色は表示されるデータ効果を表します)

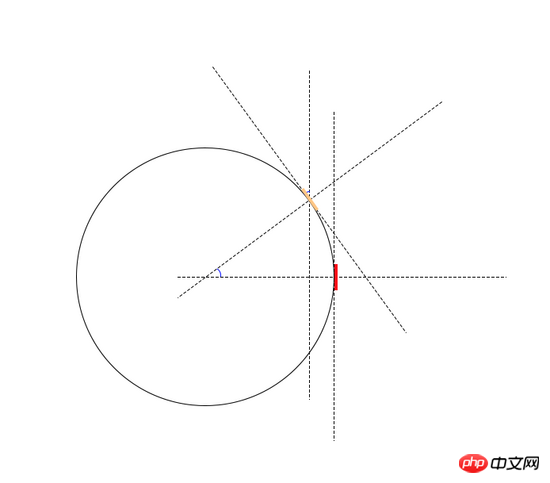
上の図は回転しています (赤とオレンジは、私たちが見ているデータ効果を表しています)
青い円弧で表されている角度は同じです (これには (角度の知識) が含まれます。これは視覚的な回転角度でもあります。 rotate3d CSS の 80deg では、各間隔が 20 度になるようにしています。このようにして、実際には X 軸を回転するだけで、円の中心角も回転するので、リング全体が広がります。完全な円には 360/20 のデータを保持でき、正面のデータは肉眼で見ることができるため、特定の角度を過ぎると、その背後にあるデータは見えなくなります。 -webkit-backface-visibility: hidden;うまくいったという意味です。
postition:absolute;
 そこで、2番目のデータ準備があります
そこで、2番目のデータ準備があります
データ準備2ここでも、初期データとしてdayListを使用します[1,2,3,4,.. ,30,31]
ここでは、毎回 19 個のデータをレンダリング データとして取得し、renderListDay の初期レンダリングを [23,24,25,26,27,28,29,30,31,1,2] にする必要があります。 ,3 ,4,5,6,7,8,9,10]
真ん中の数字がちょうど最初の数字なので(初期化時のみ)
transform: rotate3d(1, 0, 0, 80deg) translate3d(0px, 0px, 2.5rem);
index が元のデータ長より大きい場合、% 計算を使用して通常の範囲に対応するインデックスを取得します。そのため、上記のスピンはデータをフェッチするためのフォークです (最初は -9 から9)
这里我们发现轮子装不完所有数据,而且我们要实现数据循环
<p class="wheel-p" v-for="day in renderListDay" v-bind:data-index="day.index" v-bind:style="{transform: 'rotate3d(1, 0, 0, '+ (-day.index)*20%360+'deg) translate3d(0px, 0px, 2.5rem)'}">{{day.value}}{{day.value}}</p>接着需要旋转到我们需要的角度,跟我们的初始化时间对上,this.orDay-this.DayList[0] 是获取偏移量来矫正角度
this.$el.getElementsByClassName('day-wheel')[0].style.transform = 'rotate3d(1, 0, 0, ' + (this.orDay - this.dayList[0]) * 20 + 'deg)';
增加touch事件
剩下的事就很好处理了,给对应的dom绑定事件根据touchmove的距离来转换成旋转的角度 和check-list的位移这里translateY是用来记录实际移动的距离的,最后输出需要算入偏移量
<p class="box-day" v-on:touchstart="myTouch($event,'day')" v-on:touchmove="myMove($event,'day')" v-on:touchend="myEnd($event,'day')">
<p class="check-line"></p>
<p class="day-checked">
<p class="day-list" data-translateY="0" style="transform: translateY(0rem)">
<p class="list-p" v-for="day in renderListDay" v-bind:data-index="day.index">
{{day.value}}
</p>
</p>
</p>
<p class="day-wheel" style=" transform: rotate3d(1, 0, 0,0deg)">
<p class="wheel-p" v-for="day in renderListDay" v-bind:data-index="day.index" v-bind:style="{transform: 'rotate3d(1, 0, 0, '+ (-day.index)*20%360+'deg) translate3d(0px, 0px, 2.5rem)'}">
{{day.value}}
</p>
</p>
</p>惯性滚动
这个实现我是用了一个 cubic-bezier(0.19, 1, 0.22, 1)
判断手势是不是flicker 如果是flicker通过一个瞬时速度来算出位移,和时间,然后一次性设置,然后用transition做惯性滚动,
普通拖动 设置1秒
这个实际效果还是有点不好,以后来改进。
其他功能的实现
这里不做详细说明了
总结
自适应方面用了手淘的解决方案
这次实现这个组件最困难的就是实现无限滚动,和无限滚动的渲染数据的构造,接着就是惯性滚动的实现。
已知问题
1.惯性滚动不完美
2.无限滚动实现了。非无限滚动没实现,就是渲染数据就是[1,2,3,4,5,6,7,8,9,10]
3.现在选择必须 年月日 或者年月日小时分钟 不能单独选小时或者分钟
以上がvue.js は、ネイティブの iOS 時間選択コンポーネントを模倣する開発エクスペリエンスを実装します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7473
7473
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 31
31
 Apple の iOS 18 の最初のバージョンには、深刻な発熱、WeChat の遅延など、非常に多くのバグがあることが明らかになりました。
Jun 13, 2024 pm 09:39 PM
Apple の iOS 18 の最初のバージョンには、深刻な発熱、WeChat の遅延など、非常に多くのバグがあることが明らかになりました。
Jun 13, 2024 pm 09:39 PM
毎年恒例の WWDC が終了し、間違いなく iOS18 がみんなの注目の的になっています。現在、多くのiPhoneユーザーがiOS18へのアップグレードを急いでいますが、さまざまなシステムバグが人々を不快にさせています。一部のブロガーは、「バグが非常に多い」ため、iOS18にアップグレードする場合は注意する必要があると述べています。このブロガーは、iPhoneがメインマシンの場合、最初のバージョンには多くのバグがあるため、iOS18にアップグレードしないことをお勧めすると述べています。また、現在発生しているいくつかのシステム バグについてもまとめました。 1. アイコン スタイルの切り替えが停止し、アイコンが表示されない場合があります。 2. 懐中電灯の幅のアニメーションが失われることがよくあります。 4. WeChat メッセージのプッシュに遅延が発生します。 10 秒。時々電話ができなくなり、画面が真っ暗になります。
 Apple、iOS/iPadOS 18 Beta 4アップデートを再リリース、バージョン番号は22A5316kに引き上げ
Jul 27, 2024 am 11:06 AM
Apple、iOS/iPadOS 18 Beta 4アップデートを再リリース、バージョン番号は22A5316kに引き上げ
Jul 27, 2024 am 11:06 AM
手がかりを提出してくれたネチズンの Ji yingkesi、xxx_x、フライド トマト、テレンス、スパイシー チキン ドラムスティックに感謝します。 7 月 27 日のニュースによると、Apple は本日、開発者向けに iOS/iPadOS 18 Beta 4 アップデートを再リリースしました。内部バージョン番号は 22A5316j から 22A5316k にアップグレードされました。現時点では、2 つの Beta 4 バージョン アップデートの違いは不明です。登録された開発者は、「設定」アプリを開いて「ソフトウェア アップデート」セクションに入り、「ベータ アップデート」オプションをクリックして、iOS18/iPadOS18 開発者ベータ設定を切り替えてベータ バージョンを選択できます。ベータ版をダウンロードしてインストールするには、開発者アカウントに関連付けられた Apple ID が必要です。 iO 7 月 24 日の報道
 Apple、iOS 18に導入される準同型暗号化用のオープンソースSwiftパッケージをリリース
Jul 31, 2024 pm 01:10 PM
Apple、iOS 18に導入される準同型暗号化用のオープンソースSwiftパッケージをリリース
Jul 31, 2024 pm 01:10 PM
7月31日のニュースによると、Appleは昨日(7月30日)プレスリリースを発行し、Swiftプログラミング言語で準同型暗号化を可能にする新しいオープンソースSwiftパッケージ(swift-homomorphic-encryption)のリリースを発表した。注: 準同型暗号 (HE) とは、暗号文の準同型演算特性を満たす暗号アルゴリズムを指します。つまり、データを準同型暗号化した後、暗号文に対して特定の計算を実行し、得られた暗号文の計算結果を同時に処理します。状態復号後の平文は、平文データに対して同じ計算を直接実行することと同等であり、データの「不可視性」が実現されます。準同型暗号技術は、基になる暗号化されていないデータを運用プロセスに漏らすことなく、暗号化データを計算できます。
 更新 |ハッカーが EU 外の iPad に Epic Games Store と Fortnite をインストールする方法を説明
Aug 18, 2024 am 06:34 AM
更新 |ハッカーが EU 外の iPad に Epic Games Store と Fortnite をインストールする方法を説明
Aug 18, 2024 am 06:34 AM
更新: Saunders Tech は、EU 外の iPad に Fortnite と Epic Games Store をインストールする方法を説明するチュートリアルを YouTube チャンネルにアップロードしました (ビデオは下に埋め込まれています)。ただし、このプロセスには iO の特定のベータ版が必要なだけではありません。
 Apple の iOS 18「Boundless Notes」アプリの新機能: シーン機能の拡張、グリッド配置の導入
Jun 02, 2024 pm 05:05 PM
Apple の iOS 18「Boundless Notes」アプリの新機能: シーン機能の拡張、グリッド配置の導入
Jun 02, 2024 pm 05:05 PM
6月1日のニュースによると、テクノロジーメディアAppleInsiderは本日ブログ投稿を公開し、AppleがiOS18システムの「Freeform」アプリケーション拡張機能の「Scenes」の新しいナビゲーション機能を開始し、オブジェクトの位置合わせの新しいオプションを追加すると述べた。 「Wubianji」アプリの紹介 まず、「Wubianji」アプリについて簡単に紹介します。このアプリは 2022 年にリリースされ、現在 iOS、iPadOS、macOS15、visionOS バージョンがリリースされています。 Apple の公式紹介文は次のとおりです。「Boundless Notes」は、インスピレーションを現実にするための優れたツールです。ほぼすべてのファイル タイプをサポートする柔軟なキャンバスで、プロジェクトをスケッチしたり、ムードボードをデザインしたり、ブレインストーミングを開始したりできます。 iCloud を使えば、すべてのボードを
 Apple iOS/iPadOS 18 Developer Preview Beta 4 リリース: CarPlay 壁紙の追加、設定オプションの整理、カメラ制御の強化
Jul 24, 2024 am 09:54 AM
Apple iOS/iPadOS 18 Developer Preview Beta 4 リリース: CarPlay 壁紙の追加、設定オプションの整理、カメラ制御の強化
Jul 24, 2024 am 09:54 AM
ネチズンのおかげでスパイシーチキンレッグバーガー、ソフトメディアの新しい友達2092483、手書きの過去、DingHao、Xiaoxing_14、Wowotou Eat Big Kou、Feiying Q、ソフトメディアの新しい友達2168428、Slades、Aaron212、ハッピーリトルハリネズミ、リトルアール、小さな手がかり魚を食べるミルクキャット! [アップグレード チュートリアルに直接アクセスするには、ここをクリックしてください] 7 月 24 日のニュースによると、Apple は本日、iOS/iPadOS18 開発者プレビュー バージョン Beta4 アップデート (内部バージョン番号: 22A5316j) を iPhone および iPad ユーザーにプッシュしました。このアップデートは 15 日後です。最後のリリース。 Carplay 壁紙 Apple が CarPlay に壁紙を追加し、ライトモードとダークモードをカバーしています。その壁紙スタイルは iPhone に似ています。
 Apple、古い iPhone/iPad に iOS/iPadOS 16.7.9 および 15.8.3 アップデートをリリース:セキュリティの脆弱性を修正
Jul 30, 2024 am 10:13 AM
Apple、古い iPhone/iPad に iOS/iPadOS 16.7.9 および 15.8.3 アップデートをリリース:セキュリティの脆弱性を修正
Jul 30, 2024 am 10:13 AM
手がかりを提出してくれたネチズン Ji yingkesi に感謝します! 7月30日のニュースによると、Appleは本日、iOS/iPadOS 18.1の最初の開発者ベータ版とiOS/iPadOS 18の2番目のパブリックベータ版をリリースした。また、古いiPhone向けのiOS 16.7.9とiOS 15.8.3のアップデートもリリースした。 Appleは両バージョンのアップデートログに「このアップデートには重要なセキュリティ修正が含まれており、すべてのユーザーにインストールすることが推奨される」と記しているが、修正内容については言及していない。 iOS16.7.9 注: iOS16.7.9 は Apple iPhoneX、iPhone8、iPhone8Plus に適しています。Apple が公開した文書の詳細によると、上記 3 つのモデルがサポートされる予定です。
 Apple iOS / iPadOS 17.6 開発者プレビュー ベータ 4 がリリース
Jul 18, 2024 pm 01:43 PM
Apple iOS / iPadOS 17.6 開発者プレビュー ベータ 4 がリリース
Jul 18, 2024 pm 01:43 PM
手がかりを提出してくれたネチズン Ji yingkesi に感謝します! [アップグレード チュートリアルに直接アクセスするには、ここをクリックしてください] 7 月 17 日のニュースによると、Apple は本日、iOS/iPadOS17.6 開発者プレビュー バージョン Beta4 アップデート (内部バージョン番号: 21G5075a) を iPhone および iPad ユーザーにプッシュしました。このアップデートは、iPhone および iPad ユーザーに対して分離されたものです。最後のリリース。 iOS のテスト サイクルとアップデート Apple は通常、毎年夏に 2 つの個別のテスト サイクルを実行します。 秋のメジャー アップデート: 秋に展開される iOS のメジャー アップデートの場合。前年の更新のリビジョン: 通常、前年の更新の最後のリビジョン。 iOS18 および iOS17.6 ベータ版 iPhone ユーザーには現在、次の選択肢があります: iOS18 開発者ベータ版 iOS17.6 開発者ベータ版 iOS1




